The MERN stack is a widely adopted full-stack development framework that simplifies the creation of modern web applications. Using JavaScript for both the frontend and backend enables developers to efficiently build robust, scalable, and dynamic applications.
What is MERN Stack?
MERN Stack is a JavaScript Stack that is used for easier and faster deployment of full-stack web applications. MERN Stack comprises of 4 technologies namely: MongoDB, Express, React and NodeJS. It is designed to make the development process smoother and easier.
- MongoDB: Non Relational Database
- Express: NodeJS web server
- React: JavaScript Frontend Framework
- Node: JavaScript Web Server
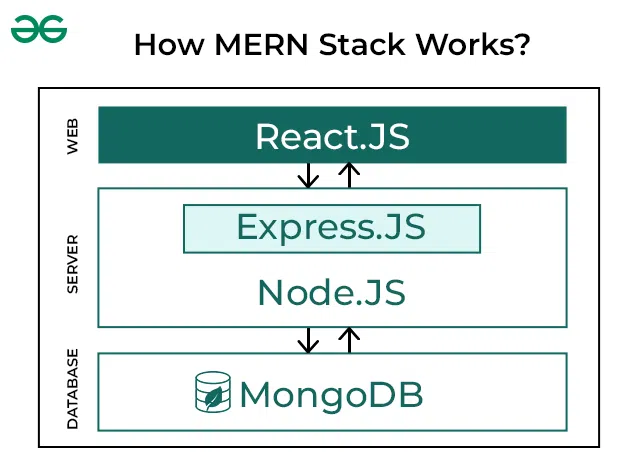
How MERN Stack Works?
The MERN stack is a popular JavaScript-based web development framework for building modern web applications. It consists of four key technologies working together:
- MongoDB (Database): MongoDB is a NoSQL document database used to store the application’s data. It’s flexible and scalable, ideal for handling large amounts of information.
- ExpressJS (Backend Framework): ExpressJS is a NodeJS web application framework that provides tools for creating APIs and handling HTTP requests. It acts as the server-side logic of the application.
- React (Frontend Library): React is a JavaScript library for building user interfaces (UIs). It’s used to create dynamic and interactive front-end components of the website that users interact with.
- NodeJS (Runtime Environment): NodeJS is a JavaScript runtime environment that allows you to run JavaScript code on the server. It’s what powers the backend (ExpressJS) of the application.

How does MERN stack work?
Roadmap to become a MERN Stack Developer
Step 1: Learn basics of HTML, CSS and JavaScript
Step 2: Learn React which is a frontend library for building User Interfaces
Step 3: Learn NodeJS which is JavaScript runtime environment
Step 4: Learn ExpressJS, a framework built upon NodeJS to simplify the process of creating web application and API building
Step 5: Learn MongoDB, a NoSQL database to store and retrieve data from database.
.webp)
Getting Started with MERN Stack
There are two requirements to start a MERN stack project:
Step 1: Install node on your system depending on your Operating System:
Step 2: You need a code editor to work with so install a code editor, preferably we will use VS Code
Setting Up a MERN Stack Project
To setup MERN stack we need to create a folder structure for both frontend and backend. Then we have to define database schema to store and retrieve data from the database.
Follow the below steps to create a basic structure
Step 1: After the code editor is installed, create a new project folder. Then go to the project folder in command prompt/terminal and type below commands to create folder for frontend and backend
mkdir frontend mkdir backend
Step 2: Navigate to the frontend folder using the command
cd frontend
Step 3: Initialize a React Project using the command
npx create-react-app
Step 4: Now navigate to the backend folder using the command
cd.. cd backend
Step 5: Initialize the project backend using the command
npm init -y
Step 6: Install Express and other backend dependencies using the command
npm i mongodb express cors dotenv
After following all the above steps a basic structure for MERN Stack application is created.
Getting to know MERN Stack Components
1. MongoDB: Cross-platform Document-Oriented Database
MongoDB is a NoSQL database where each record is a document comprising of key-value pairs that are similar to JSON (JavaScript Object Notation) objects. MongoDB is flexible and allows its users to create schema, databases, tables, etc. Documents that are identifiable by a primary key make up the basic unit of MongoDB. Once MongoDB is installed, users can make use of Mongo shell as well. Mongo shell provides a JavaScript interface through which the users can interact and carry out operations (eg: querying, updating records, deleting records).
