How to Setup a Modern React Chatbot
Last Updated : 28 Apr, 2024
Integrating a chatbot into your React application can enhance user experience and provide valuable assistance to your users. With the availability of various libraries and tools, setting up a modern chatbot in a React project has become more straightforward. In this article, we'll explore how to set up a chatbot using the react-chatbotify library.
What is react-chatbotify?
react-chatbotify is a React library that simplifies the process of integrating a chatbot into your application. It provides a set of components and utilities to create customizable and interactive chatbot interfaces easily. With react-chatbotify, you can build conversational UIs, handle user interactions, and integrate with backend services to create powerful chatbot experiences.
Configuration
react-chatbotify allows you to customize various aspects of your chatbot, including appearance, behavior, and interaction flow. You can configure the chatbot by passing props to its components or by using higher-order components (HOCs) provided by the library.
For example, you can customize the appearance of messages using the messageStyle prop:
<Chatbot>
<MessageList messageStyle={{ backgroundColor: 'lightblue' }} />
<MessageInput />
</Chatbot>
Prerequisites:
Steps to Setup ChatBot Application:
Step 1: Create a reactJS application by using this command
npx create-react-app myapp
Step 2: Navigate to the project directory
cd myapp
Step 3: Install the necessary packages/libraries in your project using the following commands.
npm install react-chatbotify
Project Structure:

The updated dependencies in package.json file will look like:
"dependencies": {
"@testing-library/jest-dom": "^5.17.0",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"react": "^18.2.0",
"react-chatbotify": "^1.5.2",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
},Example: Implementation to show how to setup a chat-bot in React application.
JavaScript //App.js import React from "react"; import './App.css'; import ChatBot from "react-chatbotify"; function App() { return ( <div className="App"> <ChatBot /> </div> ); } export default App; Step to Run Application: Run the application using the following command from the root directory of the project
npm start
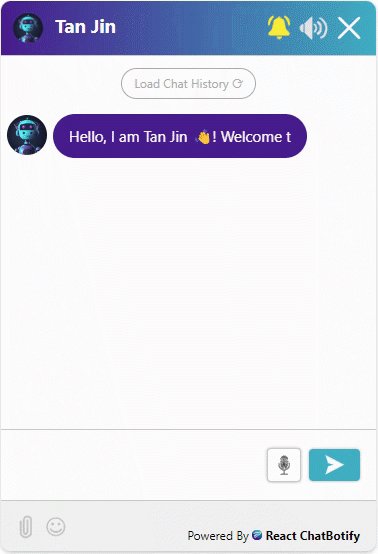
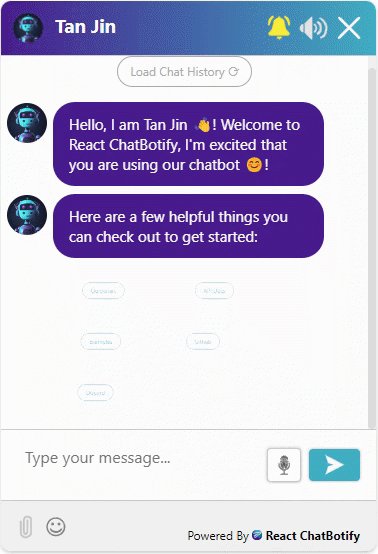
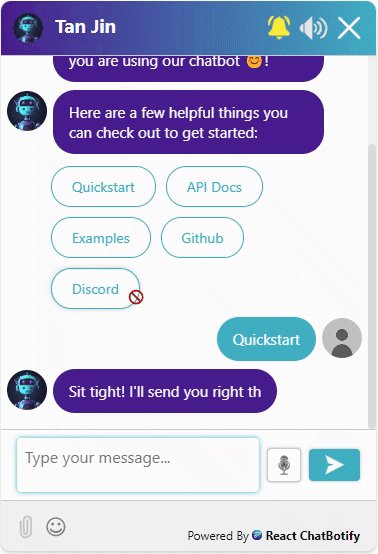
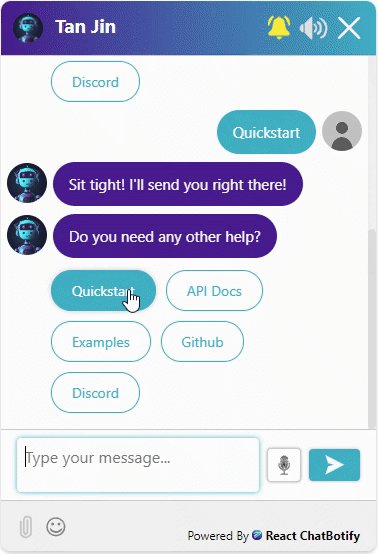
Output: Your project will be shown in the URL http://localhost:3000/

Conclusion
Integrating a chatbot into your React application can provide valuable assistance and improve user engagement. With libraries like react-chatbotify, setting up a modern chatbot has become more accessible and manageable. By following the steps outlined in this article, you can create a customizable and interactive chatbot interface for your React project in no time. Experiment with different configurations, integrate with backend services, and unleash the power of conversational UIs in your applications.
Similar Reads
How to add Chatbot in React JS Project ?
In today's digital world, chatbots have become an integral part of many websites and applications. They provide a convenient and efficient way to interact with users, answer their queries, and improve overall user experience. If you're working on a React JS project and want to incorporate a chatbot,
