CSS stands for Cascading Style Sheets. It's a language used for describing the presentation of a document written in HTML or XML, including colors, layouts, and fonts. It allows web designers to control the appearance of web pages and ensure consistent styling across multiple pages or even entire websites.
 CSS for Web Design
CSS for Web DesignWhat is CSS?
Cascading style sheets or CSS is an essential technology used in the development of a website and it contributes greatly to what we see at face value or first glance of the website. CSS (introduced in the late 1990s) has become a necessary element of designers’ and developers’ work. This helps them regulate how the web documents look, appear and their layout as well as ensure a uniform and attractive interface for the users irrespective of the device or browser used. The primary function of CSS is to allow separation of the layout (HTML) and formatting (CSS) on a webpage while working concurrently with HTML. Such a separation improves the sustainability, adaptability, and extendibility of web implementations.
How Does CSS Work?
Cascading style sheets work according to the cascade, where a resolution of conflicts is made taking into account specificity and source order. The browser reads an HTML document from top to bottom and puts together a final view based on these styles. Here's an overview of how CSS works:
- Specificity: Specification, in turn, refers to which set of style rules will override in case one contradicts another, if they are both applied to the same element. It can be determined by the selector utilized with the combination of IDs, Classes, and Elements. In-line styles are given the highest specificity among ids, classes, and elements.
- Inheritance: A child element inherits all CSS properties from its parents unless specifically changed. As an illustration, when a color is specified on the body element, it applies to all of its descendants except when a particular colour is assigned to any child component separately.
- Cascade: Cascade is used to indicate the sequence in which styles are employed. Subsequent styles at the end of the document or those defined in the external style sheet override prior styles. First inline styles then styles in the head section (internal or external) then browser defaults.
Knowing these rules enables developers to develop clean, succinct and manageable codes so they can ensure there will be no unexpected problems such as conflicts.
How to Add CSS in HTML?
There are different kinds of CSS, and they play different roles. The primary types include:
1. Inline CSS:
Inline CSS is when you actually attach styles in the body of an HTML element via a “style” attribute. Although simple and useful in small-scale styling, it should not be used on large projects because it is not reusable or maintains.
HTML <p style="color: blue; font-size: 16px;">This is a paragraph with inline CSS.</p>
2. Internal CSS:
The internal CSS is placed within the HTML document and is indicated by a <style> tag in the <head> section of the document. It may be more organized than inline CSS, but it cannot have the modularity of external stylesheets.
HTML <head> <style> p { color: green; font-size: 18px; } </style> </head> 3. External CSS:
The most popular method is external class. This process entails having a different CSS file that has a .css extension which is then linked to the HTML document. The process fosters reuse, conformity, thus ease of maintenance.
HTML <head> <link rel="stylesheet" type="text/css" href="styles.css"> </head>
Benefits of Using CSS
CSS is essential for web design for several reasons:
- Separation of Concerns: Using CSS, one can separate content (HTML) from appearance, which leads to more effective management and updating. It ensures code maintainability, and works across the board for interplay of designers and developers.
- Consistency Across Devices: This is why CSS helps in creating responsive designs, which adjusts itself according to the size of screens and device. It guarantees uniformity among users of desktops and other mobile devices.
- Improved Loading Times: Web browsers can cache styles from a distinct CSS file, resulting in better performance when revisiting a page. This enhances overall website performance.
- Accessibility: Among the other features which CSS offers is accessibility to website, an addition that makes it useful for people with disabilities. Some examples are where designers can harness CSS to enhance readability by controlling font size, color, and layout among others.
- Flexibility and Control: With CSS, the designer has complete freedom in terms of how different layers will appear on the web page. That’s why this flexibility is very important when it comes to designing something unique yet appealing to look at.
- Efficiency in Updates: One CSS file suffices when it comes to updating of a website in cases where design change is required. Such efficiency becomes even more important for big projects and dozens of pages.
- Reusability: CSS encourages the use of the same style on different pages so as to maintain uniformity on the whole website. This reduces development time and keeps the brand intact.
- Maintenance: This makes the style layer separate from the content and it becomes easier for the maintenance of the style. This simplifies change in coding and designing since developers can concentrate on HTML for structure modification and CSS for design adjustments.
