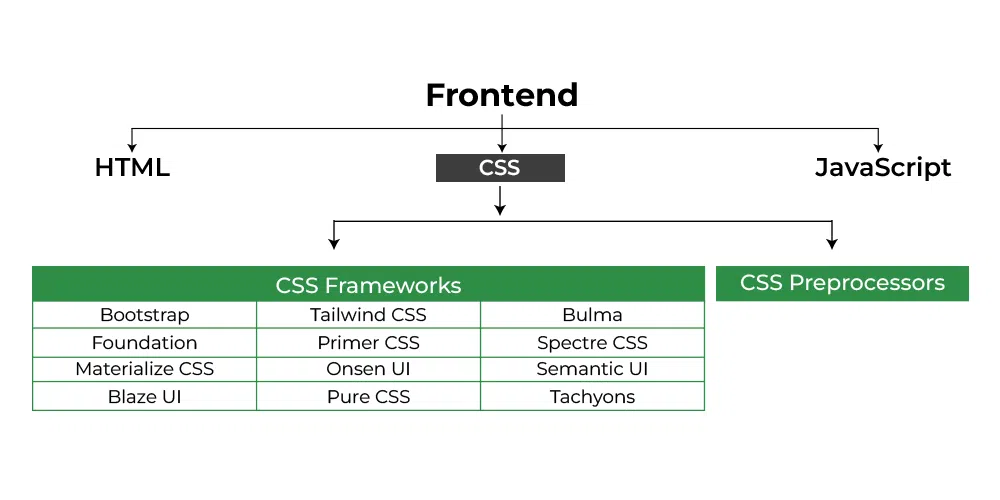
CSS stands for Cascading Style Sheets. It is a stylesheet language used to style and enhance website presentation. CSS is one of the three main components of a webpage, along with HTML and JavaScript.
- HTML adds Structure to a web page.
- JavaScript adds logic to it and CSS makes it visually appealing or stylish. It controls the layout of a web page i.e. how HTML elements will be displayed on a webpage.
CSS was released (in 1996), 3 years after HTML (in 1993). The main idea behind its use is that it allows the separation of content (HTML) from presentation (CSS). This makes websites easier to maintain and more flexible.
How to Add CSS to HTML?
There are three different ways to add CSS styles to an HTML document:
1. Inline CSS
Use the style attribute on the HTML element to add styles to the web page. It is used for small projects.
HTML <!-- File name: index.html --> <html> <body> <!-- Using Inline CSS --> <h3 style="text-align: center;"> Welcome To GFG </h3> <p>CSS Tutorial - GeeksforGeeks</p> </body> </html>
2. Internal CSS
Place the CSS styles within a <style> tag inside the HTML file, usually inside the <head> section.
HTML <!-- File name: index.html --> <html> <head> <!-- Using Internal CSS --> <style> h3 { color: green; } </style> </head> <body> <!-- CSS is applied here --> <h3>Welcome To GFG</h3> <p>CSS Tutorial - GeeksforGeeks</p> </body> </html> 3. External CSS
Create a separate CSS file with a .css extension and link this file to your HTML file using the <link> tag in header section. It consider the best practice to add CSS into HTML File.
HTML <!-- File name: index.html --> <html> <head> <!-- Importing External CSS --> <link rel="stylesheet" href="style.css" /> </head> <body> <p>CSS Tutorial - GeeksforGeeks</p> </body> </html>
/* Write CSS Here *//* External CSS */ /* File name: style.css */ p { text-align: center; } Adding Animations in CSS
CSS allows you to animate HTML elements using the @keyframes rule. Let’s see how you can create a simple animation for a <p> tag. Let's understand this with the help of example:
XML <html> <head> <style> /* Applying the animation to the <p> tag */ p { animation-duration: 3s; /* Time for one cycle */ animation-name: slide-in; /* Name of the animation */ animation-iteration-count: infinite; /* Animation repeats indefinitely */ animation-direction: alternate; /* Alternate the direction of the animation */ } /* Keyframes for slide-in effect */ @keyframes slide-in { 0% { transform: translateX(-100%); /* Start from the left */ } 100% { transform: translateX(100%); /* Move to the right */ } } </style> </head> <body> <h3 style="text-align: center;">Welcome To GFG</h3> <p>CSS Tutorial - GeeksforGeeks</p> </body> </html> In this example
- animation-duration: 3s;: The animation will last 3 seconds for each cycle.
- animation-name: slide-in;: The name of the animation defined by @keyframes (which is "slide-in").
- animation-iteration-count: infinite;: The animation repeats infinitely.
- animation-direction: alternate;: The animation will alternate between moving left and right.
CSS Fundamentals
This section covers the fundamental topics of CSS, providing a solid base to get you started:
CSS Properties
This section covers important CSS properties that control how elements look and work on a webpage. Start with CSS Display to learn how elements are shown and arranged
Styling HTML Elements with CSS
This section covers all the key techniques you need to style different parts of an HTML page using CSS:
CSS Projects for Beginners
Now you have a basic understanding of CSS. So start with some beginner level projects to clear your concept and to implement in real world applications.
CSS Responsive Design
This section focuses on CSS techniques that help you create flexible and adaptable web designs. You’ll learn how to build layouts that work well on different screen sizes and devices, control element spacing, and manage positioning effectively
Logic Implementations in CSS
This Section Covers all the mathematical logic that can be applied in CSS.
