Interaction Overview Diagrams | Unified Modeling Language (UML)
Last Updated : 04 Mar, 2024
Interaction Overview Diagrams (IODs) in UML (Unified Modeling Language) provide a high-level view of the interactions between various components or objects in a system. They are used to visualize the flow of control and interactions within a system, showing how different parts of the system communicate and collaborate to achieve a specific goal.

Important Topics for the Interaction Overview Diagrams
What are Interaction Overview Diagrams?
An Interaction Overview Diagram (IOD) is a type of UML (Unified Modeling Language) diagram that illustrates the flow of interactions between various elements in a system or process. It provides a high-level overview of how interactions occur, including the sequence of actions, decisions, and interactions between different components or objects.
- Interaction diagrams give a general overview of system behavior that stakeholders can understand without getting bogged down in specifics.
- They help with requirements analysis, documentation, communication, and system design. Overall, they enable stakeholders to comprehend complicated systems and make educated decisions.
Notations for Interaction Overview Diagram
Annotations and explanations from the Interaction Overview UML diagrams feature several fundamental components that help to show control flow and system interactions. Here's a detailed explanation of these notations:
1. Initial Node
Represents the starting point of the interaction. It is shown as a small solid circle with a single outgoing control flow arrow.

2. Interaction Use
An Interaction Use is used to represent a reference to another interaction or sequence of interactions defined in another diagram or part of the system.An Interaction Use is represented by a rectangular box . Inside the box, you can include a label that specifies the name or reference of the interaction being used.

3. Interaction Fragment
Interaction fragments are used to group and organize interactions within the diagram.

4. Object Lifeline
Represents the lifespan of an object during the interaction. It is a vertical dashed line that extends from the top of the diagram to the bottom, with the object's name or class at the top.

5. Message
Represents communication between objects or components in the system. Messages are shown as arrows between lifelines, indicating the direction of communication.

6. Control Flow
Represents the flow of control or sequence of actions in the interaction. It is shown as a solid arrow between elements in the diagram, indicating the order in which actions are performed.

7. Fork Node/Join Node
Represents a point in the interaction where multiple parallel actions can occur simultaneously. It is shown as a solid rectangle with multiple outgoing control flow arrows in case of Fork Node and ingoing control flow arrows in case of Join Node.

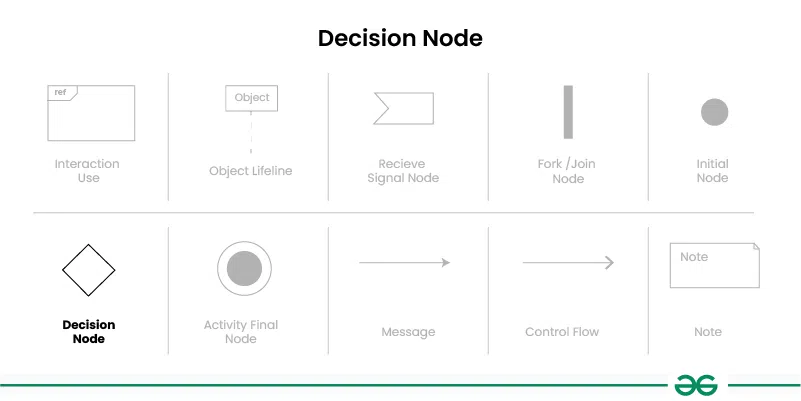
8. Decision Node
Represents a point in the interaction where a decision is made based on a condition. It is shown as a small diamond shape with incoming and outgoing control flow arrows representing different paths based on the decision.

9. Receive Signal Node
Represents the receipt of a signal or event during the interaction. It is shown as a small rectangle with an incoming control flow arrow.

10. Final Node
Represents the ending point of the interaction. It is shown as a small solid circle with no outgoing control flow arrows.