CSS Elements Used in Web Design
It is essential to understand the main components of CSS when designing a website. These elements include:
Selectors: Selectors are patterns used for selecting and styling html elements. These styles can be used to select particular elements, classes, and IDs. For example:
CSS p { color: red; } .header { font-size: 24px; } #main-content { background-color: #f0f0f0; } Properties: The properties identify the styling attributes that are being applied on the selected elements. These common properties include color, font size, margin, padding and other attributes. A value is given to each property. For example:
CSS p { color: blue; font-size: 16px; margin-bottom: 10px; } Values: Properties receive values and define particular stylizing used. For instance, in color: blue; The value of the color property is “blue”.
Declarations: A declaration is made up of one or more declarations that are comprised of the property and its corresponding value. Various declarations get used to come up with the total style of each picked element.
CSS p { color: green; font-size: 18px; } How to Develop a Webpage Using CSS?
Let's walk through the process of developing a simple webpage using HTML and CSS. Consider the following HTML structure for the webpage:
HTML <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>My Webpage</title> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <header> <h1>Welcome to My Webpage</h1> </header> <section class="main-content"> <p>This is a sample paragraph on my webpage. It has some meaningful content.</p> </section> <footer> <p>© 2023 My Webpage. All rights reserved.</p> </footer> </body> </html>
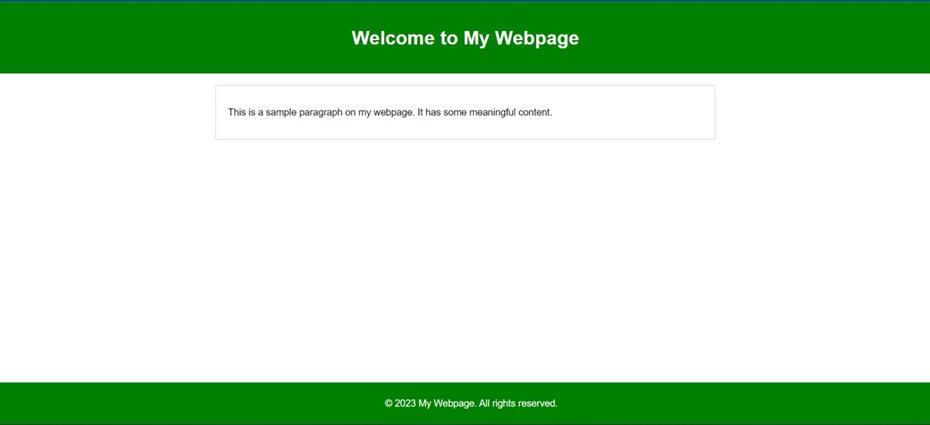
body { font-family: 'Arial', sans-serif; margin: 0; padding: 0; } header { background-color: #008000; color: #fff; text-align: center; padding: 20px; } .main-content { max-width: 800px; margin: 20px auto; padding: 20px; border: 1px solid #ccc; } footer { background-color: #008000; color: #fff; text-align: center; padding: 10px; position: fixed; bottom: 0; width: 100%; } Output:
 A simple webpage developed using HTML and styled with CSS
A simple webpage developed using HTML and styled with CSSConclusion
Therefore, CSS is an important resource in web designing and offers a strong medium to organize the looks of web pages. It is important to know about various types of CSS, its advantages, necessary components along with some good practices are essential to have an appealing design which would be easy also. Web designers are required to incorporate CSs that provide flexibility and control towards having one pleasant and visually congenial browsing on all devices and platforms. With technology development becoming more dynamic every day, it is imperative that contemporary web designers be aware of and adhere to the latest practice for CSS and use principles of responsive design so as to cater to a constantly growing digital space.