Interesting Facts in CSS
This section covers all the interesting facts and features that make CSS a powerful and versatile tool for web design.
Advanced CSS Topics
This Section contains various information about advanced topics in CSS
CSS Interview Questions
Don't miss our CSS Interview Questions and Answers before going for your interview.
Bonus Resource: CSS Cheat-Sheet for Beginners (2025) - A Basic Guide to CSS.
CSS Frameworks
CSS Frameworks are a collection of pre-written CSS files (and sometimes JavaScript components) that offer reusable code for common tasks such as buttons, grids, forms, and navigation menus.
These CSS frameworks provide a set of standardized, reusable components and a predefined structure, allowing developers to create responsive and aesthetically pleasing websites with reduced effort.

Other Useful CSS Resources
CSS Versions
- CSS 1: The foundation, released in 1996, introduced basic styling capabilities for fonts, colors, and margins.
- CSS 2: Expanded in 1998, adding positioning elements, pseudo-classes, and improved layout options.
- CSS 2.1: Further refinements in 2004, including improvements to inheritance and box model properties.
- CSS 3: Introduced from 2001 onwards, CSS3 isn't a single version but a collection of modules adding features like animations, media queries, and web fonts. It's constantly evolving.
CSS Preprocessors
This section contains information about the preprocessors used in CSS.
Why learn CSS?
CSS is essential for modern web development. Here's why you should learn it:
1. Enhance Visual Appeal
CSS allows you to style your web pages, making them visually appealing and engaging. Here’s why it matters:
- User Experience (UX): Well-designed websites attract and retain users. CSS enables you to create beautiful layouts, choose fonts, and apply colors that resonate with your audience.
2. Responsive Design
In today’s mobile-first world, responsive design is crucial. CSS empowers you to:
- Media Queries: Adapt your layout based on screen size (desktop, tablet, mobile).
- Flexbox and Grid: Create flexible, adaptive designs that look great on any device.
CSS indirectly impacts your site’s SEO. Here’s how:
- Page Load Speed: Well-organized CSS files load faster, improving user experience. Google considers page speed as a ranking factor.
- Structured Content: Properly styled HTML (thanks to CSS) enhances readability for search engines and users.
- Mobile Friendliness: Responsive CSS ensures your site performs well on mobile devices, positively affecting rankings.
4. Efficient Maintenance
CSS promotes clean code and separation of concerns:
- Modularity: Separate CSS files allow easy updates without affecting other parts of your site.
- Consistency: Apply styles consistently across your site using classes and IDs.
5. Career Opportunities
Learning CSS opens doors to various roles:
- Front-End Developer: Mastering CSS is essential for front-end development.
- Web Designer: CSS skills are fundamental for creating stunning web layouts.
- Full-Stack Developer: Understanding CSS complements back-end skills.
Similar Reads
CSS Tutorial CSS stands for Cascading Style Sheets. It is a stylesheet language used to style and enhance website presentation. CSS is one of the three main components of a webpage, along with HTML and JavaScript.HTML adds Structure to a web page.JavaScript adds logic to it and CSS makes it visually appealing or
7 min read
CSS Introduction CSS (Cascading Style Sheets) is a language designed to simplify the process of making web pages presentable.It allows you to apply styles to HTML documents by prescribing colors, fonts, spacing, and positioning.The main advantages are the separation of content (in HTML) and styling (in CSS) and the
5 min read
CSS Syntax CSS is written as a rule set, which consists of a selector and a declaration block. The basic syntax of CSS is as follows:The selector is a targeted HTML element or elements to which we have to apply styling.The Declaration Block or " { } " is a block in which we write our CSS.HTML<html> <h
2 min read
CSS Selectors CSS Selectors are used to target HTML elements on your pages, allowing you to apply styles based on their ID, class, type attributes, and more. There are mainly 5 types of selectors.Basic CSS Selectors: These are used to target elements by tag, .class, or # ID for fundamental styling needs.Combinato
7 min read
CSS Comments CSS comments are used to add notes or explanations to your code, helping you and others understand it better. They start with /* and end with */ and can be used for both single-line and multi-line comments. Note: Comments are ignored by browsers, so they won’t affect how your webpage looks or works.
2 min read
CSS Colors CSS colors are used to set the color of different parts of a webpage, like text, background, and borders. This helps make the page look more attractive and easier to read. You can define colors using names, hex codes, RGB values, and more.You can try different formats of colors here- #content-iframe
6 min read
CSS Borders Borders in CSS are used to create a visible outline around an element. They can be customized in terms ofWidth: The thickness of the border.Style: The appearance of the border (solid, dashed, dotted, etc.).Color: The color of the border.You can try different types of borders here- #custom-iframe{ he
5 min read
CSS Margins CSS margins are used to create space around an element, separating it from neighboring elements and the edges of the webpage. They control the layout by adjusting the distance between elements, providing better organization and readability.Syntax:body { margin: value;}HTML<html> <head>
4 min read
CSS Height and Width Height and Width in CSS are used to set the height and width of boxes. Their values can be set using length, percentage, or auto.Width and HeightThe width and height properties in CSS are used to define the dimensions of an element. The values can be set in various units, such as pixels (px), centim
4 min read
CSS Outline CSS outline is a property used to draw a line around an element's border. It does not affect the layout, unlike borders. It's often used to highlight elements, providing a visual emphasis without altering the dimensions of the element.Syntaxselector{ outline: outline-width outline-type outline-color
4 min read