简要介绍了如何构建自适应颜色、响应式且易于访问的 <button> 组件。
在本文中,我想分享一下我对如何构建自适应颜色、响应迅速且易于访问的 <button> 元素的看法。试用演示版并查看源代码
如果您更喜欢观看视频,请观看此帖子的 YouTube 版本:
概览
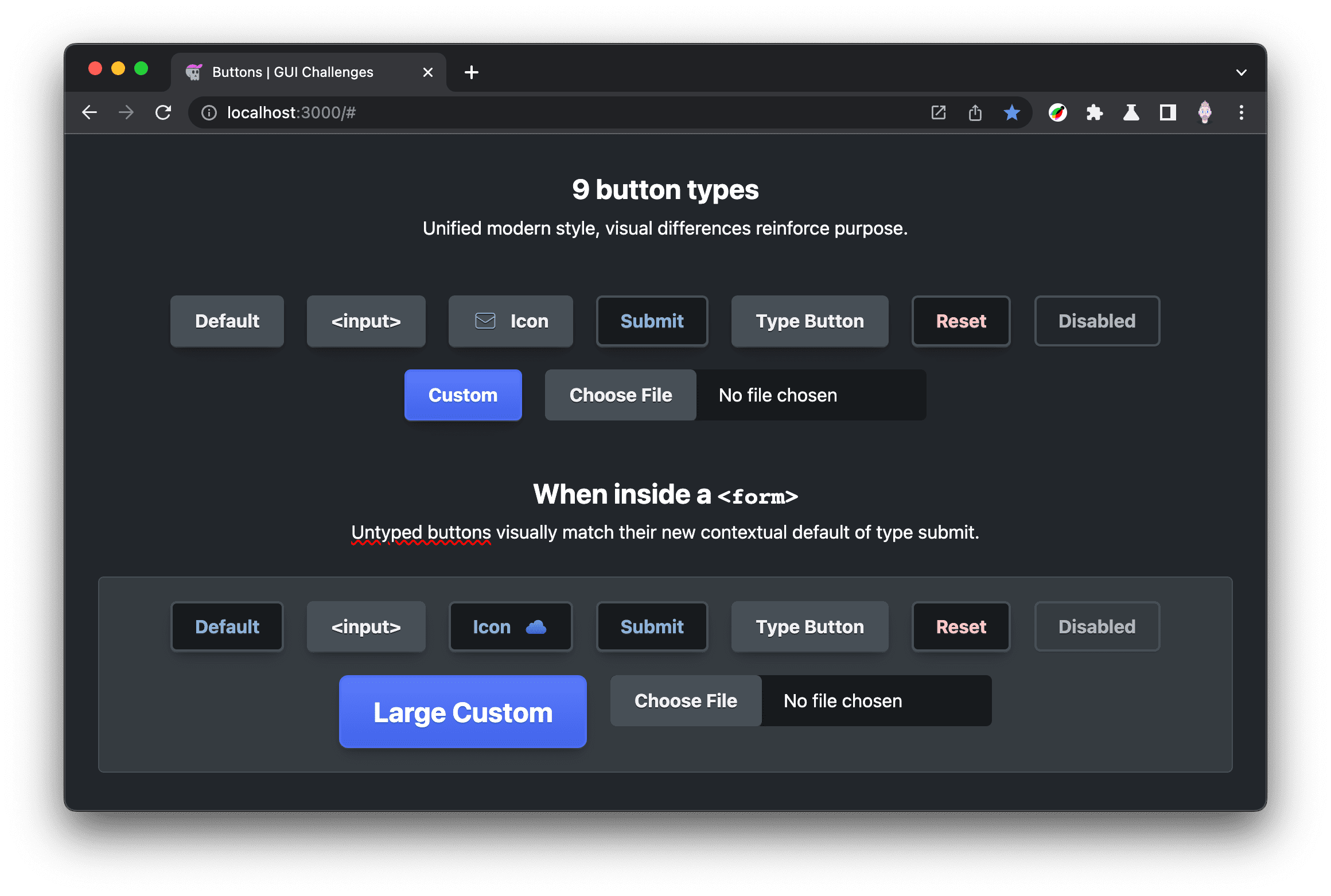
<button> 元素专为用户互动而打造。其 click 事件可通过键盘、鼠标、触摸、语音等触发,并具有有关其时间的智能规则。它还在每个浏览器中附带了一些默认样式,因此您无需进行任何自定义即可直接使用它们。您还可以使用 color-scheme 选择启用浏览器提供的浅色和深色按钮。
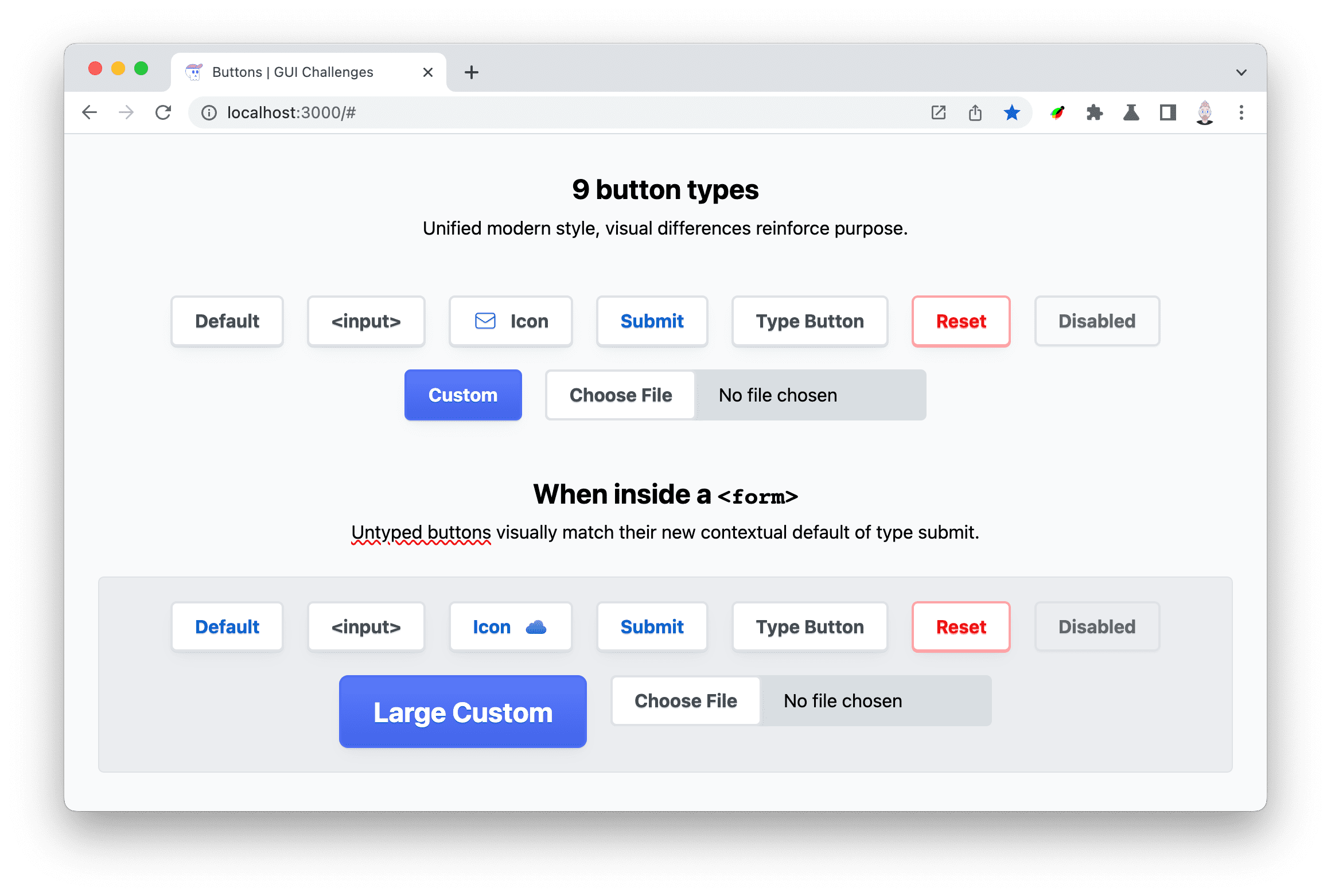
还有不同类型的按钮,每个按钮都在前面的 Codepen 嵌入中显示。没有类型的 <button> 会适应 <form> 内的环境,并更改为提交类型。
<!-- buttons --> <button></button> <button type="submit"></button> <button type="button"></button> <button type="reset"></button> <!-- button state --> <button disabled></button> <!-- input buttons --> <input type="button" /> <input type="file"> 在本月的 GUI 挑战中,每个按钮都会获得不同的样式,以便在视觉上区分其用途。重置按钮将采用警告颜色,因为它们具有破坏性,提交按钮将采用蓝色强调文本,因此看起来比普通按钮更醒目。

按钮还有伪类,供 CSS 用于设置样式。以下类提供了 CSS 钩子来自定义按钮的感觉::hover(当鼠标悬停在按钮上时)、:active(当鼠标或键盘按下时),以及 :focus 或 :focus-visible(用于辅助技术样式设置)。
button:hover {} button:active {} button:focus {} button:focus-visible {} 
Markup
除了 HTML 规范提供的按钮类型之外,我还添加了一个带有图标的按钮和一个带有自定义类 btn-custom 的按钮。
<button>Default</button> <input type="button" value="<input>"/> <button> <svg viewBox="0 0 24 24" width="24" height="24" aria-hidden="true"> <path d="..." /> </svg> Icon </button> <button type="submit">Submit</button> <button type="button">Type Button</button> <button type="reset">Reset</button> <button disabled>Disabled</button> <button class="btn-custom">Custom</button> <input type="file"> 然后,为了进行测试,每个按钮都放置在表单中。这样,我就可以确保为默认按钮(其行为方式为提交按钮)正确更新样式。我还将图标策略从内嵌 SVG 切换为经过遮罩的 SVG,以确保这两种策略都能正常运行。
<form> <button>Default</button> <input type="button" value="<input>"/> <button>Icon <span data-icon="cloud"></span></button> <button type="submit">Submit</button> <button type="button">Type Button</button> <button type="reset">Reset</button> <button disabled>Disabled</button> <button class="btn-custom btn-large" type="button">Large Custom</button> <input type="file"> </form> 此时,组合矩阵非常庞大。按钮类型、伪类以及在表单内或表单外,按钮有 20 多种组合。幸运的是,CSS 可以帮助我们清晰地表达每种样式!