Similar Reads
Web Design
Web Design TutorialThis web design tutorial is a complete guide for beginners who want to learn web design from the basics. Here, we cover everything from web designing fundamentals such as the importance of UI/UX Design and their principles, preloader in websites, web graphics and typography, etc. to advanced web des
6 min read
HTML for Web DesignHTML, or Hypertext Markup Language, is the standard language used to create and design web pages. It provides the structure and layout of a webpage by using a system of tags and attributes to define elements such as headings, paragraphs, images, links, and more. By arranging these elements in a hier
4 min read
CSS for Web DesignCSS stands for Cascading Style Sheets. It's a language used for describing the presentation of a document written in HTML or XML, including colors, layouts, and fonts. It allows web designers to control the appearance of web pages and ensure consistent styling across multiple pages or even entire we
7 min read
Role of Coding in Web Design ProcessCoding allows web designers to make websites that can interact with users, databases, and other web resources. Coding also lets web designers add various features and functions, such as navigation, layout, animation, responsiveness, accessibility, and security Today we will look at the significant r
6 min read
Web Design Components & Best PracticesDifferent designers have different methodologies to create designs, but is there a way to create professional designs with the best results every single time using a set of practices? There are a few best practices that might help you with that. Best practices of web design aim to simplify the web d
6 min read
What is Web Design?What is Web Design?Web Design is the field of Designing Website interfaces. It deals with the looks part of the website rather than the coding part. Designing how the interface will look is called User Interface(UI) Design and Designing the flow of the user on the website, how the user will navigate
4 min read
E-commerce Design | Importance, Principles and BenefitsE-commerce design is about making online shopping sites easy to use and visually appealing, so people enjoy buying things online. It involves how the website looks, how easy it is to find products, and how simple the buying process is. Shopping for goods from a store can be hectic for customers. Loo
4 min read
Accessibility in Web DesignAccessibility in web design means creating websites that everyone can use, including people with disabilities. It's about making sure that all users, no matter their abilities, can navigate, understand, and interact with your website easily. By focusing on accessibility, you not only help people wit
7 min read
Portfolio Design - A Complete OverviewPortfolio design is not just about showcasing a collection of works; it's a strategic craft that combines aesthetics with functionality, offering a compelling narrative about one's expertise, style, and personality. Whether it's for a graphic designer, photographer, or architect, the design of a por
3 min read
Landing Page Design | Types of Landing Pages and BenefitsCrafting an effective landing page design is paramount in today's digital landscape, where the battle for user attention is relentless. A well-designed landing page can be the difference between a fleeting visitor and a converted customer. It serves as the virtual storefront, the first impression th
4 min read
Responsive Web DesignResponsive web design is all about creating websites that work well on any device, whether it's a phone, tablet, or computer. This approach ensures that your website looks good and is easy to use no matter how people access it. In this article, we will explore what responsive web design is, why it's
8 min read
What is Interaction Design?Interaction design is about making digital products easy and enjoyable to use. It focuses on how people interact with websites, apps, and other digital tools, ensuring these interactions are smooth and intuitive. In this article, we'll explain what interaction design is, why it matters, and how it h
6 min read
Corporate Web Design | Importance, Principles and BenefitsThere are many kinds of website designs, which are made according to their needs. Companies use websites to mark their online presence and expand and promote their business. But how should such websites be designed to attract new customers and retain the older ones? In this article, we will discuss
3 min read
SEO-Friendly Web DesignWebsites Designed while keeping the user needs into consideration are good. But this alone doesn't determine their rank on SERPs. Designing websites should also include SEO practices to make an SEO-optimized website. Considering Users' needs and SERP rankings both help websites rank higher on SERPs.
6 min read
Illustrative Design | Key Benifits and things to Avoide in WebsiteLooking at plain Websites can become boring for users after a certain time, and can also cause them to leave the website. This is why custom-made illustrations and other visual elements are used on many websites. These websites are called Illustrative Websites. Designing part of these websites is ve
4 min read
Principles of Design and How to Use ThemThe principles of design are guidelines that help create visually appealing and effective designs. These principles include balance, contrast, emphasis, movement, pattern, rhythm, and unity. By understanding and applying these principles, designers can make their work more engaging and easier to und
7 min read
Understanding the Impact of UI/UX on IoTThe Internet of Things (IoT) has emerged as a game changer in our interconnected world transforming how we lock with devices and data. IoT encompasses a web of smarting devices similar to thermostats that set your home's temperature and sensors that supervise machinery performance in industries. The