3 min read
How to create a form in React?
React uses forms to allow users to interact with the web page. In React, form data is usually handled by the components. When the data is handled by the components, all the data is stored in the component state. You can control changes by adding event handlers in the onChange attribute and that even
5 min read
How To Connect Node with React?
To connect Node with React, we use React for the frontend (what users see) and Node.js for the backend (where the server logic lives). The frontend sends requests to the backend, and the backend responds with data or actions. There are many ways to connect React with Node.js, like using Axios or Fet
4 min read
How to create an event in React ?
In the development of contemporary webpages, user interactions play a pivotal role. These interactions include mouse clicks, keypresses, or even uncommon events like connecting a battery to a charger. As developers, our task is to actively "listen" to these events and subsequently ensure that our ap
2 min read
MERN Stack Project SetUp - A Complete Guide
Setting up a MERN Project involves several crucial steps to ensure functionality, security, and user-friendliness. Whether you're launching a new venture or expanding an existing business online, a well-structured project setup is key to success. Here’s a comprehensive guide on how to effectively se
3 min read
How to Add Auto-Complete Search Box in ReactJS?
An autocomplete search box is a user interface feature that offers suggestions as users type their queries. It enhances the user experience by providing real-time suggestions and help users find what they're looking for more quickly. In this article, we will explore how to implement an autocomplete
5 min read
How to Migrate from create-react-app to Vite?
In this article, we will learn how we can migrate from create-react-app to Vite. Vite is a build tool for frontend development that aims for fast and efficient development. It provides a development server with hot module replacement and supports various JavaScript flavors, including JSX, out of the
3 min read
How to Use ChatGPT API in NodeJS?
ChatGPT is a very powerful chatbot by OpenAI that uses Natural Language Processing to interact like humans. It has become very popular among developers and is being widely used for some of its state-of-the-art features, like understanding and interpreting code, and even generating code based on text
4 min read
How to create Dialog Box in ReactJS?
Dialogs inform users about a task and can contain critical information, require decisions, or involve multiple tasks. Material UI for React has this component available for us and it is very easy to integrate. We can create the dialog box in ReactJS using the following approach: Creating React Appli
2 min read
How to create Dialog Box in ReactJS?
In modern web development, creating interactive and user-friendly interfaces is essential. One common element found in many applications is a dialog box. A dialog box is a component that appears on top of the main content to display information, receive user input, or prompt for confirmation. In thi
2 min read