无障碍
按钮元素本身就很容易访问,但您可以进行一些常见的增强。
将悬停和聚焦功能结合使用
我想使用 :is() 函数伪类选择器将 :hover 和 :focus 分组在一起。这有助于确保我的界面始终考虑键盘和辅助技术样式。
button:is(:hover, :focus) { … } 互动式对焦环
我喜欢为使用键盘和辅助技术的用户添加聚焦环动画。为此,我通过动画效果将轮廓从按钮移出 5 像素,但仅在按钮处于非活动状态时执行此操作。这样一来,当按下按钮时,焦点圈就会缩小回按钮大小。
:where(button, input):where(:not(:active)):focus-visible { outline-offset: 5px; } 确保通过颜色对比度测试
浅色和深色主题中至少有四种不同的颜色组合需要考虑颜色对比度:按钮、提交按钮、重置按钮和停用按钮。此处使用 VisBug 来检查并同时显示所有得分:
向无法看到图标的用户隐藏图标
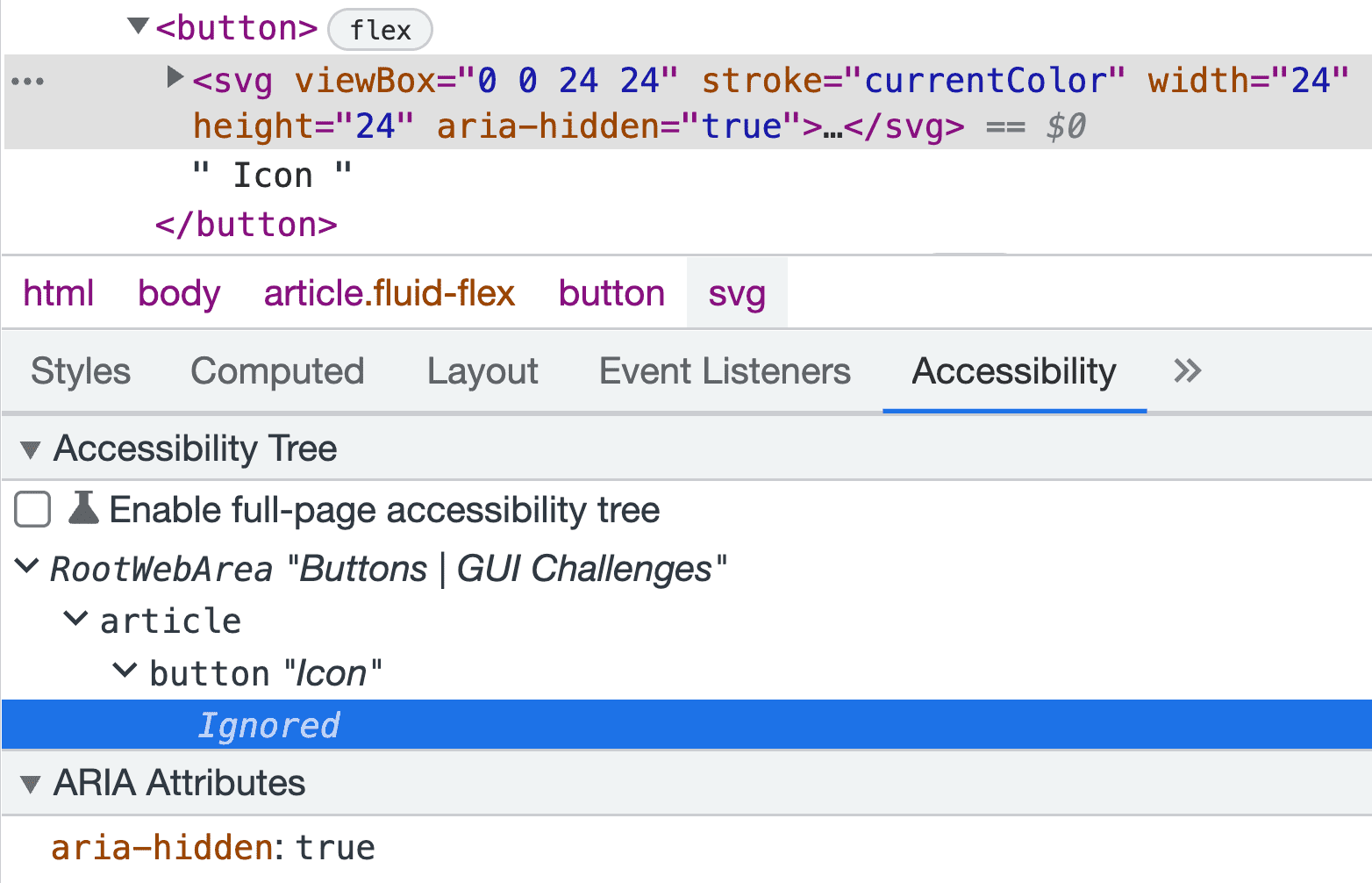
创建图标按钮时,图标应为按钮文本提供视觉支持。这也意味着,此图标对视力受损的用户而言没有价值。幸运的是,浏览器提供了一种方法,可将内容隐藏起来,不让屏幕阅读器技术读出,以免视障人士受到装饰性按钮图片的干扰:
<button> <svg … aria-hidden="true">...</svg> Icon Button </button> 
样式
在下一部分中,我将首先建立一个自定义属性系统,用于管理按钮的自适应样式。有了这些自定义属性,我就可以开始选择元素并自定义其外观了。
自适应自定义媒体资源策略
此 GUI 挑战中使用的自定义属性策略与构建配色方案中使用的策略非常相似。对于自适应浅色和深色主题系统,系统会为每个主题定义并相应地命名一个自定义属性。然后,使用单个自定义属性来存储主题的当前值,并将其分配给 CSS 属性。之后,您可以将单个自定义属性更新为其他值,然后更新按钮样式。
button { --_bg-light: white; --_bg-dark: black; --_bg: var(--_bg-light); background-color: var(--_bg); } @media (prefers-color-scheme: dark) { button { --_bg: var(--_bg-dark); } } 我喜欢的是,浅色和深色主题声明明确、清晰。间接和抽象会卸载到 --_bg 自定义属性中,该属性现在是唯一的“响应式”属性;--_bg-light 和 --_bg-dark 是静态的。从中还可以清楚地了解到,浅色主题是默认主题,深色主题仅在特定条件下应用。
为设计一致性做好准备
共享选择器
以下选择器用于定位所有不同类型的按钮,一开始可能会让人有点不知所措。使用 :where(),因此自定义按钮无需任何具体说明。按钮通常会根据其他场景进行调整,:where() 选择器可确保此任务轻松完成。在 :where() 中,选择了每种按钮类型,包括 ::file-selector-button,后者无法在 :is() 或 :where() 中使用。
:where( button, input[type="button"], input[type="submit"], input[type="reset"], input[type="file"] ), :where(input[type="file"])::file-selector-button { … } 所有自定义属性都将在此选择器内限定作用域。现在,我们来查看所有自定义媒体资源!此按钮中使用了许多自定义属性。我会在讲解过程中介绍每个组,然后在本部分结束时分享深色和减少动画的上下文。
按钮强调色
提交按钮和图标是添加醒目颜色的绝佳位置:
--_accent-light: hsl(210 100% 40%); --_accent-dark: hsl(210 50% 70%); --_accent: var(--_accent-light); 按钮文字颜色
按钮文本颜色不是白色或黑色,而是使用 hsl() 使 --_accent 变暗或变亮的版本,并遵循色相 210:
--_text-light: hsl(210 10% 30%); --_text-dark: hsl(210 5% 95%); --_text: var(--_text-light); 按钮背景色
