Utwórz pierwszego menedżera kart.
Omówienie
W tym samouczku tworzymy menedżera kart, aby uporządkować karty z dokumentacją rozszerzenia i Chrome Web Store.

Z tego przewodnika dowiesz się, jak:
- Utwórz wyskakujące okienko rozszerzenia za pomocą interfejsu Action API.
- Wysyłanie zapytań o konkretne karty za pomocą interfejsu Tabs API.
- Ochrona prywatności użytkowników dzięki ograniczonym uprawnieniom hosta.
- Zmień zaznaczenie karty.
- Przenoś karty do tego samego okna i grupuj je.
- Zmień nazwy grup kart przy użyciu interfejsu TabGroups API.
Zanim rozpoczniesz
W tym przewodniku zakładamy, że masz podstawowe doświadczenie w programowaniu stron internetowych. Aby zapoznać się z procesem tworzenia rozszerzeń, zalecamy przeczytanie artykułu Hello World.
Tworzenie rozszerzenia
Najpierw utwórz nowy katalog o nazwie tabs-manager, który będzie przechowywać pliki rozszerzenia. Jeśli wolisz, możesz pobrać pełny kod źródłowy na GitHub.
Krok 1. Dodaj dane i ikony rozszerzenia
Utwórz plik o nazwie manifest.json i dodaj do niego ten kod:
{ "manifest_version": 3, "name": "Tab Manager for Chrome Dev Docs", "version": "1.0", "icons": { "16": "images/icon-16.png", "32": "images/icon-32.png", "48": "images/icon-48.png", "128": "images/icon-128.png" } } Więcej informacji o tych kluczach pliku manifestu znajdziesz w samouczku poświęconym funkcji Czas na czytanie, który zawiera szczegółowe omówienie metadata i ikon rozszerzenia.
Utwórz folder images, a potem pobierz do niego ikony.
Krok 2. Utwórz i sformatuj wyskakujące okienko
Interfejs API Action kontroluje działanie rozszerzenia (ikona na pasku narzędzi). Gdy użytkownik kliknie działanie rozszerzenia, zostanie uruchomiony kod lub wyświetlone wyskakujące okienko, jak w tym przypadku. Najpierw zadeklaruj wyskakujące okienko w manifest.json:
{ "action": { "default_popup": "popup.html" } } Okienko jest podobne do strony internetowej z jednym wyjątkiem: nie może zawierać kodu JavaScript wbudowanego. Utwórz plik popup.html i dodaj do niego ten kod:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="./popup.css" /> </head> <body> <template id="li_template"> <li> <a> <h3 class="title">Tab Title</h3> <p class="pathname">Tab Pathname</p> </a> </li> </template> <h1>Google Dev Docs</h1> <button>Group Tabs</button> <ul></ul> <script src="./popup.js" type="module"></script> </body> </html> Następnie nadasz mu styl. Utwórz plik popup.css i dodaj do niego ten kod:
body { width: 20rem; } ul { list-style-type: none; padding-inline-start: 0; margin: 1rem 0; } li { padding: 0.25rem; } li:nth-child(odd) { background: #80808030; } li:nth-child(even) { background: #ffffff; } h3, p { margin: 0; } Krok 3. Zarządzaj kartami
Interfejs Tabs API umożliwia rozszerzeniu tworzenie, modyfikowanie i przestawianie kart w przeglądarce oraz wysyłanie zapytań do nich.
Poproś o uprawnienia
Wiele metod interfejsu Tabs API może być używanych bez żądania żadnych uprawnień. Potrzebujemy jednak dostępu do kart title i URL, ponieważ te informacje wrażliwe wymagają uprawnień. Możemy poprosić o uprawnienia "tabs", ale dałoby to dostęp do wrażliwych właściwości na wszystkich kartach. Ponieważ zarządzamy tylko kartami konkretnej witryny, poprośmy o wąskie uprawnienia hosta.
Ograniczone uprawnienia hosta umożliwiają nam ochronę prywatności użytkowników poprzez przyznanie podwyższonych uprawnień określonym witrynom. Spowoduje to przyznanie dostępu do właściwości title i URL, a także dodatkowych funkcji. Dodaj wyróżniony kod do pliku manifest.json:
{ "host_permissions": [ "https://developer.chrome.com/*" ] } 💡 Jakie są główne różnice między uprawnieniami kart a uprawnieniami hosta?