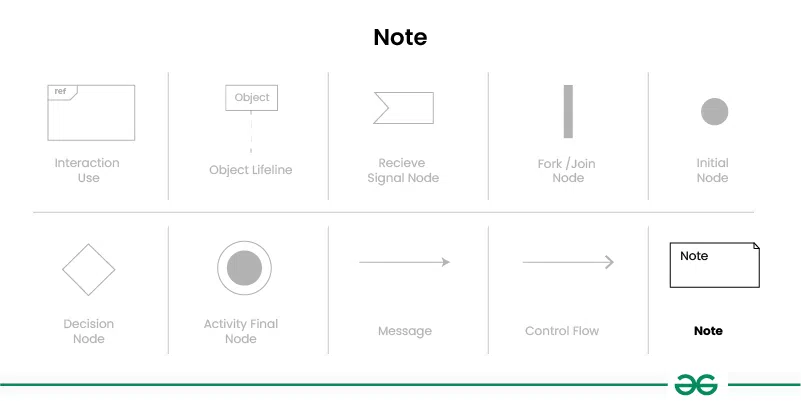
11. Note
Represents additional information or comments about the diagram. Notes are shown as a small rectangle with a label indicating the content of the note.

Example of Interaction Overview Diagram
1. Online shopping interaction overview diagram
Let's understand interaction overview diagram using an example of online shopping system:
Think about an internet-based shopping platform. The flow of control between different interactions, including logging in, viewing products, adding items to the basket, and checking out, may be displayed in the interaction overview diagram. While fragments might depict concurrent operations like managing inventory updates and creating invoices, decision nodes could stand in for activities like selecting payment options.
- Purpose: The goal is to provide an online shopping UML interaction overview diagram example.
- Summary: The consumer can explore or search the inventory, add or delete goods from their cart, and complete the checkout process.

2. Student Admission Interaction Overview Diagram
Let's understand interaction overview diagram using Student Admission System :
The below example illustrates the admission process for a student who has been accepted into a university. Initially, the student is required to either accept or decline the admission offer. Upon acceptance, the student must proceed to register for classes and apply for housing. Once these steps are completed, the student is then required to make payment to the registrar. Failure to submit payment on time will result in the student being excluded by the registrar.

