สร้างเครื่องมือจัดการแท็บรายการแรก
ภาพรวม
บทแนะนำนี้จะสร้างเครื่องมือจัดการแท็บเพื่อจัดระเบียบแท็บเอกสารประกอบของส่วนขยาย Chrome และ Chrome เว็บสโตร์

ในคู่มือนี้ เราจะอธิบายวิธีทําสิ่งต่อไปนี้
- สร้างป๊อปอัปของส่วนขยายโดยใช้ Action API
- ค้นหาแท็บที่เฉพาะเจาะจงโดยใช้ Tabs API
- รักษาความเป็นส่วนตัวของผู้ใช้ผ่านสิทธิ์ของโฮสต์ที่แคบ
- เปลี่ยนโฟกัสของแท็บ
- ย้ายแท็บไปยังหน้าต่างเดียวกันและจัดกลุ่ม
- เปลี่ยนชื่อกลุ่มแท็บโดยใช้ TabGroups API
ก่อนจะเริ่ม
คู่มือนี้จะถือว่าคุณมีประสบการณ์ด้านการพัฒนาเว็บขั้นพื้นฐาน เราขอแนะนําให้ดูHello World เพื่อดูข้อมูลเบื้องต้นเกี่ยวกับเวิร์กโฟลว์การพัฒนาส่วนขยาย
สร้างส่วนขยาย
เริ่มต้นด้วยการสร้างไดเรกทอรีใหม่ชื่อ tabs-manager เพื่อเก็บไฟล์ของส่วนขยาย หากต้องการ คุณดาวน์โหลดซอร์สโค้ดฉบับเต็มได้ใน GitHub
ขั้นตอนที่ 1: เพิ่มข้อมูลและไอคอนส่วนขยาย
สร้างไฟล์ชื่อ manifest.json แล้วเพิ่มโค้ดต่อไปนี้
{ "manifest_version": 3, "name": "Tab Manager for Chrome Dev Docs", "version": "1.0", "icons": { "16": "images/icon-16.png", "32": "images/icon-32.png", "48": "images/icon-48.png", "128": "images/icon-128.png" } } ดูข้อมูลเพิ่มเติมเกี่ยวกับคีย์ไฟล์ Manifest เหล่านี้ได้ในบทแนะนำเกี่ยวกับเวลาในการอ่านซึ่งอธิบายmetadataและไอคอนของส่วนขยายอย่างละเอียด
สร้างโฟลเดอร์ images แล้วดาวน์โหลดไอคอนลงในโฟลเดอร์
ขั้นตอนที่ 2: สร้างและจัดสไตล์ป๊อปอัป