按钮背景遵循相同的 hsl() 模式,但浅色主题按钮除外,这些按钮会设为白色,以便其 Surface 使其看起来靠近用户或位于其他 Surface 前面:
--_bg-light: hsl(0 0% 100%); --_bg-dark: hsl(210 9% 31%); --_bg: var(--_bg-light); 按钮背景
此背景颜色用于使 Surface 显示在其他 Surface 后面,对文件输入的背景很有用:
--_input-well-light: hsl(210 16% 87%); --_input-well-dark: hsl(204 10% 10%); --_input-well: var(--_input-well-light); 按钮内边距
按钮中文本周围的间距使用 ch 单位(相对于字体大小的相对长度)来设置。当大按钮能够简单地按比例增加 font-size 和按钮比例时,这一点至关重要:
--_padding-inline: 1.75ch; --_padding-block: .75ch; 按钮边框
按钮边框半径会存储到自定义属性中,以便文件输入框与其他按钮保持一致。边框颜色遵循已建立的自适应配色系统:
--_border-radius: .5ch; --_border-light: hsl(210 14% 89%); --_border-dark: var(--_bg-dark); --_border: var(--_border-light); 按钮悬停突出显示效果
这些属性会建立一个大小属性,以便在互动时进行转换,突出显示颜色遵循自适应颜色系统。我们将在本文稍后部分介绍这些元素的互动方式,但最终它们会用于 box-shadow 效果:
--_highlight-size: 0; --_highlight-light: hsl(210 10% 71% / 25%); --_highlight-dark: hsl(210 10% 5% / 25%); --_highlight: var(--_highlight-light); 按钮文字阴影
每个按钮都有细微的文本阴影样式。这有助于将文本放在按钮上方,提高易读性并增添美观的呈现效果。
--_ink-shadow-light: 0 1px 0 var(--_border-light); --_ink-shadow-dark: 0 1px 0 hsl(210 11% 15%); --_ink-shadow: var(--_ink-shadow-light); 按钮图标
由于相对长度 ch 单位,图标的大小为两个字符,这有助于图标按按钮文本的比例进行缩放。图标颜色依赖于 --_accent-color,以实现自适应且符合主题的颜色。
--_icon-size: 2ch; --_icon-color: var(--_accent); 按钮阴影
为了让阴影能够适应浅色和深色模式,它们需要同时调整颜色和不透明度。浅色主题阴影最好是细微的,并且与其叠加的 Surface 颜色相近。深色主题阴影需要更深、更饱和,这样才能叠加在更深的界面颜色上。
--_shadow-color-light: 220 3% 15%; --_shadow-color-dark: 220 40% 2%; --_shadow-color: var(--_shadow-color-light); --_shadow-strength-light: 1%; --_shadow-strength-dark: 25%; --_shadow-strength: var(--_shadow-strength-light); 借助自适应颜色和强度,我可以组合出两种深度的阴影:
--_shadow-1: 0 1px 2px -1px hsl(var(--_shadow-color)/calc(var(--_shadow-strength) + 9%)); --_shadow-2: 0 3px 5px -2px hsl(var(--_shadow-color)/calc(var(--_shadow-strength) + 3%)), 0 7px 14px -5px hsl(var(--_shadow-color)/calc(var(--_shadow-strength) + 5%)); 此外,为了让按钮呈现出略微的 3D 效果,我们使用 1px 边框阴影来营造这种错觉:
--_shadow-depth-light: 0 1px var(--_border-light); --_shadow-depth-dark: 0 1px var(--_bg-dark); --_shadow-depth: var(--_shadow-depth-light); 按钮转换