5 min read
Graphic Design
What is Graphic Design?Graphic design is everywhere—it's the logos we see, the websites we browse, the advertisements we interact with, and even the product packaging we admire. At its core, graphic design is the craft of combining visuals like images, colors, and typography to communicate messages effectively and aesthet
11 min read
What is Web Graphics ?Graphic means any visual element represented by the computer. Web Graphics are those graphics that are used in a website. These graphics can be photos, videos, logos, banners, etc. Humans are more attracted to visual elements rather than textual elements. So, to make a website more appealing and use
8 min read
8 Types of Graphic Design with ExamplesGraphic design is everywhere, shaping how we interact with the world through visuals. From creating eye-catching logos to developing user-friendly websites and apps there are 8 different types of graphic design. This article is perfect for anyone curious about graphic design's role in our daily live
6 min read
Role of 3D Graphics in UI/UX DesignGraphic design is the art of drawing pictures, line, charts, etc. using the computer with the help of programming. Computer graphics image is made up number of pixels. Pixel is the smallest addressable graphical unit represented on the computer screen. Role of 3D Graphics in UI/UX Design What is 3D
5 min read
Creative Designer | Skills, Roles and ResponsibilitiesIn creative design, digital animation and graphics created by computers are used to visualize a product. It seeks to create unique, eye-catching designs that stand out, making it simple for consumers to recognize a brand or product. In the modern world, when a large number of products are introduced
6 min read
Poster Designer | Skills, Roles and ResponsibilitiesA poster is a visual marketing tool that gives visitors current information about a business's goods or services. It shouldn't be overloaded with unrelated text, colors, or graphics as this would make it hard to read and uninteresting to visitors. Poster DesignerTable of Content What is Poster Desig
5 min read
What is an Infographic?An infographic is a visual tool that combines images, charts, and text to present information clearly and quickly. It helps make complex data easy to understand by breaking it down into simple, engaging visuals. Infographics are used in various fields, from education to marketing, to convey messages
5 min read
Motion Graphics Designer - Responsibilities, Skills and Career OutlookMotion graphic designers are the creatives of the animations and visual outcomes you see in videos, movies, advertisements, websites, and a big section of virtual media. They mix the world of photographs and animation to bring static visuals to existence. These skilled professionals play a vital rol
5 min read
8 Graphic Design basics you need to knowGraphic design is all about creating visual content to communicate messages effectively. Whether you're designing a poster, a website, or social media graphics, understanding graphic design basics is essential. These fundamentals help you create designs that are both attractive and functional. In th
5 min read
Various Types of Graphic Design You Need to KnowThe modern world would be incomplete without graphic design which is perhaps the strongest visual pillar that holds it together, an artful play between art and communication. The omnipresent force behind the slick logos of our loved brands, captivating ads, and user-friendly interactive digital expe
6 min read
UI/UX Design
What is User Interface (UI) Design?User Interface (UI) Design shapes the user's digital experience. From websites to mobile apps, UI design encompasses the visual and interactive elements that users engage with. A well-crafted UI not only enhances usability but also communicates the brand's identity and values. In this article, we de
7 min read
What is Color Theory? - For BeginnersColor theory is the science and art of using color to its fullest potential in various visual and practical applications. It not only enhances aesthetic appeal but also influences mood and psychological responses. This guide starts by exploring the color wheel, the cornerstone of color theory, which
12 min read
What is Typography?What is typography? It's an art and technique that breathes life into written words. Typography encompasses everything from the design of a logo's typeface to the style of text on a T-shirt. It involves choosing typefaces and fonts, designing text layouts, and modifying font styles to enhance readab
12 min read
What is Mobile First Design?Mobile-first design is a way of creating websites that focuses on making them work well on smartphones and tablets before designing for computers. This approach is important because most people now use their mobile devices to browse the internet. By starting with mobile-friendly design, you ensure y
6 min read
Neuromorphic Design - Blurring the Lines Between UI and RealityIn the era of UI/UX design, brands want to create a more comfortable and natural user experience. To do so they take inspiration from the environment and how a human interacts with it. Today many big brands and institutions are investing a huge amount of money just to understand the human brain and
8 min read
Minimalism in Web DesignMinimalism in web design focuses on simplicity and clarity, using only essential elements to create clean and effective websites. This approach avoids clutter and distractions, making it easier for users to navigate and find information. In this article, we'll explore the principles of minimalism in
5 min read