Action API จะควบคุมการดำเนินการของส่วนขยาย (ไอคอนแถบเครื่องมือ) เมื่อผู้ใช้คลิกการดำเนินการของส่วนขยาย ระบบจะเรียกใช้โค้ดบางอย่างหรือเปิดป๊อปอัป ดังในกรณีนี้ เริ่มต้นด้วยการประกาศป๊อปอัปใน manifest.json โดยทำดังนี้
{ "action": { "default_popup": "popup.html" } } ป๊อปอัปคล้ายกับหน้าเว็บโดยมีข้อยกเว้น 1 ข้อคือไม่สามารถเรียกใช้ JavaScript ในบรรทัด สร้างไฟล์ popup.html แล้วเพิ่มโค้ดต่อไปนี้
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="./popup.css" /> </head> <body> <template id="li_template"> <li> <a> <h3 class="title">Tab Title</h3> <p class="pathname">Tab Pathname</p> </a> </li> </template> <h1>Google Dev Docs</h1> <button>Group Tabs</button> <ul></ul> <script src="./popup.js" type="module"></script> </body> </html> ขั้นตอนถัดไปคือการจัดรูปแบบป๊อปอัป สร้างไฟล์ popup.css แล้วเพิ่มโค้ดต่อไปนี้
body { width: 20rem; } ul { list-style-type: none; padding-inline-start: 0; margin: 1rem 0; } li { padding: 0.25rem; } li:nth-child(odd) { background: #80808030; } li:nth-child(even) { background: #ffffff; } h3, p { margin: 0; } ขั้นตอนที่ 3: จัดการแท็บ
Tabs API ช่วยให้ส่วนขยายสร้าง ค้นหา แก้ไข และจัดเรียงแท็บในเบราว์เซอร์ได้
ขอสิทธิ์