按照自适应颜色的模式,我创建了两个静态属性来存储设计系统选项:
--_transition-motion-reduce: ; --_transition-motion-ok: box-shadow 145ms ease, outline-offset 145ms ease ; --_transition: var(--_transition-motion-reduce); 选择器中的所有属性
:where( button, input[type="button"], input[type="submit"], input[type="reset"], input[type="file"] ), :where(input[type="file"])::file-selector-button { --_accent-light: hsl(210 100% 40%); --_accent-dark: hsl(210 50% 70%); --_accent: var(--_accent-light);--_text-light: hsl(210 10% 30%); --_text-dark: hsl(210 5% 95%); --_text: var(--_text-light);
--_bg-light: hsl(0 0% 100%); --_bg-dark: hsl(210 9% 31%); --_bg: var(--_bg-light);
--_input-well-light: hsl(210 16% 87%); --_input-well-dark: hsl(204 10% 10%); --_input-well: var(--_input-well-light);
--_padding-inline: 1.75ch; --_padding-block: .75ch;
--_border-radius: .5ch; --_border-light: hsl(210 14% 89%); --_border-dark: var(--_bg-dark); --_border: var(--_border-light);
--_highlight-size: 0; --_highlight-light: hsl(210 10% 71% / 25%); --_highlight-dark: hsl(210 10% 5% / 25%); --_highlight: var(--_highlight-light);
--_ink-shadow-light: 0 1px 0 hsl(210 14% 89%); --_ink-shadow-dark: 0 1px 0 hsl(210 11% 15%); --_ink-shadow: var(--_ink-shadow-light);
--_icon-size: 2ch; --_icon-color-light: var(--_accent-light); --_icon-color-dark: var(--_accent-dark); --_icon-color: var(--accent, var(--_icon-color-light));
--_shadow-color-light: 220 3% 15%; --_shadow-color-dark: 220 40% 2%; --_shadow-color: var(--_shadow-color-light); --_shadow-strength-light: 1%; --_shadow-strength-dark: 25%; --_shadow-strength: var(--_shadow-strength-light); --_shadow-1: 0 1px 2px -1px hsl(var(--_shadow-color)/calc(var(--_shadow-strength) + 9%)); --_shadow-2: 0 3px 5px -2px hsl(var(--_shadow-color)/calc(var(--_shadow-strength) + 3%)), 0 7px 14px -5px hsl(var(--_shadow-color)/calc(var(--_shadow-strength) + 5%)) ;