Why use MongoDB?
- Fast – Being a document-oriented database, easy to index documents. Therefore a faster response.
- Scalability – Large data can be handled by dividing it into several machines.
- Use of JavaScript – MongoDB uses JavaScript which is the biggest advantage.
- Schema Less – Any type of data in a separate document.
- Data stored in the form of JSON –
- Objects, Object Members, Arrays, Values, and Strings
- JSON syntax is very easy to use.
- JSON has a wide range of browser compatibility.
- Sharing Data: Data of any size and type(video, audio) can be shared easily.
- Simple Environment Setup – Its really simple to set up MongoDB.
- Flexible Document Model – MongoDB supports document-model(tables, schemas, columns & SQL) which is faster and easier.
- Creating a database: Simply done using a “use” command:
use database_name;
- Creating a table: If the collection/table doesn’t exist then a new collection/table will be created:
db.createCollection("collection_name");- Inserting records into the collection:
db.collection_name.insert ( { "id" : 1, "Name" : "Klaus", "Department": "Technical", "Organization": "Geeks For Geeks" } );db.collection_name.find({Name : "Klaus"}).forEach(printjson);
2. Express: Back-End Framework
Express is a NodeJS framework. Rather than writing the code using NodeJS and creating loads of Node modules, Express makes it simpler and easier to write the back-end code. Express helps in designing great web applications and APIs. Express supports many middlewares which makes the code shorter and easier to write.
Why use Express?
- Asynchronous and Single-threaded.
- Efficient, fast & scalable
- Has the biggest community for NodeJS
- Express promotes code reusability with its built-in router.
- Robust API
- Create a new folder to start your express project and type below command in the command prompt to initialize a package.json file. Accept the default settings and continue.
npm init
- Then install express by typing the below command and hit enter. Now finally create a file inside the directory named index.js.
npm install express --save

- Now type in the following in index.js to create a sample server.
JavaScript const express=require('express'), http=require('http'); const hostname='localhost'; const port=8080; const app=express(); app.use((req, res)=> { console.log(req.headers); res.statusCode=200; res.setHeader('Content-Type', 'text/html'); res.end('<html><body><h1>This is a test server</h1></body></html>'); }); const sample_server=http.createServer(app); sample_server.listen(port, hostname, ()=> { console.log(`Server running at http: //${hostname}:${port}/`);}); - Update the “scripts” section in package.json file

- Then to start the server by running the below command
npm start

- Now you can open the browser and get the output of the running server.

3. React: Front-End Library
React is a JavaScript library that is used for building user interfaces. React is used for the development of single-page applications and mobile applications because of its ability to handle rapidly changing data. React allows users to code in JavaScript and create UI components.
Why use React?
- Virtual DOM – A virtual DOM object is a representation of a DOM object. Virtual DOM is actually a copy of the original DOM. Any modification in the web application causes the entire UI to re-render the virtual DOM. Then the difference between the original DOM and this virtual DOM is compared and the changes are made accordingly to the original DOM.
- JSX – Stands for JavaScript XML. It is an HTML/XML JavaScript Extension which is used in React. Makes it easier and simpler to write React components.
- Components – ReactJS supports Components. Components are the building blocks of UI wherein each component has a logic and contributes to the overall UI. These components also promote code reusability and make the overall web application easier to understand.
- High Performance – Features like Virtual DOM, JSX and Components makes it much faster than the rest of the frameworks out there.
- Developing Android/Ios Apps – With React Native you can easily code Android-based or IOS-Based apps with just the knowledge of JavaScript and ReactJS.
- You can start your react application by first installing “create-react-app” using npm or yarn.
npm install create-react-app --global
OR
yarn global add create-react-app
- After that you can create a new react app by using.
create-react-app app_name
- Then navigate into the “app_name” folder and type yarn start or npm start to start your application.