คุณใช้เมธอดหลายรายการใน Tabs API ได้โดยไม่ต้องขอสิทธิ์ใดๆ อย่างไรก็ตาม เราจำเป็นต้องเข้าถึง title และ URL ของแท็บ เนื่องจากพร็อพเพอร์ตี้ที่มีความละเอียดอ่อนเหล่านี้จำเป็นต้องมีสิทธิ์ เราขอสิทธิ์ "tabs" ได้ แต่จะเป็นการให้สิทธิ์เข้าถึงพร็อพเพอร์ตี้ที่มีความละเอียดอ่อนของแท็บทั้งหมด เนื่องจากเราจัดการเฉพาะแท็บของเว็บไซต์หนึ่งๆ เราจะขอสิทธิ์โฮสต์แบบจำกัด
สิทธิ์ของโฮสต์แบบจำกัดช่วยให้เราปกป้องความเป็นส่วนตัวของผู้ใช้ได้โดยการให้สิทธิ์ที่สูงขึ้นแก่เว็บไซต์ที่เฉพาะเจาะจง ซึ่งจะให้สิทธิ์เข้าถึงพร็อพเพอร์ตี้ title และ URL รวมถึงความสามารถเพิ่มเติม เพิ่มโค้ดที่ไฮไลต์ลงในไฟล์ manifest.json
{ "host_permissions": [ "https://developer.chrome.com/*" ] } 💡 ความแตกต่างหลักระหว่างสิทธิ์แท็บกับสิทธิ์โฮสต์มีอะไรบ้าง
ทั้งสิทธิ์ "tabs" และสิทธิ์ของโฮสต์มีข้อเสีย
สิทธิ์ "tabs" จะให้สิทธิ์ส่วนขยายในการอ่านข้อมูลที่ละเอียดอ่อนในแท็บทั้งหมด เมื่อเวลาผ่านไป ข้อมูลนี้อาจใช้เพื่อรวบรวมประวัติการท่องเว็บของผู้ใช้ ดังนั้น หากคุณขอสิทธิ์นี้ Chrome จะแสดงข้อความเตือนต่อไปนี้ ณ เวลาติดตั้ง

สิทธิ์ของโฮสต์ช่วยให้ส่วนขยายอ่านและค้นหาพร็อพเพอร์ตี้ที่มีความละเอียดอ่อนของแท็บที่ตรงกัน รวมถึงแทรกสคริปต์ในแท็บเหล่านี้ได้ ผู้ใช้จะเห็นข้อความเตือนต่อไปนี้เมื่อติดตั้ง

คำเตือนเหล่านี้อาจทำให้ผู้ใช้ตกใจ เราขอแนะนําให้ใช้สิทธิ์ที่ไม่บังคับเพื่อให้ได้รับประสบการณ์การเริ่มต้นใช้งานที่ดียิ่งขึ้น
ค้นหาแท็บ
คุณเรียกข้อมูลแท็บจาก URL ที่เฉพาะเจาะจงได้โดยใช้เมธอด tabs.query() สร้างไฟล์ popup.js แล้วเพิ่มโค้ดต่อไปนี้