--_shadow-depth-light: hsl(210 14% 89%); --_shadow-depth-dark: var(--_bg-dark); --_shadow-depth: var(--_shadow-depth-light);
--_transition-motion-reduce: ; --_transition-motion-ok: box-shadow 145ms ease, outline-offset 145ms ease ; --_transition: var(--_transition-motion-reduce); }

深色主题自适应
设置深色主题属性后,-light 和 -dark 静态属性模式的值会变得清晰:
@media (prefers-color-scheme: dark) { :where( button, input[type="button"], input[type="submit"], input[type="reset"], input[type="file"] ), :where(input[type="file"])::file-selector-button { --_bg: var(--_bg-dark); --_text: var(--_text-dark); --_border: var(--_border-dark); --_accent: var(--_accent-dark); --_highlight: var(--_highlight-dark); --_input-well: var(--_input-well-dark); --_ink-shadow: var(--_ink-shadow-dark); --_shadow-depth: var(--_shadow-depth-dark); --_shadow-color: var(--_shadow-color-dark); --_shadow-strength: var(--_shadow-strength-dark); } } 这不仅读起来顺畅,而且这些自定义按钮的使用方可以放心地使用裸 Props,因为它们会根据用户偏好进行适当调整。
减少动画适配
如果此访问用户可以看到动作,请将 --_transition 分配给 var(--_transition-motion-ok):
@media (prefers-reduced-motion: no-preference) { :where( button, input[type="button"], input[type="submit"], input[type="reset"], input[type="file"] ), :where(input[type="file"])::file-selector-button { --_transition: var(--_transition-motion-ok); } } 一些共享样式
按钮和输入框的字体需要设置为 inherit,以便与网页的其余字体保持一致;否则,它们将由浏览器设置样式。这也适用于 letter-spacing。将 line-height 设置为 1.5 会设置信箱大小,以便在文本上方和下方留出一些空间:
:where( button, input[type="button"], input[type="submit"], input[type="reset"], input[type="file"] ), :where(input[type="file"])::file-selector-button { /* …CSS variables */ font: inherit; letter-spacing: inherit; line-height: 1.5; border-radius: var(--_border-radius); } 
设置按钮样式
选择器调整
选择器 input[type="file"] 不是输入框的按钮部分,而是伪元素 ::file-selector-button,因此我已从列表中移除 input[type="file"]:
:where( button, input[type="button"], input[type="submit"], input[type="reset"], input[type="file"] ), :where(input[type="file"])::file-selector-button { } 光标和触控调整