What is User Experience (UX) Design?User Experience (UX) Design is all about creating products that provide meaningful and enjoyable experiences for users. This involves making products easy to use, efficient, and pleasant, which helps meet the users' needs and expectations. UX design covers everything from physical products to digita
13 min read
How to Perform UI/UX Testing ?UI/UX testing or Usability testing is a research method for assessing how easy it is for participants to complete the important tasks in a design. In this fast and happening world where every business and every team wants to release the next update or the next application as soon as possible, we oft
5 min read
Need of Testing in UI/UXIn this fast-happening world, every business and every team wants to release the next update or the next application as soon as possible, because of this teams or UI/UX designers often miss out on a very important thing - properly testing the design. But why does this even matter? who focuses on tes
7 min read
What is the Importance of User Flows in UX ?The easiest way to understand UX is by asking this question to yourself as a developer “Is the user able to use the product in an efficient manner, the way the developer has intended to use his artifact.†If you are not a professional UX designer, you can understand the User Flow as a Flowchart alth
6 min read
What is Wireframing?Wireframing is the skeleton of digital design. It's where ideas start taking shape visually, outlining the structure and functionality of websites, apps, and digital products. In this article, we'll break down what wireframing is, why it's essential, and how it streamlines the design process. Wirefr
5 min read
What is Prototyping? Definition, Types, Qualities and morePrototyping is all about bringing ideas to life. Whether it's a new product, a piece of software, or even a process, prototyping is the first step in turning concepts into reality. It's like making a rough draft before the final version. This article explores prototyping, and how it's done. What is
7 min read
UX Designer Salary in United States (November 2024 Updated)The demand for UX designers in the United States continues to grow, offering lucrative salary opportunities for professionals in this field. Whether you're an entry-level designer or a seasoned professional, understanding current salary trends is crucial for negotiating your pay or planning your car
11 min read
10 Necessary Skills for UX DesignersAs the demand for user-friendly digital products continues to grow, the role of a UX designer has become more crucial than ever. UX designers are the architects of user experiences, shaping how people interact with websites, apps, and other digital interfaces. To excel in this field, a UX designer n
8 min read
Fundamentals of Solid UI/UX DesignIn today's era the success or loser of your site or application a great deal hinges on the quality of its plan. If the user interface (UI) or user experience (UX) is poorly quite dead potential customers may opt for user-friendly alternatives. In this clause, we will delve into the details of UI and
5 min read
Importance of UI/UX DesignUI/UX design is crucial for creating products that are not only visually appealing but also easy to use. Good UI (User Interface) design focuses on the look and layout of a product, while UX (User Experience) design ensures that the product is user-friendly and meets the needs of the users. Together
8 min read
Principles of UI/UX DesignUI/UX plays a vital role for websites or any other digital product as it directly impacts user interaction and engagement. UI and UX are two different but interrelated concepts in the design of a web page or a digital product. In simple words, UI is like a visible part of a product and UX is the con
5 min read
Tools
UI vs UX: What's the Difference between UI & UX Design? Have you ever wondered what makes an app easy to use or a website feel just right? That’s where UI (User Interface) and UX (User Experience) come into play. Though they sound similar, UI and UX cover different aspects of the app and website creation process. UI is all about the look of an app or web
6 min read
Web Design vs. Graphic Design | What's the Difference? In Digital Design, the Graphic Designers are those designers that create social media designs, infographics, logos, marketing campaign materials, etc. While Web Designers create website designs, responsive designs, mobile only UIs, etc. There are many things in common between Web Design and Graphic
3 min read
Difference Between Graphic Design and UI/UX Design Graphic design and UI/UX design are often confused due to their shared emphasis on aesthetics and visuals. However, they serve purposes and require unique skill sets. In this article, we will explore the differences between design and UI/UX design providing a comprehensive overview of each disciplin
4 min read
Difference Between UI/UX Designer and UI/UX Engineer In the realm of web development roles such as UI/UX Designer and UI/UX Engineer may appear similar at glance. However they serve purposes. Let us briefly explore these roles and highlight the differences between UI/UX Designers and UI/UX Engineers. UI/UX Designer vs UI/UX Engineer Who is UI/UX Desig
3 min read
Difference Between Skeuomorphism and Flat Design in UI Skeuomorphic designs were used to rule the UI design system in earlier days. Today how outdated it may look but this design has made the user familiar with the ways real-world elements are incorporated in interfaces because of which a paradigm shift from skeuomorphism to flat designs happened easily
5 min read
Difference Between User-Centered and Business-Centered Design Design is a field that plays a crucial role in developing products, services, and experiences. Over time two main approaches to design have emerged; User Centered Design (UCD) and Business Centered Design (BCD). While both aim to create solutions they differ in their primary focuses and underlying p
4 min read