Task Scheduler using React
Last Updated : 24 Apr, 2025
Task Schedular is an application that saves tasks submitted by the user and categorizes them among low, middle, or high priority. The user can also provide a deadline for the task. The user can also mark a task as completed by clicking on the button, and it will be added to the completed task area.
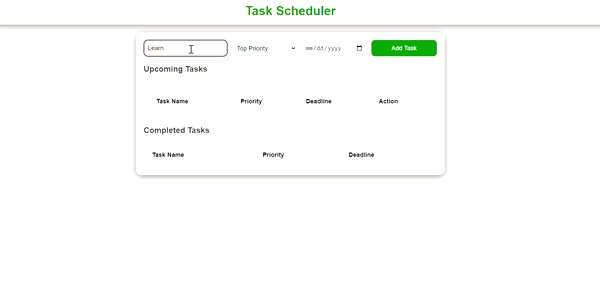
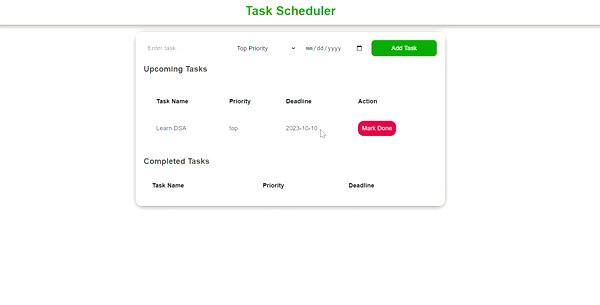
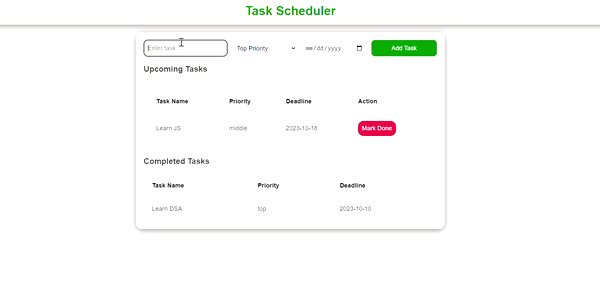
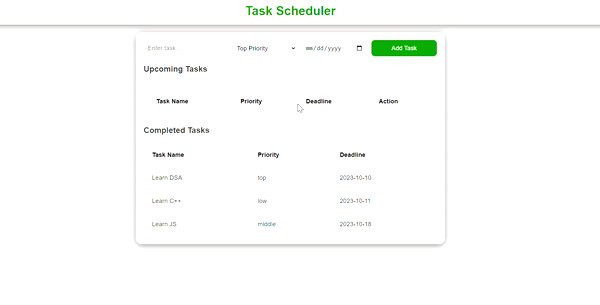
Preview of Final Output: Let us have a look at how the final application will look like.

Prerequisite and Technologies Used for Task Scheduler:
Approach to create the Task Scheduler:
- React's useState hook effectively manages several key state variables related to tasks. These include upcoming tasks, completed tasks, task names, task priority, and task deadline.
- The functions handleTaskChange, handlePriorityChange, and handleDeadlineChange capture the input provided by the users and subsequently update the relevant state variables
- The addTask function performs several tasks. First, it validates the inputs for the task and deadline. If the conditions are met, it proceeds to create a new task object. This object is then appended to the tasks list.
- Task states are updated by markDone whenever users click on "Mark Done." This action changes the status of the task and moves completed tasks to the category called completedTasks.
- The upcomingTasks filters uncompleted tasks and presents them in a table-like format. The display includes task name, priority, deadline, and a "Mark Done" button.
Steps to Create the Task Scheduler:
Step 1: Create a react application by using this command
npx create-react-app task-scheduler-app
Step 2: After creating your project folder, i.e. task-scheduler-app, use the following command to navigate to it:
cd task-scheduler-app
Project Structure:

