Вы хотите сделать свое приложение Angular доступным для установки? Не ждите больше!
В этом посте вы узнаете, как использовать интерфейс командной строки (CLI) Angular для создания прогрессивного веб-приложения (PWA) .
Пример кода из этого руководства вы можете найти на GitHub .
Создайте устанавливаемый PWA
Чтобы сделать ваше приложение Angular PWA, все, что вам нужно сделать, это запустить одну команду:
ng add @angular/pwa Эта команда будет:
- Создайте сервисного работника с конфигурацией кэширования по умолчанию.
- Создайте файл манифеста , который сообщает браузеру, как ваше приложение должно вести себя при установке на устройство пользователя.
- Добавьте ссылку на файл манифеста в
index.html. - Добавьте тег
theme-color<meta>вindex.html. - Создайте значки приложений в каталоге
src/assets.
По умолчанию ваш сервис-воркер должен быть зарегистрирован в течение нескольких секунд после загрузки первой страницы. Если это не так, рассмотрите возможность изменения registrationStrategy .
Настройте свой PWA
В статье «Предварительное кэширование с помощью сервис-воркера Angular» объясняется, как настроить сервис-воркера Angular. Там вы можете узнать, как указать, какие ресурсы вы хотите, чтобы сервис-воркер кэшировал, и какую стратегию он должен использовать для этого.
Файл манифеста вашего приложения позволяет указать имя вашего приложения, краткое имя, значки, цвет темы и другие детали. О полном наборе свойств, которые вы можете установить, читайте в статье «Добавление манифеста веб-приложения» .
Взгляните на файл манифеста, созданный Angular CLI:
{ "name": "manifest-web-dev", "short_name": "manifest-web-dev", "theme_color": "#1976d2", "background_color": "#fafafa", "display": "standalone", "scope": "/", "start_url": "/", "icons": [ { "src": "assets/icons/icon-72x72.png", "sizes": "72x72", "type": "image/png" }, … { "src": "assets/icons/icon-512x512.png", "sizes": "512x512", "type": "image/png" } ] } Вы можете настроить любое из этих свойств, изменив соответствующее значение в manifest.webmanifest .
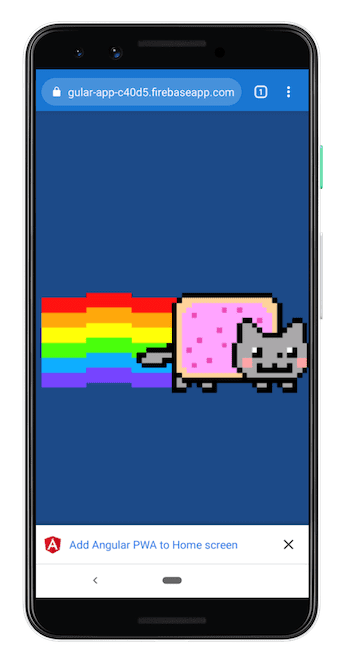
PWA ссылается на свой файл манифеста с помощью элемента link в index.html . Как только браузер найдет ссылку, он отобразит приглашение «Добавить на главный экран» :

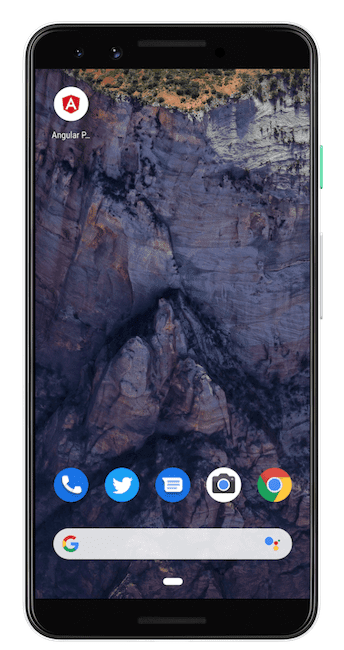
Поскольку схемы ng-add добавляют все необходимое для установки вашего приложения, они генерируют несколько значков ярлыков, которые отображаются, когда пользователь добавляет приложение на свой рабочий стол:

Обязательно настройте свойства и значки манифеста перед развертыванием PWA в рабочей среде!
Заключение
Чтобы создать устанавливаемое приложение Angular:
- Добавьте
@angular/pwaв свой проект с помощью Angular CLI. - Отредактируйте параметры в файле
manifest.webmanifestв соответствии с вашим проектом. - Обновите значки в каталоге
src/assets/iconsв соответствии с вашим проектом. - При желании отредактируйте
theme-colorвindex.html.


