本指南介绍了通过标签页、窗口或 使用 chrome.tabCapture 或 getDisplayMedia()。
屏幕录制
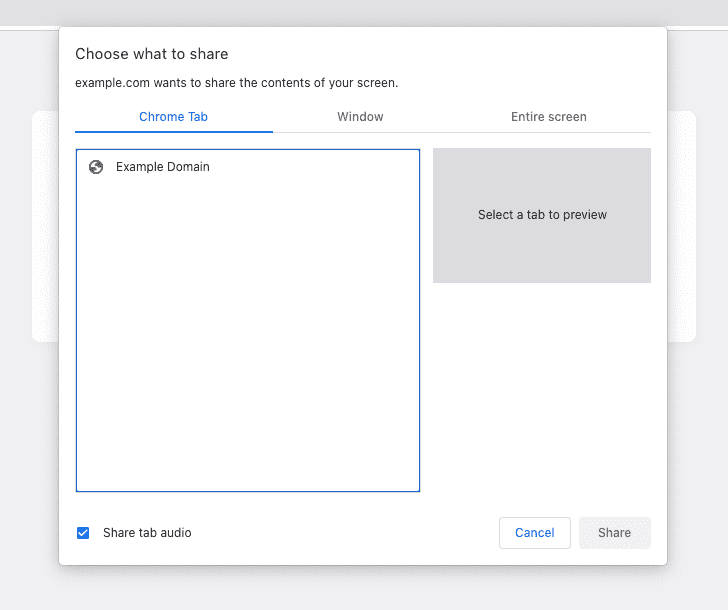
对于屏幕录制,请调用 getDisplayMedia(),以触发对话框 如下所示。这让用户能够选择所需的标签页、窗口或屏幕 并清楚地表明录音正在进行。

以下示例会请求录制音频和视频的访问权限。
const stream = await navigator.mediaDevices.getDisplayMedia({ audio: true, video: true }); 如果在内容脚本中调用,录制将在用户导航到新值时自动结束 页面。要在后台和跨导航录音,请使用 包含 DISPLAY_MEDIA 原因的屏幕外文档。
基于用户手势的标签页截取功能
调用 getDisplayMedia() 会使浏览器显示一个对话框,询问 向用户提供他们想要分享的内容不过,在某些情况下,用户只是点击了 操作按钮来调用特定标签页的扩展程序,而您希望 立即开始捕获标签页,而不显示此提示。
在后台录制音频和视频
从 Chrome 116 开始,您可以在 Service Worker 中调用 chrome.tabCapture API 来获取用户手势后的数据流 ID。然后,可以将该字符串传递给屏幕外文档, 开始录制。
在您的 Service Worker 中:
chrome.action.onClicked.addListener(async (tab) => { const existingContexts = await chrome.runtime.getContexts({}); const offscreenDocument = existingContexts.find( (c) => c.contextType === 'OFFSCREEN_DOCUMENT' ); // If an offscreen document is not already open, create one. if (!offscreenDocument) { // Create an offscreen document. await chrome.offscreen.createDocument({ url: 'offscreen.html', reasons: ['USER_MEDIA'], justification: 'Recording from chrome.tabCapture API', }); } // Get a MediaStream for the active tab. const streamId = await chrome.tabCapture.getMediaStreamId({ targetTabId: tab.id }); // Send the stream ID to the offscreen document to start recording. chrome.runtime.sendMessage({ type: 'start-recording', target: 'offscreen', data: streamId }); }); 然后,在屏幕外的文档中执行以下操作:
chrome.runtime.onMessage.addListener(async (message) => { if (message.target !== 'offscreen') return; if (message.type === 'start-recording') { const media = await navigator.mediaDevices.getUserMedia({ audio: { mandatory: { chromeMediaSource: "tab", chromeMediaSourceId: message.data, }, }, video: { mandatory: { chromeMediaSource: "tab", chromeMediaSourceId: message.data, }, }, }); // Continue to play the captured audio to the user. const output = new AudioContext(); const source = output.createMediaStreamSource(media); source.connect(output.destination); // TODO: Do something to recording the MediaStream. } }); 如需查看完整示例,请参阅标签页捕获 - 录音机示例。
在新标签页中录制音频和视频
在 Chrome 116 之前,您无法在chrome.tabCapture Service Worker 或通过在屏幕外的文档中使用该 API 创建的流 ID。以上两者皆可 是上述方法的要求。
不过,您可以在新标签页或窗口中打开扩展程序页面,并直接获取数据流。设置 targetTabId 属性捕获正确的标签页。
首先打开一个扩展程序页面(可能在弹出式窗口或 Service Worker 中):
chrome.windows.create({ url: chrome.runtime.getURL("recorder.html") }); 然后,在扩展程序页面中执行以下操作:
chrome.tabCapture.getMediaStreamId({ targetTabId: tabId }, async (id) => { const media = await navigator.mediaDevices.getUserMedia({ audio: { mandatory: { chromeMediaSource: "tab", chromeMediaSourceId: id, }, }, video: { mandatory: { chromeMediaSource: "tab", chromeMediaSourceId: id, }, }, }); // Continue to play the captured audio to the user. const output = new AudioContext(); const source = output.createMediaStreamSource(media); source.connect(output.destination); }); 或者,请考虑使用屏幕录制方法,以便 使用屏幕外的文档在后台录制,但向用户显示了一个用于选择标签页的对话框 录制录制窗口或屏幕
在弹出式窗口中录制音频
如果您只需要录制音频,可以使用以下代码,在扩展程序弹出式窗口中直接获取音频流: chrome.tabCapture.capture。关闭弹出式窗口后,系统会停止录制。
chrome.tabCapture.capture({ audio: true }, (stream) => { // Continue to play the captured audio to the user. const output = new AudioContext(); const source = output.createMediaStreamSource(stream); source.connect(output.destination); // TODO: Do something with the stream (e.g record it) }); 如果您需要在导航之间保留录音,请考虑使用上述方法 上一节中的“说明”部分。
其他注意事项
如需详细了解如何录制流,请参阅 MediaRecorder API。