- A typical React application looks like this:
 JavaScript
JavaScript ReactDOM.render( <h1>Hello DEVELOPERS!!</h1>, document.getElementById('root') ); 
- Use the below commands to run your application.
npm start
or
yarn start

4. NodeJS: JS Runtime Environment
NodeJS provides a JavaScript Environment which allows the user to run their code on the server (outside the browser). Node pack manager i.e. npm allows the user to choose from thousands of free packages (node modules) to download.
Why use NodeJS?
- Open-source JavaScript Runtime Environment
- Single threading – Follows a single-threaded model.
- Data Streaming
- Fast – Built on Google Chrome’s JavaScript Engine, NodeJS has a fast code execution.
- Highly Scalable
- Initialize a NodeJS application by typing running the below command in the command window. Accept the standard settings.
npm init
- Create a file named index.js.
Example: A basic NodeJS example to compute the perimeter & area of a rectangle.
JavaScript let rectangle= { perimeter: (x, y)=> (2*(x+y)), area: (x, y)=> (x*y) }; function Rectangle(l, b) { console.log("A rectangle with l = " + l + " and b = " + b); if (l <=0 || b <=0) { console.log("Error! Rectangle's length & " + "breadth should be greater than 0: l = " + l + ", and b = " + b); } else { console.log("Area of the rectangle: " + rectangle.area(l, b)); console.log("Perimeter of the rectangle: " + rectangle.perimeter(l, b)); } } Rectangle(1, 8); Rectangle(3, 12); Rectangle(-6, 3); - Run the node application by running the below command in the command window.
npm start

Benefits of Using the MERN Stack
- Full-Stack JavaScript: With the MERN stack, you only need to know JavaScript to work on both the frontend and backend. This makes development faster and more efficient.
- High Scalability: MongoDB’s flexible schema allows easy scalability, while NodeJS handles a large number of concurrent connections, making MERN an excellent choice for scalable applications.
- Performance: NodeJS and Express provide non-blocking, event-driven I/O, ensuring the application performs well even under high loads.
- Developer-Friendly: React’s component-based architecture helps developers build reusable, modular code, while Express simplifies routing and middleware management.
- Large Ecosystem: NodeJS has a rich ecosystem with npm and a vast number of packages that can be easily integrated into your MERN application.
Conclusion
The MERN stack provides a robust, full-stack JavaScript solution for building scalable and high-performance web applications. By using MongoDB, Express.js, React, and NodeJS, developers can streamline the development process, reduce context switching between languages, and create modern web applications.
By understanding how each of the components in the MERN stack works together, you can develop dynamic, data-driven applications that meet the needs of today’s internet users.
Similar Reads
MERN Stack
The MERN stack is a widely adopted full-stack development framework that simplifies the creation of modern web applications. Using JavaScript for both the frontend and backend enables developers to efficiently build robust, scalable, and dynamic applications. What is MERN Stack?MERN Stack is a JavaS
9 min read
MERN Full Form
MERN Stack is a JavaScript Stack that is used for easier and faster deployment of full-stack web applications. MERN Stack comprises 4 technologies namely: MongoDB, Express, React, and Node.js. It is designed to make the development process smoother and easier. Table of Content MERN Full Form: What i
5 min read
How to Become a MERN Stack Developer?