const tabs = await chrome.tabs.query({ url: [ "https://developer.chrome.com/docs/webstore/*", "https://developer.chrome.com/docs/extensions/*", ] }); 💡 ฉันจะใช้ Chrome API ในป๊อปอัปได้โดยตรงไหม
ป๊อปอัปและหน้าส่วนขยายอื่นๆ สามารถเรียกใช้ Chrome API ใดก็ได้เนื่องจากแสดงจากสคีมา Chrome เช่น chrome-extension://EXTENSION_ID/popup.html
โฟกัสที่แท็บ
ก่อนอื่น ส่วนขยายจะจัดเรียงชื่อแท็บ (ชื่อของหน้า HTML ที่มีอยู่ในแท็บ) ตามลําดับตัวอักษร จากนั้นเมื่อมีการคลิกรายการ ระบบจะโฟกัสที่แท็บนั้นโดยใช้ tabs.update() และนำหน้าต่างมาไว้ที่ด้านหน้าโดยใช้ windows.update() เพิ่มโค้ดต่อไปนี้ลงในไฟล์ popup.js
... const collator = new Intl.Collator(); tabs.sort((a, b) => collator.compare(a.title, b.title)); const template = document.getElementById("li_template"); const elements = new Set(); for (const tab of tabs) { const element = template.content.firstElementChild.cloneNode(true); const title = tab.title.split("-")[0].trim(); const pathname = new URL(tab.url).pathname.slice("/docs".length); element.querySelector(".title").textContent = title; element.querySelector(".pathname").textContent = pathname; element.querySelector("a").addEventListener("click", async () => { // need to focus window as well as the active tab await chrome.tabs.update(tab.id, { active: true }); await chrome.windows.update(tab.windowId, { focused: true }); }); elements.add(element); } document.querySelector("ul").append(...elements); ... 💡 JavaScript ที่น่าสนใจที่ใช้ในโค้ดนี้