Zarówno uprawnienia "tabs", jak i uprawnienia hosta mają wady.
Uprawnienie "tabs" umożliwia rozszerzeniu odczytywanie danych poufnych na wszystkich kartach. Z czasem te informacje mogą posłużyć do zebrania historii przeglądania użytkownika. Jeśli poprosisz o to uprawnienie, Chrome wyświetli podczas instalacji ten komunikat ostrzegawczy:

Uprawnienia hosta umożliwiają rozszerzeniu odczytywanie i wysyłanie zapytań dotyczących wrażliwych właściwości pasujących kart, a także wstrzykiwanie skryptów na tych kartach. Podczas instalacji użytkownicy zobaczą ten komunikat ostrzegawczy:

Takie ostrzeżenia mogą niepokoić użytkowników. Aby ułatwić użytkownikom zapoznanie się z aplikacją, zalecamy implementację opcjonalnych uprawnień.
Wykonywanie zapytań dotyczących kart
Za pomocą metody tabs.query() możesz pobrać karty z określonych adresów URL. Utwórz plik popup.js i dodaj do niego ten kod:
const tabs = await chrome.tabs.query({ url: [ "https://developer.chrome.com/docs/webstore/*", "https://developer.chrome.com/docs/extensions/*", ] }); 💡 Czy mogę używać interfejsów API Chrome bezpośrednio w wyskakującym okienku?
Pop-up i inne strony rozszerzenia mogą wywoływać dowolny interfejs API Chrome, ponieważ są one wyświetlane w schemacie chrome. Na przykład chrome-extension://EXTENSION_ID/popup.html.
Zaznacz kartę
Najpierw rozszerzenie posortuje nazwy kart (nazwy zawartych stron HTML) alfabetycznie. Gdy klikniesz element listy, tabs.update() skoncentruje się na tej karcie, a windows.update() przeniesie okno na pierwszy plan. Dodaj do pliku popup.js ten kod:
... const collator = new Intl.Collator(); tabs.sort((a, b) => collator.compare(a.title, b.title)); const template = document.getElementById("li_template"); const elements = new Set(); for (const tab of tabs) { const element = template.content.firstElementChild.cloneNode(true); const title = tab.title.split("-")[0].trim(); const pathname = new URL(tab.url).pathname.slice("/docs".length); element.querySelector(".title").textContent = title; element.querySelector(".pathname").textContent = pathname; element.querySelector("a").addEventListener("click", async () => { // need to focus window as well as the active tab await chrome.tabs.update(tab.id, { active: true }); await chrome.windows.update(tab.windowId, { focused: true }); }); elements.add(element); } document.querySelector("ul").append(...elements); ... 💡 Ciekawostki dotyczące kodu JavaScript
- Funkcja Collator służąca do sortowania tablicę tabs według preferowanego języka użytkownika.
- Tag szablonu służący do definiowania elementu HTML, który można sklonować zamiast tworzyć każdy element za pomocą tagu
document.createElement(). - Konstruktor adresów URL służący do tworzenia i analizowania adresów URL.
- Składnia rozkładu służąca do konwertowania zbioru elementów na argumenty w wywołaniu funkcji
append().
Grupowanie kart
Interfejs TabGroups API umożliwia rozszerzeniu nadanie nazwy grupie i wybranie koloru tła. Dodaj uprawnienie "tabGroups" do pliku manifestu, dodając wyróżniony kod:
{ "permissions": [ "tabGroups" ] } W popup.js dodaj ten kod, aby utworzyć przycisk, który zgrupuje wszystkie karty za pomocą funkcji tabs.group() i przeniesie je do bieżącego okna.
const button = document.querySelector("button"); button.addEventListener("click", async () => { const tabIds = tabs.map(({ id }) => id); if (tabIds.length) { const group = await chrome.tabs.group({ tabIds }); await chrome.tabGroups.update(group, { title: "DOCS" }); } }); Sprawdzanie działania
Sprawdź, czy struktura plików projektu jest zgodna z tym drzewem katalogów:

Ładowanie rozszerzenia lokalnie
Aby załadować rozpakowane rozszerzenie w trybie programisty, wykonaj czynności opisane w artykule Hello World.