首先,我将光标的样式设置为 pointer 样式,这有助于按钮向鼠标用户表明它是可交互的。然后,我添加了 touch-action: manipulation,以便点击时无需等待并观察可能的双击,从而让按钮的响应速度更快:
:where( button, input[type="button"], input[type="submit"], input[type="reset"] ), :where(input[type="file"])::file-selector-button { cursor: pointer; touch-action: manipulation; } 颜色和边框
接下来,我将使用之前创建的一些自适应自定义属性自定义字体大小、背景、文本和边框颜色:
:where( button, input[type="button"], input[type="submit"], input[type="reset"] ), :where(input[type="file"])::file-selector-button { … font-size: var(--_size, 1rem); font-weight: 700; background: var(--_bg); color: var(--_text); border: 2px solid var(--_border); } 
阴影
这些按钮采用了一些出色的技术。text-shadow 可自适应浅色和深色,使按钮文本在背景上呈现出令人愉悦的细腻外观。对于 box-shadow,系统会分配三个阴影。第一种(--_shadow-2)是常规的阴影框。第二个阴影是一种视觉欺骗,可让按钮看起来略微有点斜面。最后一个阴影用于悬停突出显示效果,初始大小为 0,但稍后会指定大小并进行转换,以便看起来是从按钮中逐渐扩大。
:where( button, input[type="button"], input[type="submit"], input[type="reset"] ), :where(input[type="file"])::file-selector-button { … box-shadow: var(--_shadow-2), var(--_shadow-depth), 0 0 0 var(--_highlight-size) var(--_highlight) ; text-shadow: var(--_ink-shadow); } 
布局
我为按钮设置了 flexbox 布局,具体而言,是适合其内容的 inline-flex 布局。然后,我将文本居中,并将子项垂直和水平对齐到中心。这有助于图标和其他按钮元素正确对齐。
:where( button, input[type="button"], input[type="submit"], input[type="reset"] ), :where(input[type="file"])::file-selector-button { … display: inline-flex; justify-content: center; align-items: center; text-align: center; } 
间距
对于按钮间距,我使用了 gap 来防止同级兄弟元素相邻,并使用了逻辑属性来设置内边距,以便按钮间距适用于所有文本布局。
:where( button, input[type="button"], input[type="submit"], input[type="reset"] ), :where(input[type="file"])::file-selector-button { … gap: 1ch; padding-block: var(--_padding-block); padding-inline: var(--_padding-inline); } 
触控和鼠标用户体验
下一部分主要面向移动设备上的触控用户。第一个属性 user-select 适用于所有用户;它可防止文本突出显示按钮文本。在触摸设备上,当用户点按并按住某个按钮,而操作系统突出显示该按钮的文本时,这种情况最为明显。
我通常发现,这不是内置应用中按钮的用户体验,因此我会将 user-select 设置为“none”将其停用。点按突出显示颜色 (-webkit-tap-highlight-color) 和操作系统上下文菜单 (-webkit-touch-callout) 是其他非常侧重于 Web 的按钮功能,与一般按钮用户的预期不符,因此我也将其移除。
