Cette valeur conserve l'identifiant unique d'une extension ou d'un thème lorsqu'il est chargé pendant le développement. Voici quelques cas d'utilisation courants :
- Pour configurer un serveur afin qu'il n'accepte que les requêtes provenant de l'origine de votre extension Chrome.
- afin que d'autres extensions ou sites Web puissent envoyer des messages à votre extension.
- Pour qu'un site Web puisse accéder au
web_accessible_resourcesde votre extension.
Maintenir un ID d'extension cohérent
Il est essentiel de conserver un seul ID pendant le développement. Pour conserver un ID cohérent, procédez comme suit:
Importer l'extension dans le tableau de bord du développeur
Emballez le répertoire de l'extension dans un fichier .zip et importez-le dans le tableau de bord du développeur Chrome sans le publier:
- Dans le tableau de bord du développeur, cliquez sur Ajouter un élément.
- Cliquez sur Parcourir les fichiers, sélectionnez le fichier ZIP de l'extension, puis importez-le.
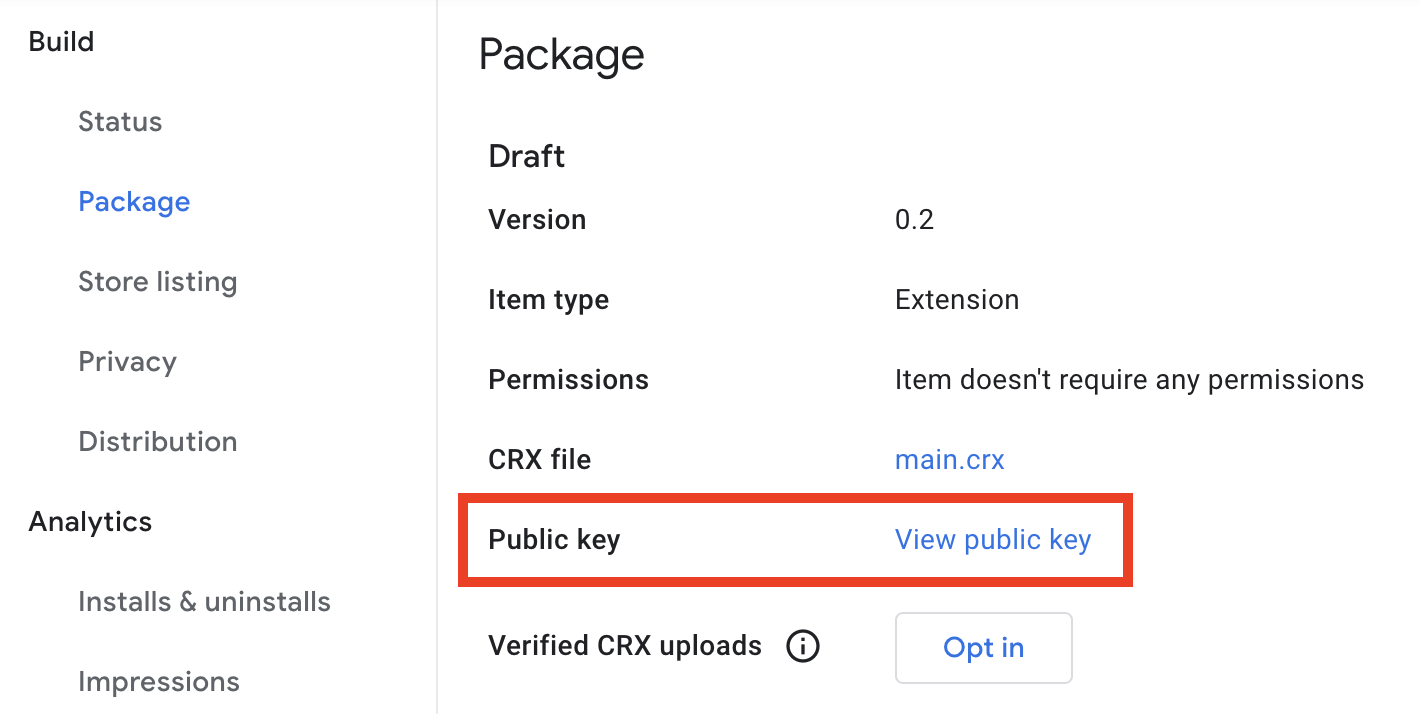
- Accédez à l'onglet Package (Package), puis cliquez sur Afficher la clé publique.