The updated dependecies in package.json file will look like
"dependencies": {
"@testing-library/jest-dom": "^5.17.0",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
}
Example: Write the below code in App.js file and App.css in the src directory
JavaScript import React, { useState } from "react"; import "./App.css"; // Import your CSS file here function App() { const [tasks, setTasks] = useState([]); const [completedTasks, setCompletedTasks] = useState([]); const [task, setTask] = useState(""); const [priority, setPriority] = useState("top"); const [deadline, setDeadline] = useState(""); const handleTaskChange = (e) => { setTask(e.target.value); }; const handlePriorityChange = (e) => { setPriority(e.target.value); }; const handleDeadlineChange = (e) => { setDeadline(e.target.value); }; const addTask = () => { if (task.trim() === "" || deadline === "") { alert("Please enter a task and select a valid deadline."); return; } const selectedDate = new Date(deadline); const currentDate = new Date(); if (selectedDate <= currentDate) { alert("Please select a future date for the deadline."); return; } const newTask = { id: tasks.length + 1, task, priority, deadline, done: false, }; setTasks([...tasks, newTask]); setTask(""); setPriority("top"); setDeadline(""); }; const markDone = (id) => { const updatedTasks = tasks.map((t) => t.id === id ? { ...t, done: true } : t ); setTasks(updatedTasks); const completedTask = tasks.find((t) => t.id === id); if (completedTask) { setCompletedTasks([...completedTasks, completedTask]); } }; const upcomingTasks = tasks.filter((t) => !t.done); return ( <div className="App"> <header> <h1>Task Scheduler</h1> </header> <main> <div className="task-form"> <input type="text" id="task" placeholder="Enter task..." value={task} onChange={handleTaskChange} /> <select id="priority" value={priority} onChange={handlePriorityChange} > <option value="top">Top Priority</option> <option value="middle">Middle Priority</option> <option value="low">Less Priority</option> </select> <input type="date" id="deadline" value={deadline} onChange={handleDeadlineChange} /> <button id="add-task" onClick={addTask}> Add Task </button> </div> <h2 className="heading">Upcoming Tasks</h2> <div className="task-list" id="task-list"> <table> <thead> <tr> <th>Task Name</th> <th>Priority</th> <th>Deadline</th> <th>Action</th> </tr> </thead> <tbody> {upcomingTasks.map((t) => ( <tr key={t.id}> <td>{t.task}</td> <td>{t.priority}</td> <td>{t.deadline}</td> <td> {!t.done && ( <button className="mark-done" onClick={() => markDone(t.id)} > Mark Done </button> )} </td> </tr> ))} </tbody> </table> </div> <div className="completed-task-list"> <h2 className="cheading">Completed Tasks</h2> <table> <thead> <tr> <th>Task Name</th> <th>Priority</th> <th>Deadline</th> </tr> </thead> <tbody> {completedTasks.map((ct) => ( <tr key={ct.id}> <td>{ct.task}</td> <td>{ct.priority}</td> <td>{ct.deadline}</td> </tr> ))} </tbody> </table> </div> </main> </div> ); } export default App; /* App.css */ * { margin: 0; padding: 0; box-sizing: border-box; } body { font-family: Arial, sans-serif; background-color: #f0f0f0; margin: 0; padding: 0; color: #333; } header { background-color: white; color: green; text-align: center; padding: 1rem 0; box-shadow: 0 4px 18px grey; } main { max-width: 800px; margin: 20px auto; padding: 20px; background-color: #fff; box-shadow: 0 4px 18px grey; border-radius: 15px; } .task-form { display: flex; flex-wrap: wrap; gap: 10px; margin-bottom: 20px; } .task-form input, .task-form select, .task-form button { padding: 10px; border: 1px solid #ccc; font-size: 16px; flex: 1; border-radius: 10px; } button { background-color: green; color: white; border: none; cursor: pointer; } .mark-done { padding: 10px; font-size: 16px; flex: 1; border-radius: 15px; background-color: crimson; color: white; border: none; cursor: pointer; } .task-list { border: 1px solid #ddd; padding: 10px; } table { width: 100%; margin-top: 20px; background-color: #fff; border: 1px solid #ddd; } table th, table td { padding: 19px; border-bottom: 1px solid #ddd; text-align: left; } table th { background-color: #eee; color: black; border-radius: 10px; } .completed-task-list { margin-top: 20px; } .completed-task { padding: 10px; border: 1px solid crimson; border-radius: 5px; background-color: #eaffea; } .completed-task h2 { color: #28a745; } h2 { font-size: 1.3rem; } .heading { padding-bottom: 10px; } .cheading { color: rgb(54, 54, 54); } Steps to run the Application:
Step 1: Type the following command in the terminal:
npm start
Step 2: Type the following URL in the browser:
http://localhost:3000/
Output:

Similar Reads
Typing Speed Tester using React
In this article, we will create a Typing Speed Tester that provides a random paragraph for the user to type as accurately and quickly as possible within a fixed time limit of one minute. This application also displays the time remaining, counts mistakes calculates the words per minute and characters
9 min read
Storybook Using React
Storybook is an open-source tool to build the UI components individually, allowing developers to concentrate on one component at a time, examine it more deeply, and record its behavior and changes. The objective of the project is to increase the effectiveness of the development of React components b
4 min read
Tenzies Game using ReactJS
In this article, we are going to implement Tenzied Games using React JS. Tenzies is a fast-paced and fun game where players have to race to roll a specific combination with a set of ten dice. As we are building this game with ReactJS, we are using the functional components to build the application,
7 min read
Expense Tracker using React
The Expense Tracker project is a web application developed using React. Its main purpose is to assist users in keeping track of their expenses. With this app, users can easily add, and delete expenses to view a summary of their spending habits as well and it will show the available balance the user
7 min read
Survey Website using ReactJS
In this article, we will create a survey website template using ReactJS. This project basically creates a single page website which will take input from user in multiple states and stores it to be displayed later. The user has to enter basic details like name, email-Id and contact number. After fill
10 min read
Math Sprint Game using React
In this article, we will create a Math Sprint Game Using ReactJS. Math Sprint is a fun and challenging game where players have to solve math problems within a time limit to earn points. This game presents random math questions with four options. Players click the correct answer, and if correct, it’s
5 min read
React Router Tutorial
React Router is a standard library for routing in React. It enables the navigation among views of various components in a React Application, allows changing the browser URL, and keeps the UI in sync with the URL. With React Router, you can create a single-page application (SPA) with multiple "pages"
3 min read
Task Manager App using MERN Stack
Task Manager is very crucial to manage your tasks. In this article, we are going to develop a task manager application using the MERN stack. This application helps users to manage their tasks efficiently, offering essential features like creating new tasks, editing existing ones, and deleting tasks
10 min read
Create a To-Do List App using React Redux
A To-Do list allows users to manage their tasks by adding, removing, and toggling the completion status for each added item. It emphasizes a clean architecture, with Redux state management and React interface rendering. Prerequisites Node.jsReactReact-ReduxApproachCreate a new React project using Cr
3 min read
Create a Task Manager App using React-Native
In this article, we'll walk you through the process of building a basic Task Manager app using React Native. The application enables users to effortlessly create, edit, complete/incomplete, and delete tasks, providing an uncomplicated yet impactful introduction to ReÂact Native's mobile app develop
7 min read