Dzięki rozszerzeniom użytkownicy mogą dostosowywać przeglądarkę Chrome, natomiast strona opcji umożliwia na jego dostosowanie. Włącz funkcje i daj użytkownikom wybór która funkcja odpowiada ich potrzebom.
Znajdowanie strony opcji
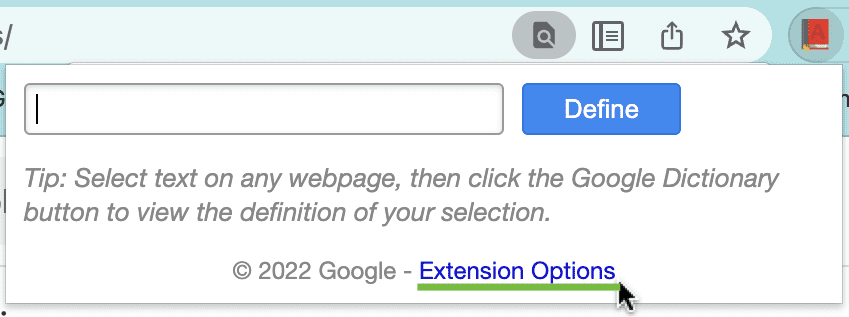
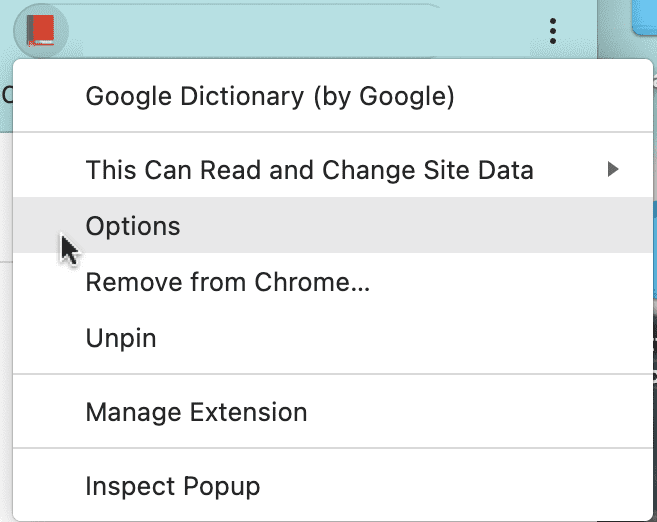
Użytkownicy mogą otworzyć stronę opcji, klikając link bezpośredni lub prawym przyciskiem myszy ikonę rozszerzenia na pasku narzędzi, a następnie wybierając opcje. Użytkownicy mogą też przejść na stronę opcji. W tym celu mogą najpierw otworzyć chrome://extensions, znaleźć odpowiednie rozszerzenie, kliknąć Szczegóły, a następnie wybrać link opcji.


Tworzenie strony opcji
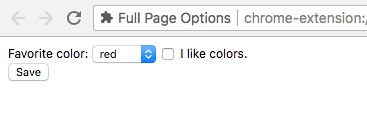
Oto przykład strony opcji:
options.html:
<!DOCTYPE html> <html> <head> <title>My Test Extension Options</title> </head> <body> <select id="color"> <option value="red">red</option> <option value="green">green</option> <option value="blue">blue</option> <option value="yellow">yellow</option> </select> <label> <input type="checkbox" id="like" /> I like colors. </label> <div id="status"></div> <button id="save">Save</button> <script src="options.js"></script> </body> </html> Poniżej znajduje się przykładowy skrypt opcji. Zapisz go w tym samym folderze co options.html. Dzięki temu opcje preferowane przez użytkownika zostaną zapisane na różnych urządzeniach za pomocą interfejsu API storage.sync.
options.js:
// Saves options to chrome.storage const saveOptions = () => { const color = document.getElementById('color').value; const likesColor = document.getElementById('like').checked; chrome.storage.sync.set( { favoriteColor: color, likesColor: likesColor }, () => { // Update status to let user know options were saved. const status = document.getElementById('status'); status.textContent = 'Options saved.'; setTimeout(() => { status.textContent = ''; }, 750); } ); }; // Restores select box and checkbox state using the preferences // stored in chrome.storage. const restoreOptions = () => { chrome.storage.sync.get( { favoriteColor: 'red', likesColor: true }, (items) => { document.getElementById('color').value = items.favoriteColor; document.getElementById('like').checked = items.likesColor; } ); }; document.addEventListener('DOMContentLoaded', restoreOptions); document.getElementById('save').addEventListener('click', saveOptions); Na koniec dodaj uprawnienie "storage" do pliku manifest rozszerzenia:
manifest.json:
{ "name": "My extension", ... "permissions": [ "storage" ] ... } Deklarowanie działania strony opcji
Istnieją 2 typy stron z opcjami rozszerzeń: pełne strony i umieszczone. Typ strony opcji zależy od sposobu jej zadeklarowania w pliku manifestu.