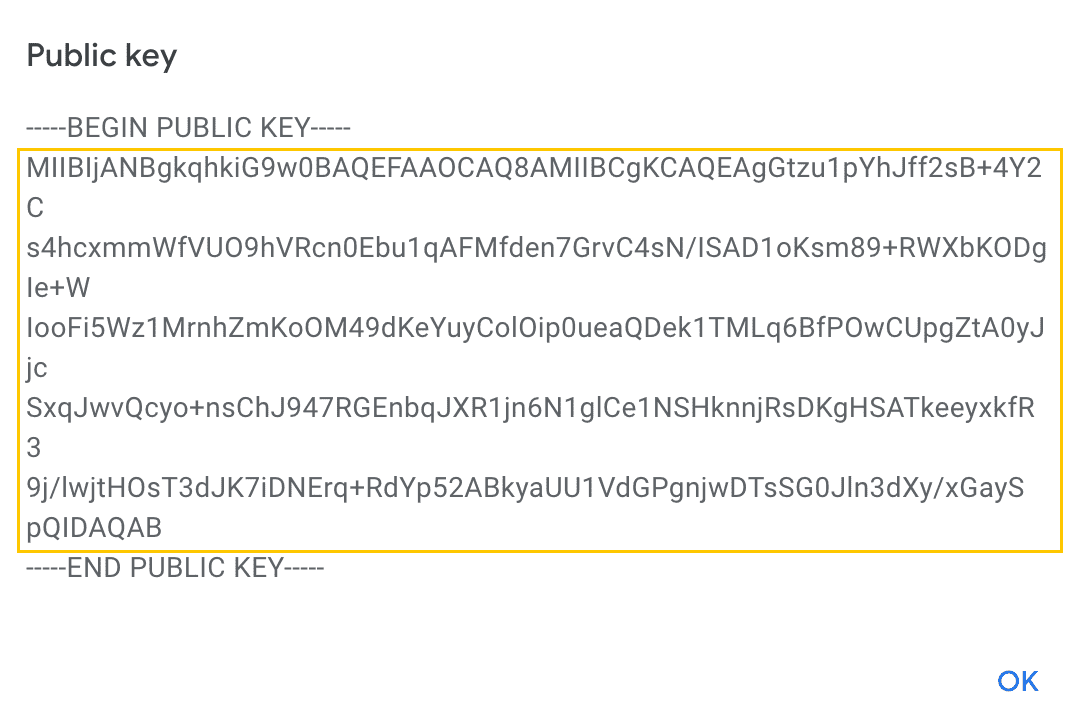
Lorsque la boîte de dialogue s'ouvre, procédez comme suit:
- Copiez le code compris entre
-----BEGIN PUBLIC KEY-----et-----END PUBLIC KEY-----. - Supprimez les retours à la ligne pour obtenir une seule ligne de texte.

Ajoutez le code à manifest.json sous le champ "key". L'extension utilisera ainsi le même ID.
{ // manifest.json "manifest_version": 3, ... "key": "ThisKeyIsGoingToBeVeryLong/go8GGC2u3UD9WI3MkmBgyiDPP2OreImEQhPvwpliioUMJmERZK3zPAx72z8MDvGp7Fx7ZlzuZpL4yyp4zXBI+MUhFGoqEh32oYnm4qkS4JpjWva5Ktn4YpAWxd4pSCVs8I4MZms20+yx5OlnlmWQEwQiiIwPPwG1e1jRw0Ak5duPpE3uysVGZXkGhC5FyOFM+oVXwc1kMqrrKnQiMJ3lgh59LjkX4z1cDNX3MomyUMJ+I+DaWC2VdHggB74BNANSd+zkPQeNKg3o7FetlDJya1bk8ofdNBARxHFMBtMXu/ONfCT3Q2kCY9gZDRktmNRiHG/1cXhkIcN1RWrbsCkwIDAQAB", } Comparer les ID
Ouvrez la page de gestion des extensions à l'adresse chrome://extensions, assurez-vous que le mode développeur est activé, puis importez le répertoire d'extension non empaqueté. Comparez l'ID de l'extension sur la page de gestion des extensions à l'ID de l'élément dans le tableau de bord du développeur. Ils doivent concorder.