:where( button, input[type="button"], input[type="submit"], input[type="reset"] ), :where(input[type="file"])::file-selector-button { … user-select: none; -webkit-tap-highlight-color: transparent; -webkit-touch-callout: none; } 转场效果
自适应 --_transition 变量会分配给 transition 属性:
:where( button, input[type="button"], input[type="submit"], input[type="reset"] ), :where(input[type="file"])::file-selector-button { … transition: var(--_transition); } 当用户未主动按下按钮时,在悬停时调整阴影突出显示大小,以使其呈现出从按钮内生长出来的良好焦点外观:
:where( button, input[type="button"], input[type="submit"], input[type="reset"] ):where(:not(:active):hover) { --_highlight-size: .5rem; } 获得焦点时,增加焦点轮廓与按钮的偏移量,同时让焦点看起来像是从按钮内部扩展出来:
:where(button, input):where(:not(:active)):focus-visible { outline-offset: 5px; } 图标
为了处理图标,选择器添加了 :where() 选择器,用于直接 SVG 子元素或具有自定义属性 data-icon 的元素。使用内嵌和块逻辑属性通过自定义属性设置图标大小。设置了描边颜色,以及与 text-shadow 匹配的 drop-shadow。flex-shrink 设置为 0,因此图标绝不会被压缩。最后,我选择带有边线的图标,并使用 fill: none 和 round 边线帽和边线连接在此处分配这些样式:
:where( button, input[type="button"], input[type="submit"], input[type="reset"] ) > :where(svg, [data-icon]) { block-size: var(--_icon-size); inline-size: var(--_icon-size); stroke: var(--_icon-color); filter: drop-shadow(var(--_ink-shadow)); flex-shrink: 0; fill: none; stroke-linecap: round; stroke-linejoin: round; } 
自定义提交按钮
我希望提交按钮看起来略显突出,因此将按钮的文字颜色设为了强调色:
:where( [type="submit"], form button:not([type],[disabled]) ) { --_text: var(--_accent); } 
自定义重置按钮
我希望重置按钮内置一些警告标志,以提醒用户其可能具有破坏性行为。我还选择了为浅色主题按钮设置比深色主题按钮更多的红色强调色。自定义方式是更改相应的浅色或深色底色,按钮将更新样式:
:where([type="reset"]) { --_border-light: hsl(0 100% 83%); --_highlight-light: hsl(0 100% 89% / 20%); --_text-light: hsl(0 80% 50%); --_text-dark: hsl(0 100% 89%); } 我还认为,焦点轮廓颜色与红色强调色相匹配会更好。文本颜色会从深红色调整为浅红色。我使用关键字 currentColor 使轮廓颜色与此相匹配:
:where([type="reset"]):focus-visible { outline-color: currentColor; } 
自定义已停用的按钮
在尝试使停用按钮显得不太活跃时,停用按钮的颜色对比度较差的情况非常常见。我测试了每个颜色组合,并确保它们都通过了测试,我调整了 HSL 亮度值,直到在 DevTools 或 VisBug 中获得通过的分数。