Opcje pełnoekranowe
W nowej karcie otworzy się cała strona z opcjami. Zarejestruj plik HTML opcji w pliku manifestu w polu "options_page".
manifest.json:
{ "name": "My extension", ... "options_page": "options.html", ... } 
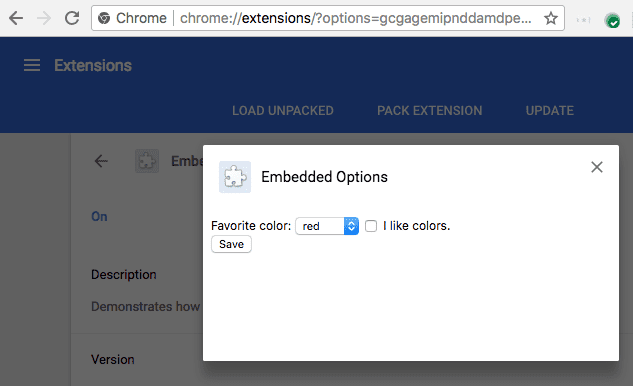
Umieszczone opcje
Strona Opcje umieszczone na stronie umożliwia użytkownikom dostosowanie opcji rozszerzeń bez opuszczania do zarządzania rozszerzeniami w umieszczonym polu. Aby zadeklarować opcje osadzone, zarejestruj kod HTML w polu "options_ui" w pliku manifestu rozszerzenia z kluczem "open_in_tab" ustawionym na false.
manifest.json:
{ "name": "My extension", ... "options_ui": { "page": "options.html", "open_in_tab": false }, ... } 
page(ciąg znaków)- Określa ścieżkę do strony opcji względem katalogu głównego rozszerzenia.
open_in_tab(wartość logiczna)- Wskazuje, czy strona z opcjami rozszerzenia będzie otwierana w nowej karcie. Jeśli zasada ma wartość
false, strona opcji rozszerzenia jest umieszczona wchrome://extensions, a nie otwierana w nowej karcie.
Weź pod uwagę różnice
Działanie stron opcji umieszczonych w komponencie chrome://extensions nieznacznie różni się od działania stron opcji na kartach.
Link do strony z opcjami
Rozszerzenie może zawierać bezpośredni link do strony opcji za pomocą połączenia chrome.runtime.openOptionsPage() Można je na przykład dodać do wyskakującego okienka:
popup.html:
<button id="go-to-options">Go to options</button> <script src="popup.js"></script> popup.js:
document.querySelector('#go-to-options').addEventListener('click', function() { if (chrome.runtime.openOptionsPage) { chrome.runtime.openOptionsPage(); } else { window.open(chrome.runtime.getURL('options.html')); } }); Interfejs Tabs API
Ponieważ umieszczony kod opcji nie jest hostowany na karcie, nie można używać interfejsu Tabs API. Zamiast nich używaj runtime.connect() i runtime.sendMessage(). .
Interfejsy API do przesyłania wiadomości
Jeśli strona opcji rozszerzenia wysyła wiadomość przy użyciu runtime.connect() lub runtime.sendMessage(), karta nadawcy nie zostanie ustawiona, a adres URL nadawcy będzie adresem URL strony opcji.
Rozmiary
Umieszczone opcje powinny automatycznie określać swój rozmiar na podstawie zawartości strony. Pamiętaj jednak: rozmiar umieszczonego pola może być nieodpowiedni w przypadku niektórych typów treści. Ten problem występuje najczęściej w przypadku stron z opcjami, które dostosowują kształt treści w zależności od rozmiaru okna.
Jeśli jest to problem, podaj stałe minimalne wymiary strony opcji, by mieć pewność, że która znajdzie się w odpowiednim rozmiarze.