Do you also get amazed at those beautiful websites that appear in front of you? Those are designed by none other than Full-Stack Developers Or MERN stack developers. They are software developers who specialize in building web applications using the MERN stack, which is a popular set of technologies
6 min read
Difference between MEAN Stack and MERN Stack
Web development is a procedure or process for developing a website. A website basically contains three ends: the client side, the server side, and the database. These three are different sides of an application that combine together to deliver an application; all ends are implemented separately with
3 min read
Best Hosting Platforms for MERN Projects
Hosting your website grants you the thrilling opportunity to showcase it to the world. Whether you choose free or paid hosting, the process of deploying your website fills you with a mix of excitement, pride, and nervousness. You eagerly await user feedback, enthusiastically embracing the chance to
5 min read
Getting Started with React & Frontend
React Introduction
ReactJS is a component-based JavaScript library used to build dynamic and interactive user interfaces. It simplifies the creation of single-page applications (SPAs) with a focus on performance and maintainability. It is developed and maintained by Facebook.The latest version of React is React 19.Use
8 min read
React Environment Setup
To run any React application, we need to first setup a ReactJS Development Environment. In this article, we will show you a step-by-step guide to installing and configuring a working React development environment. We will discuss the following approaches to setup environment in React. Table of Conte
3 min read
React Components
In React, React components are independent, reusable building blocks in a React application that define what gets displayed on the UI. They accept inputs called props and return React elements describing the UI. In this article, we will explore the basics of React components, props, state, and rende
4 min read
ReactJS Props - Set 1
The react props refer to properties in react that are passed down from parent component to child to render the dynamic content. Till now we have worked with components using static data only. In this article, we will learn about react props and how we can pass information to a Component. What are Pr
5 min read
ReactJS State
In React, the state refers to an object that holds information about a component's current situation. This information can change over time, typically as a result of user actions or data fetching, and when state changes, React re-renders the component to reflect the updated UI. Whenever state change
4 min read
React Forms
Forms are an essential part of any application used for collecting user data, processing payments, or handling authentication. React Forms are the components used to collect and manage the user inputs. These components include the input elements like text field, check box, date input, dropdowns etc.
5 min read
React Lists
React Lists are used to display a collection of similar data items like an array of objects and menu items. It allows us to dynamically render the array elements and display repetitive data. Rendering List in ReactTo render a list in React, we will use the JavaScript array map() function. We will it
5 min read
Create ToDo App using ReactJS
In this article, we will create a to-do app to understand the basics of ReactJS. We will be working with class based components in this application and use the React-Bootstrap module to style the components. This to-do list can add new tasks we can also delete the tasks by clicking on them. The logi
3 min read
Redux Setup and basics
Introduction to Redux (Action, Reducers and Store)
Redux is a state managing library used in JavaScript apps. It simply manages the state of your application or in other words, it is used to manage the data of the application. It is used with a library like React.Uses: It makes easier to manage state and data. As the complexity of our application in
4 min read
Redux and The Flux Architecture
Flux Architecture: Flux is AN architecture that Facebook uses internally when operating with React. It is not a framework or a library. It is merely a replacement quite an architecture that enhances React and also the idea of unidirectional data flow. Redux is a predictable state container for JavaS
5 min read
React Redux Hooks: useSelector and useDispatch.
State management is a major aspect of building React applications, allowing users to maintain and update application state predictably. With the introduction of React Hooks, managing state has become even more streamlined and efficient. Among the most commonly used hooks for state management in Reac
4 min read
What are Action's creators in React Redux?
In React Redux, action creators are functions that create and return action objects. An action object is a plain JavaScript object that describes a change that should be made to the application's state. Action creators help organize and centralize the logic for creating these action objects. Action
4 min read
What is Redux Thunk?
Redux Thunk is like a co-worker for Redux, giving it the power to handle asynchronous actions. It's that extra tool that allows your Redux store to deal with things like fetching data from a server or performing tasks that take some time. With Redux Thunk, your app can smoothly manage both synchrono
3 min read
Creating custom middlewares in React Redux
In React-Redux applications, managing the flow of data is crucial for building efficient and scalable apps. Redux provides a powerful state management solution, and custom middleware adds an extra layer of flexibility to handle complex scenarios effectively. Let's understand custom middleware in sim
5 min read
Common middleware libraries used in Redux
Middleware libraries play a crucial role in Redux applications, enabling users to extend and enhance Redux's capabilities. The middleware libraries offer a wide range of capabilities and cater to different use cases and preferences. users can choose the middleware that best fits their requirements a
5 min read
Express and Mongo Setup
Mongo with Express Tutorial
MongoDB and ExpressJS are a powerful pair for web development. MongoDB provides flexible data storage, while ExpressJS simplifies server-side logic. Together, they make it easy to create modern web applications efficiently. MongoDB's document-based approach and ExpressJS's streamlined backend develo
5 min read
How to Install MongoDB on Windows?
Looking to install MongoDB on your Windows machine? This detailed guide will help you install MongoDB on Windows (Windows Server 2022, 2019, and Windows 11) quickly and efficiently. Whether you’re a developer or a beginner, follow this guide for seamless MongoDB installation, including setting up en
6 min read
How to Install Express in a Node Project?