:where( button, input[type="button"], input[type="submit"], input[type="reset"] )[disabled] { --_bg: none; --_text-light: hsl(210 7% 40%); --_text-dark: hsl(210 11% 71%); cursor: not-allowed; box-shadow: var(--_shadow-1); } 
自定义文件输入按钮
文件输入按钮是 span 和按钮的容器。CSS 可以稍微设置输入容器和嵌套按钮的样式,但无法设置 span 的样式。容器会被赋予 max-inline-size,因此不会比需要的尺寸更大,而 inline-size: 100% 会允许自身缩小,以适应比其小的容器。背景颜色设为比其他 Surface 更深的自适应颜色,因此看起来位于文件选择器按钮后面。
:where(input[type="file"]) { inline-size: 100%; max-inline-size: max-content; background-color: var(--_input-well); } 文件选择器按钮和输入类型按钮专门设置了 appearance: none,以移除未被其他按钮样式覆盖的所有浏览器提供的样式。
:where(input[type="button"]), :where(input[type="file"])::file-selector-button { appearance: none; } 最后,向按钮的 inline-end 添加了边距,以将 span 文本推离按钮,从而留出一些空间。
:where(input[type="file"])::file-selector-button { margin-inline-end: var(--_padding-inline); } 
特殊深色主题例外情况
我为主要操作按钮设置了较深的背景,以提高文字的对比度,使其看起来更醒目。
@media (prefers-color-scheme: dark) { :where( [type="submit"], [type="reset"], [disabled], form button:not([type="button"]) ) { --_bg: var(--_input-well); } } 
制作变体
为了好玩,也为了实用,我选择展示如何创建一些变体。一种变体非常鲜艳,类似于主按钮的常见外观。另一个变体较大。最后一个变体使用的是渐变填充的图标。
鲜艳按钮
为了实现此按钮样式,我直接使用蓝色覆盖了基本属性。虽然这种方法快速又简单,但它会移除自适应属性,并且在浅色主题和深色主题下看起来都一样。
.btn-custom { --_bg: linear-gradient(hsl(228 94% 67%), hsl(228 81% 59%)); --_border: hsl(228 89% 63%); --_text: hsl(228 89% 100%); --_ink-shadow: 0 1px 0 hsl(228 57% 50%); --_highlight: hsl(228 94% 67% / 20%); } 
大按钮
此按钮样式是通过修改 --_size 自定义属性实现的。内边距和其他空格元素相对于此大小,会随新大小按比例缩放。
.btn-large { --_size: 1.5rem; } 
图标按钮
此图标效果与我们的按钮样式没有任何关系,但它展示了如何只需使用几个 CSS 属性即可实现此效果,以及按钮如何处理非内嵌 SVG 图标。
[data-icon="cloud"] { --icon-cloud: url("https://api.iconify.design/mdi:apple-icloud.svg") center / contain no-repeat; -webkit-mask: var(--icon-cloud); mask: var(--icon-cloud); background: linear-gradient(to bottom, var(--_accent-dark), var(--_accent-light)); } ![]()
总结
现在您已经知道我是如何解决的,您会怎么做? 🙂
让我们拓展方法,了解在 Web 上构建应用的所有方式。
制作一个演示版,在推特上向我发送链接,我会将其添加到下方的社区混剪部分!
社区混剪作品
此处尚无可显示的内容。
资源
- GitHub 上的源代码