Benefits of Interaction Overview Diagram
- Clarity and Comprehension: By providing a clear visual representation of the control flow of the system, these diagrams help stakeholders quickly grasp complicated systems.
- Simplification: Simplifying complicated systems by displaying interactions at a higher level helps stakeholders understand them better and lessens their cognitive burden.
- Effective Communication: Overview of Interactions in Effective Communication Diagrams improve collaboration and alignment among stakeholders by offering a comprehensive understanding of system behavior.
- Analysis and Optimization: By allowing analysts to spot faults, inefficiencies, or bottlenecks in the control flow, they can help stakeholders maximize the dependability and performance of the system.
- Support for Design Decisions: By giving a high-level overview of system behavior and dependencies, these diagrams help with well-informed design and architecture decisions.
- Change Management: Overview of Interaction Diagrams enhance effective change management by assisting in anticipating the effects of changes to the system's control flow and reducing risks during updates or revisions.
How to Draw Interaction Overview Diagram
Below are the steps to draw interaction overview diagram:
Step 1: Identify Interactions
Identify the interactions between different elements in your system or process that you want to represent in the diagram. These interactions can include method calls, message exchanges, and other types of communication.
Step 2: Identify Fragments
Determine the types of fragments you will need to use to represent the interactions. This includes identifying loops, alternatives, options, and parallel sequences in the interactions.
Step 3: Create Lifelines
Draw vertical dashed lines (lifelines) for each object or component involved in the interactions. Label each lifeline with the name or class of the object.
Step 4: Add Messages
Use arrows to represent messages between lifelines, indicating the flow of communication between objects. Label the arrows with the type of message (synchronous, asynchronous, return).
Step 5: Add Fragments
Use rectangular boxes to represent fragments, such as combined fragments, interaction operands, or interaction uses. Label each fragment with the type of fragment or the interaction being referenced.
Step 6: Connect Fragments
Use control flow arrows to connect fragments and elements in the diagram, indicating the flow of control between them. Use solid arrows for regular control flow and dashed arrows for exception flow.
Step 7: Add Control Nodes
Use small circles to represent control nodes, such as decision nodes, fork nodes, initial nodes, and final nodes. Place them at appropriate points in the diagram to indicate decisions, parallel actions, and the start and end of the interaction.
Step 8: Review and Validate
Review the diagram to ensure that it accurately represents the interactions and behavior of the system. Validate the diagram against the requirements and specifications of the system to ensure correctness.
Step 9: Refine and Iterate
If necessary, refine the diagram based on feedback and further analysis. Iterate on the diagram until you have a clear and accurate representation of the interactions in the system.
Use Cases of Interaction Overview Diagrams
- System Design:
- Overview of Interaction in System Design Diagrams give a thorough understanding of the control flow, making them fundamental tools in system design.
- They provide a clear understanding of how various components interact and function inside the system, which helps designers conceptualize and architect complex systems.
- Requirements Analysis:
- Analyzing and verifying system requirements is a critical function of these diagrams in requirements analysis.
- Stakeholders may guarantee that system requirements are appropriately identified and appropriately captured by providing an overview of interactions.
- This will help to create systems that satisfy user expectations and demands.
- Documentation:
- Overview of Interactions in Documentation Diagrams are very useful tools for recording the architecture and behavior of systems.
- Developers, architects, and stakeholders can more easily comprehend and refer to system behavior thanks to the visual representation of interactions and control flow that they offer.
- This promotes more efficient communication and teamwork throughout the project lifecycle.
- Testing:
- Interaction Overview Diagrams are essential for creating test cases and comprehending system behavior during the testing stages.
- These diagrams can be used by testers to specify test scenarios, pinpoint crucial interactions, and guarantee extensive test coverage, which will enhance system reliability and result in more efficient and effective testing procedures.
Software/Applications to make Interaction Overview Diagrams
The following programs and software tools can be used to create Interaction Overview Diagrams:
- Enterprise Architect
- Lucidchart
- Visual Paradigm
- Draw.io
- Microsoft Visio
- Creately
- Gliffy
- PlantUML
- Edraw Max
- SmartDraw
Conclusion
Interaction overview diagrams are crucial parts of the UML toolkit that provide a broad perspective on system activities. Their proficiency in simplifying intricate relationships into a broad overview renders them important in several facets of system conception, evaluation, and record-keeping. These diagrams are essential for improving stakeholder understanding and collaboration because they highlight complex relationships and allow for efficient communication.
Similar Reads
What are UML Diagrams
Unified Modeling Language (UML) Diagrams Unified Modeling Language (UML) is a general-purpose modeling language. The main aim of UML is to define a standard way to visualize the way a system has been designed. It is quite similar to blueprints used in other fields of engineering. UML is not a programming language, it is rather a visual lan
14 min read
UML Full Form The full form of UML is "Unified Modeling Language". It is a general-purpose modeling language. The main aim of UML is to define a standard way to visualize how a system has been designed. It is quite similar to blueprints used in other fields of engineering. UML is not a programming language, it is
3 min read
Structural Diagrams
Class Diagram | Unified Modeling Language (UML) A UML class diagram is a visual tool that represents the structure of a system by showing its classes, attributes, methods, and the relationships between them. It helps everyone involved in a project—like developers and designers—understand how the system is organized and how its components interact
12 min read
Object Diagrams | Unified Modeling Language (UML) Object diagrams are a visual representation in UML (Unified Modeling Language) that illustrates the instances of classes and their relationships within a system at a specific point in time. They display objects, their attributes, and the links between them, providing a snapshot of the system's struc
8 min read
Deployment Diagram in Unified Modeling Language(UML) A Deployment Diagram is a type of Structural UML Diagram that shows the physical deployment of software components on hardware nodes. It illustrates the mapping of software components onto the physical resources of a system, such as servers, processors, storage devices, and network infrastructure.Ta
8 min read
Package Diagram – Unified Modeling Language (UML) A package diagram is a type of structural diagram in UML (Unified Modeling Language) that organizes and groups related classes and components into packages. It visually represents the dependencies and relationships between these packages, helping to illustrate how different parts of a system interac
7 min read
Behavioral Diagrams
Behavioral Diagrams | Unified Modeling Language(UML) Complex applications need collaboration and planning from multiple teams and hence require a clear and concise way to communicate amongst them. So UML becomes essential to communicate with non-programmers about essential requirements, functionalities, and processes of the system. UML is linked with
7 min read