ExpressJS is a popular, lightweight web framework for NodeJS that simplifies the process of building web applications and APIs. It provides a robust set of features for creating server-side applications, including routing, middleware support, and easy integration with databases and other services. B
3 min read
Mongoose Module Introduction
MongoDB, the most popular NoSQL database, is an open-source document-oriented database. The term ‘NoSQL’ means ‘non-relational’. MongoDB provides us flexible database schema that has its own advantages and disadvantages. Every record in MongoDB collections does not depend upon the other records pres
3 min read
Mongoose Connections
A Mongoose connection is a Node.js module that establishes and manages connections between a Node.js application and a MongoDB database. It optimizes resource utilization, handles connection pooling, and manages errors, facilitating efficient data operations. What is Mongoose Connection?A Mongoose c
6 min read
Connect MongoDB with Node App using MongooseJS
The process of integrating MongoDB, a NoSQL database, with a Node.js application using MongooseJS, a MongoDB object modelling tool designed to work in an asynchronous environment. Prerequisites:NodejsnpmMongoDBMongooseJSSteps to connect MongoDB with Node AppFollowing are the steps to connect MongoDB
4 min read
Node.js CRUD Operations Using Mongoose and MongoDB Atlas
CRUD (Create, Read, Update, Delete) operations are fundamental in web applications for managing data. Mongoose simplifies interaction with MongoDB, offering a schema-based approach to model data efficiently. MongoDB Atlas is a fully managed cloud database that simplifies the process of setting up, m
8 min read
Signup Form Using Node.js and MongoDB
Installations First, we need to include a few packages for our Nodejs application. npm install express --save Express allows us to set up middlewares to respond to HTTP Requests. npm install body-parser --save If you want to read HTTP POST data , you have to use the "body-parser" node module. npm in
3 min read
API Routing and Authentication
Postman- Backend Testing
Introduction to Postman for API Development
Postman: Postman is an API(application programming interface) development tool that helps to build, test and modify APIs. Almost any functionality that could be needed by any developer is encapsulated in this tool. It is used by over 5 million developers every month to make their API development eas
7 min read
Basics of API Testing Using Postman
APIs(Application Programming Interfaces) are very commonly used in development. Postman is a tool that can be used for API Testing. In this article, we will learn how to do simple API Testing using Postman. Go to your workspace in Postman.Click on the + symbol to open a new tab.Enter the API Endpoin
2 min read
How to use postman for testing express application
Testing an Express app is very important to ensure its capability and reliability in different use cases. There are many options available like Thunder client, PAW, etc but we will use Postman here for the testing of the Express application. It provides a great user interface and numerous tools whic
3 min read
How to send different types of requests (GET, POST, PUT, DELETE) in Postman.
In this article, we are going to learn how can we send different types of requests like GET, POST, PUT, and DELETE in the Postman. Postman is a popular API testing tool that is used to simplify the process of developing and testing APIs (Application Programming Interface). API acts as a bridge betwe
5 min read
How to test GET Method of express with Postman ?
The GET method is mainly used on the client side to send a request to a specified server to get certain data or resources. By using this GET method we can only access data but can't change it, we are not allowed to edit or completely change the data. It is widely one of the most used methods. In thi
2 min read
How to test POST Method of Express with Postman?
The POST method is a crucial aspect of web development, allowing clients to send data to the server for processing. In the context of Express, a popular web framework for Node, using the POST method involves setting up routes to handle incoming data. In this article, we'll explore how to test the PO
2 min read
How to test DELETE Method of Express with Postman ?
The DELETE method is an essential part of RESTful web services used to remove specific resources from a server. Whether you are building a simple API or a complex web application, knowing how to use this method effectively is key. Here, we will explore how to Implement the DELETE method in Express.j
3 min read
How to create and write tests for API requests in Postman?
Postman is an API(utility programming interface) development device that enables to construct, take a look at and alter APIs. It could make numerous varieties of HTTP requests(GET, POST, PUT, PATCH), store environments for later use, and convert the API to code for various languages(like JavaScript,
3 min read