Otwórz kilka stron dokumentacji
Otwórz te dokumenty w różnych oknach:
- Projektowanie interfejsu użytkownika
- Wyszukiwanie w Chrome Web Store
- Omówienie tworzenia rozszerzeń
- Format pliku manifestu
- Publikowanie w Chrome Web Store
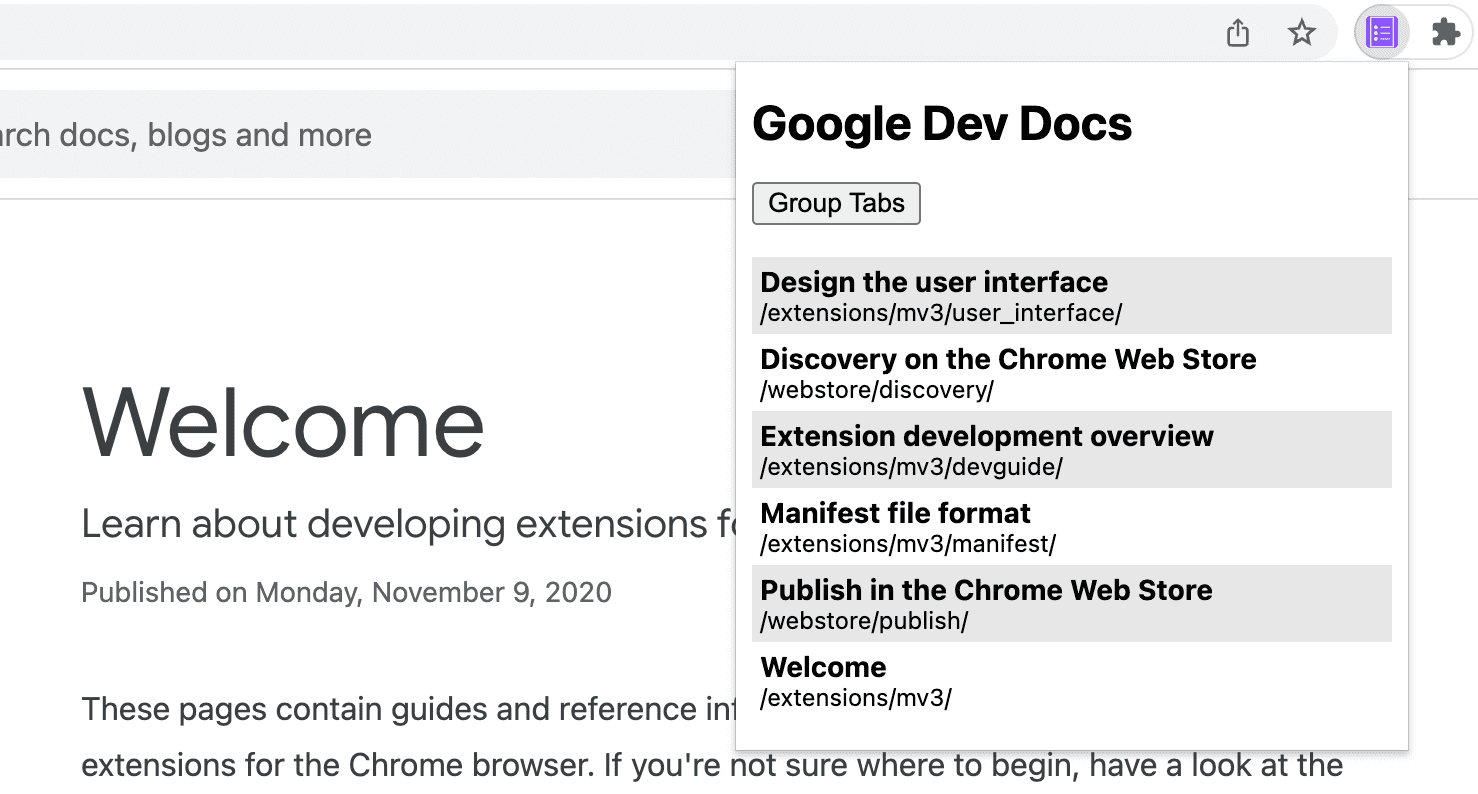
Kliknij wyskakujące okienko. Powinien on wyglądać podobnie do tego:

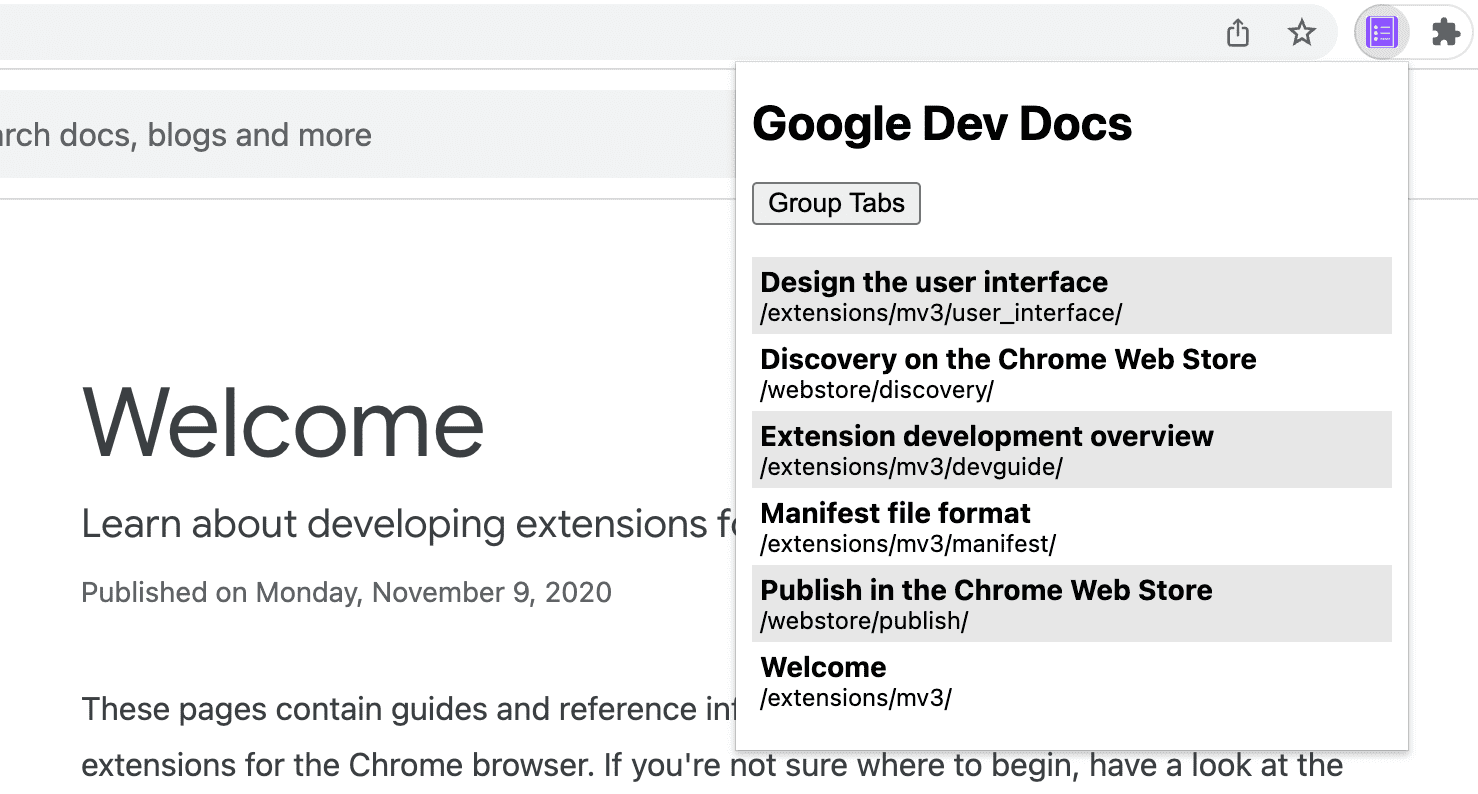
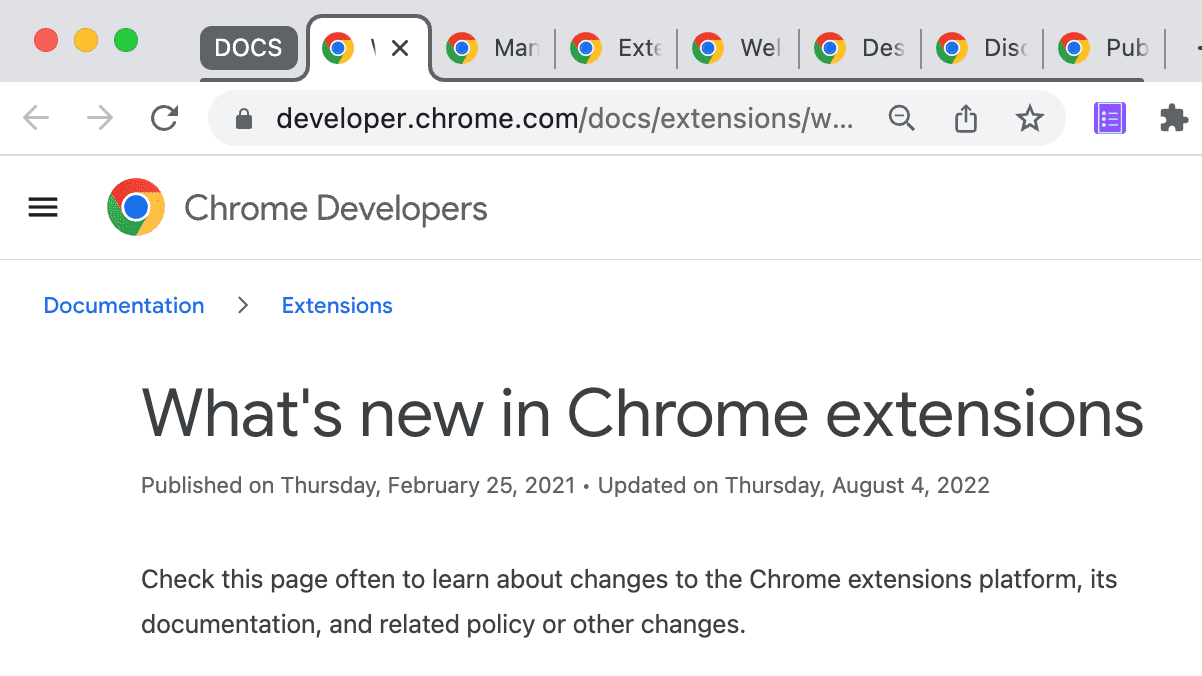
Kliknij przycisk „Grupuj karty”. Powinien on wyglądać podobnie do tego:

🎯 Możliwe ulepszenia