- Collator ที่ใช้ในการจัดเรียงอาร์เรย์แท็บตามภาษาที่ผู้ใช้ต้องการ
- แท็กเทมเพลตที่ใช้เพื่อกำหนดองค์ประกอบ HTML ที่สามารถโคลนได้แทนการใช้
document.createElement()เพื่อสร้างแต่ละรายการ - Constructor ของ URL ที่ใช้สร้างและแยกวิเคราะห์ URL
- ไวยากรณ์การกระจายที่ใช้แปลงชุดองค์ประกอบเป็นอาร์กิวเมนต์ในการเรียก
append()
จัดกลุ่มแท็บ
TabGroups API ช่วยให้ส่วนขยายตั้งชื่อกลุ่มและเลือกสีพื้นหลังได้ เพิ่มสิทธิ์ "tabGroups" ลงในไฟล์ Manifest โดยเพิ่มโค้ดที่ไฮไลต์ไว้ดังนี้
{ "permissions": [ "tabGroups" ] } ใน popup.js ให้เพิ่มโค้ดต่อไปนี้เพื่อสร้างปุ่มที่จะจัดกลุ่มแท็บทั้งหมดโดยใช้ tabs.group() และย้ายแท็บเหล่านั้นไปยังหน้าต่างปัจจุบัน
const button = document.querySelector("button"); button.addEventListener("click", async () => { const tabIds = tabs.map(({ id }) => id); if (tabIds.length) { const group = await chrome.tabs.group({ tabIds }); await chrome.tabGroups.update(group, { title: "DOCS" }); } }); ทดสอบว่าใช้งานได้
ตรวจสอบว่าโครงสร้างไฟล์ของโปรเจ็กต์ตรงกับลําดับชั้นไดเรกทอรีต่อไปนี้

โหลดส่วนขยายในเครื่อง
หากต้องการโหลดส่วนขยายที่คลายการแพ็กในโหมดนักพัฒนาซอฟต์แวร์ ให้ทําตามขั้นตอนใน Hello World
เปิดหน้าเอกสารประกอบ 2-3 หน้า