Na podstawie zdobytej dzisiaj wiedzy spróbuj wdrożyć jedną z tych czynności:
- Dostosuj arkusz stylów wyskakującego okienka.
- Zmień kolor i tytuł grupy kart.
- zarządzanie kartami innej witryny z dokumentacją.
- Dodano obsługę odgrupowania grupowanych kart.
Nie przestawaj tworzyć.
Gratulujemy ukończenia tego samouczka. 🎉 Kontynuuj rozwijanie swoich umiejętności, wykonując inne samouczki z tej serii:
| Rozszerzenie | Czego się nauczysz |
|---|---|
| Czas czytania | Aby automatycznie wstawiać element na każdej stronie. |
| Tryb pełnej koncentracji | Aby uruchomić kod na bieżącej stronie po kliknięciu działania rozszerzenia. |
Przeglądaj dalej
Mamy nadzieję, że tworzenie tego rozszerzenia do Chrome sprawiło Ci przyjemność. Z niecierpliwością czekamy na dalsze Twoje postępy w programowaniu w Chrome. Zalecamy tę ścieżkę szkoleniową:
- Przewodnik dla deweloperów zawiera dziesiątki dodatkowych linków do fragmentów dokumentacji dotyczących zaawansowanego tworzenia rozszerzeń.
- Rozszerzenia mają dostęp do zaawansowanych interfejsów API, których nie ma w otwartej sieci. W dokumentacji interfejsów API Chrome znajdziesz opis każdego z nich.