เปิดเอกสารต่อไปนี้ในหน้าต่างต่างๆ
- ออกแบบอินเทอร์เฟซผู้ใช้
- การค้นพบใน Chrome เว็บสโตร์
- ภาพรวมการพัฒนาส่วนขยาย
- รูปแบบไฟล์ Manifest
- เผยแพร่ใน Chrome เว็บสโตร์
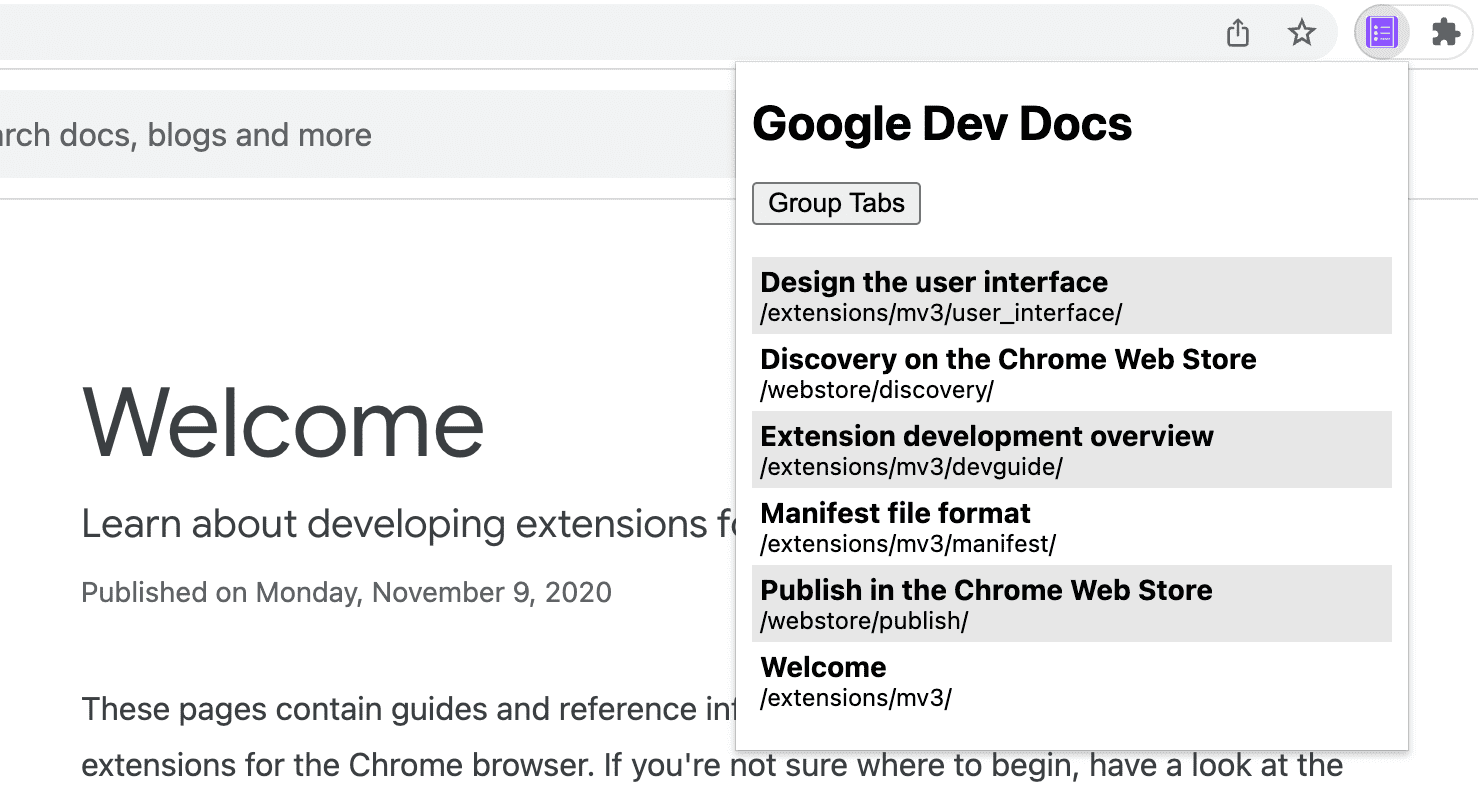
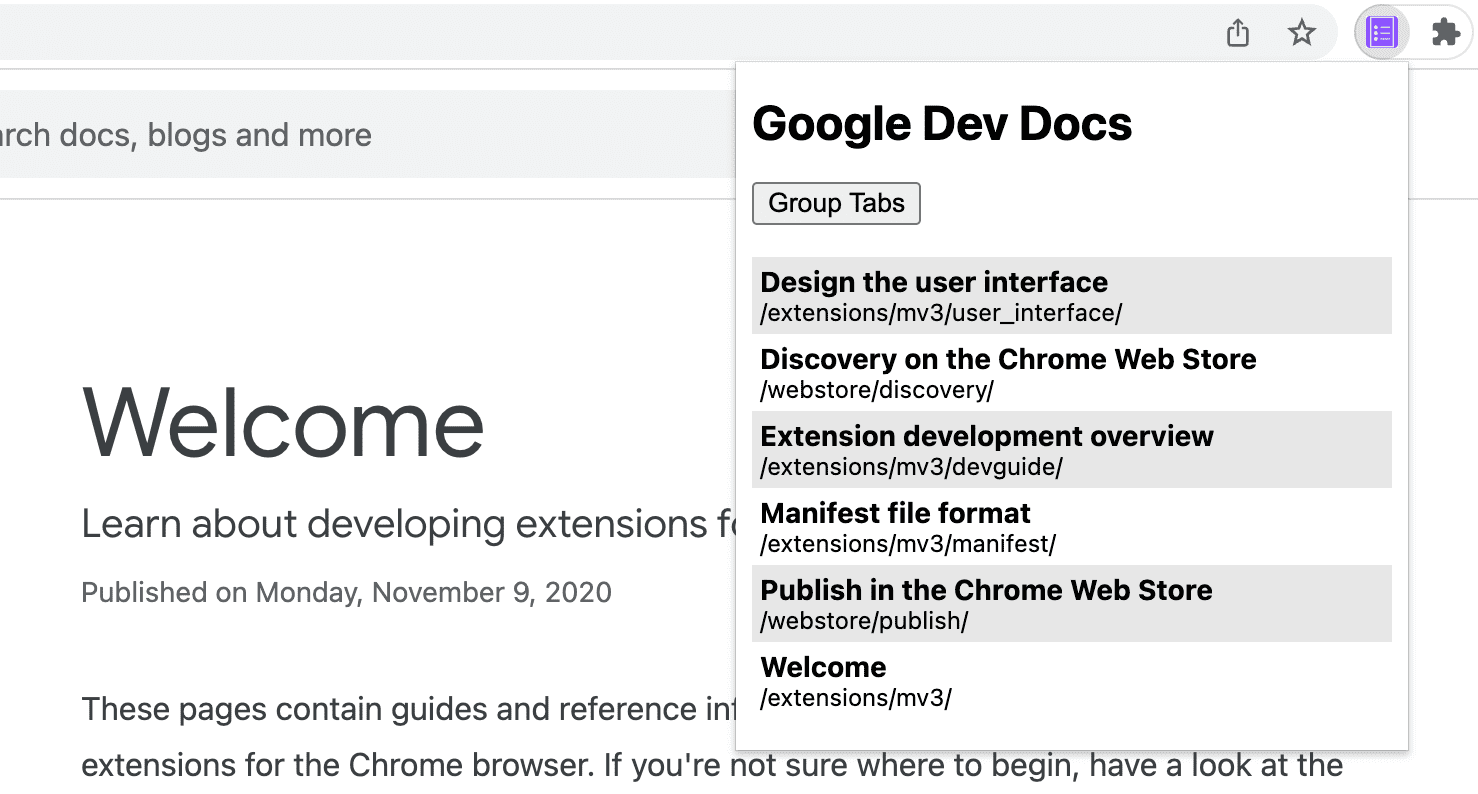
คลิกป๊อปอัป ซึ่งควรมีลักษณะดังนี้

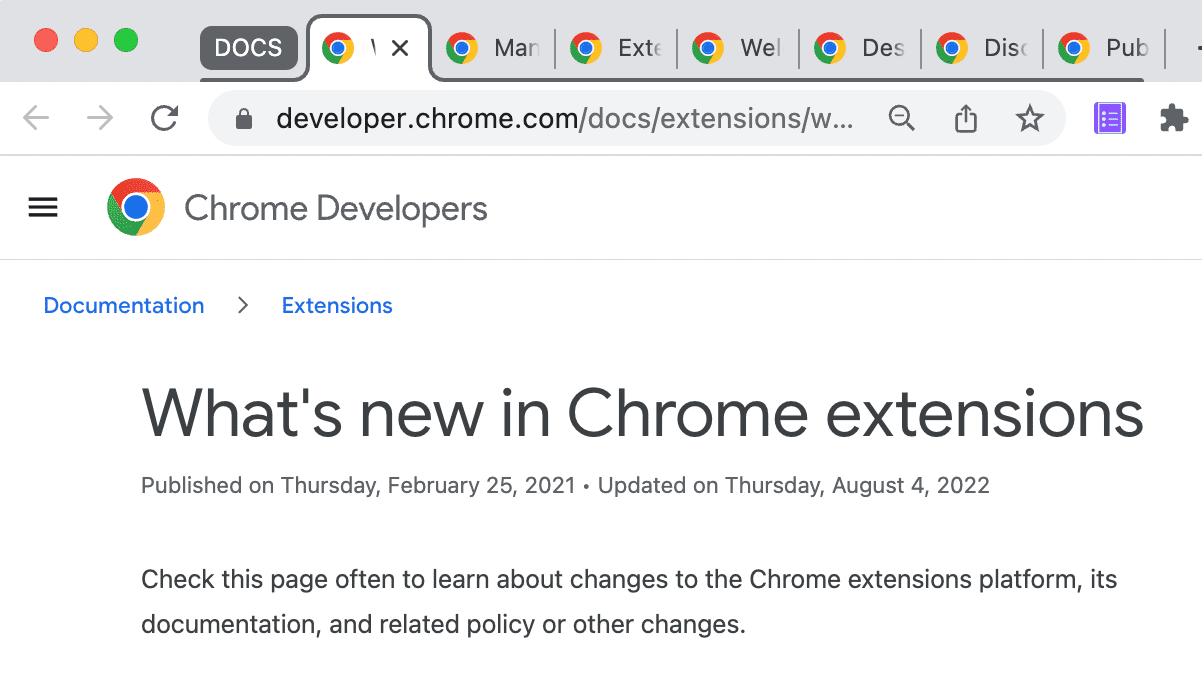
คลิกปุ่ม "จัดกลุ่มแท็บ" ซึ่งควรมีลักษณะดังนี้

🎯 การปรับปรุงที่เป็นไปได้
ลองใช้สิ่งต่อไปนี้ตามสิ่งที่ได้เรียนรู้ในวันนี้
- ปรับแต่งสไตล์ชีตของป๊อปอัป
- เปลี่ยนสีและชื่อของกลุ่มแท็บ
- จัดการแท็บของเว็บไซต์เอกสารประกอบอื่น
- เพิ่มการรองรับการเลิกจัดกลุ่มแท็บที่จัดกลุ่มไว้
สร้างต่อไป
ยินดีด้วยที่อ่านบทแนะนำนี้จบแล้ว 🎉 พัฒนาทักษะของคุณต่อไปโดยดูบทแนะนำอื่นๆ ในชุดนี้
| ส่วนขยาย | สิ่งที่คุณจะได้เรียนรู้ |
|---|---|
| เวลาในการอ่าน | วิธีแทรกองค์ประกอบในทุกหน้าโดยอัตโนมัติ |
| โหมดโฟกัส | วิธีเรียกใช้โค้ดในหน้าปัจจุบันหลังจากคลิกการดําเนินการของส่วนขยาย |
สำรวจต่อ
เราหวังว่าคุณจะสนุกกับการสร้างส่วนขยาย Chrome นี้และยินดีที่จะได้เรียนรู้เส้นทางการพัฒนา Chrome กับคุณต่อไป เราขอแนะนําเส้นทางการเรียนรู้ต่อไปนี้
- คู่มือสําหรับนักพัฒนาซอฟต์แวร์มีลิงก์เพิ่มเติมหลายสิบลิงก์ไปยังเอกสารประกอบที่เกี่ยวข้องกับการสร้างส่วนขยายขั้นสูง
- ส่วนขยายมีสิทธิ์เข้าถึง API ที่มีประสิทธิภาพมากกว่าสิ่งที่มีให้ใช้งานในเว็บแบบเปิด เอกสารประกอบ Chrome API จะอธิบายแต่ละ API

