chrome.notifications API จะช่วยให้คุณสร้างการแจ้งเตือนโดยใช้เทมเพลตและแสดงการแจ้งเตือนเหล่านี้ การแจ้งเตือนถึงผู้ใช้ในถาดระบบของผู้ใช้:

ลักษณะที่ปรากฏ
การแจ้งเตือนที่สมบูรณ์มี 4 ประเภท ได้แก่ พื้นฐาน รูปภาพ รายการ และความคืบหน้า ทั้งหมด การแจ้งเตือนมีชื่อ ข้อความ ไอคอนขนาดเล็กที่แสดงทางด้านซ้ายของการแจ้งเตือน และข้อความ contextMessage ซึ่งแสดงเป็นฟิลด์ข้อความที่ 3 ในแบบอักษรสีอ่อน
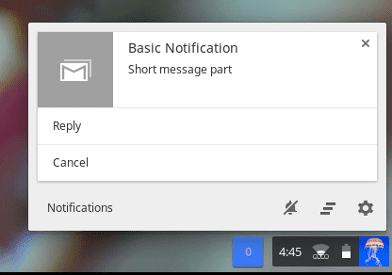
การแจ้งเตือนพื้นฐาน:

การแจ้งเตือนแบบรายการจะแสดงจำนวนรายการดังต่อไปนี้

การแจ้งเตือนรูปภาพจะมีตัวอย่างรูปภาพ ดังนี้

การแจ้งเตือนความคืบหน้าจะแสดงแถบความคืบหน้าดังนี้

กลุ่มเป้าหมายมีพฤติกรรมอย่างไร
ใน ChromeOS การแจ้งเตือนจะแสดงในถาดระบบของผู้ใช้ และอยู่ในถาดระบบจนกว่า ผู้ใช้ปิดโฆษณา ถาดระบบจะนับจำนวนการแจ้งเตือนใหม่ทั้งหมด เมื่อผู้ใช้เห็น ในถาดระบบ จำนวนจะรีเซ็ตเป็น 0
คุณสามารถกำหนดลำดับความสำคัญของการแจ้งเตือนได้ตั้งแต่ -2 ถึง 2 ลำดับความสำคัญที่น้อยกว่า 0 จะแสดงใน ChromeOS ศูนย์การแจ้งเตือน และสร้างข้อผิดพลาดในแพลตฟอร์มอื่นๆ ลำดับความสำคัญเริ่มต้นคือ 0 ลำดับความสำคัญที่มากกว่า 0 จะแสดงเพื่อเพิ่มระยะเวลา และสามารถส่งการแจ้งเตือนที่มีลำดับความสำคัญสูงได้ แสดงในถาดระบบ
การตั้งค่า priority จะไม่มีผลกับลำดับการแจ้งเตือนใน macOS
นอกจากการแสดงข้อมูลแล้ว ประเภทการแจ้งเตือนทั้งหมดจะมีรายการการทำงานได้สูงสุด 2 รายการ เมื่อผู้ใช้คลิกรายการการทำงาน ส่วนขยายจะตอบกลับด้วยการดำเนินการที่เหมาะสม ตัวอย่างเช่น เมื่อผู้ใช้คลิกตอบกลับ แอปอีเมลจะเปิดขึ้นและผู้ใช้สามารถตอบให้เสร็จสิ้นได้ดังนี้

วิธีพัฒนาแคมเปญ
หากต้องการใช้ API นี้ ให้เรียกใช้เมธอด notifications.create() โดยส่งในรายละเอียดการแจ้งเตือนโดยใช้ พารามิเตอร์ options
await chrome.notifications.create(id, options); notifications.NotificationOptions ต้องมี notifications.TemplateType ซึ่ง กำหนดรายละเอียดการแจ้งเตือนที่ใช้ได้และวิธีแสดงรายละเอียด
สร้างการแจ้งเตือนพื้นฐาน
เทมเพลตทุกประเภท (basic, image, list และ progress) ต้องมีการแจ้งเตือน title และ message รวมทั้ง iconUrl ซึ่งเป็นลิงก์ไปยังไอคอนขนาดเล็กที่แสดงทางด้านซ้ายของ ข้อความแจ้งเตือน
ต่อไปนี้คือตัวอย่างของเทมเพลต basic
var opt = { type: "basic", title: "Primary Title", message: "Primary message to display", iconUrl: "url_to_small_icon" } ใช้รูปภาพ
เทมเพลตประเภท image ยังมี imageUrl ซึ่งเป็นลิงก์ไปยังรูปภาพที่แสดงตัวอย่างด้วย ภายในการแจ้งเตือน โปรดทราบว่ารูปภาพจะไม่ปรากฏแก่ผู้ใช้ที่ใช้ macOS
var opt = { type: "image", title: "Primary Title", message: "Primary message to display", iconUrl: "url_to_small_icon", imageUrl: "url_to_preview_image" } สร้างการแจ้งเตือนรายการ
เทมเพลต list แสดง items ในรูปแบบรายการ โปรดทราบว่ามีเพียงรายการแรกเท่านั้นที่จะแสดงต่อผู้ใช้ที่ใช้ macOS
var opt = { type: "list", title: "Primary Title", message: "Primary message to display", iconUrl: "url_to_small_icon", items: [{ title: "Item1", message: "This is item 1."}, { title: "Item2", message: "This is item 2."}, { title: "Item3", message: "This is item 3."}] }``` ### Create progress notification {: #progress } The `progress` template displays a progress bar where current progress ranges from 0 to 100. On macOS the progress bar displays as a percentage value in the notification title instead of in the progress bar. ```js var opt = { type: "progress", title: "Primary Title", message: "Primary message to display", iconUrl: "url_to_small_icon", progress: 42 } ฟังและตอบสนองต่อเหตุการณ์
การแจ้งเตือนทั้งหมดอาจรวมถึง Listener เหตุการณ์และเครื่องจัดการเหตุการณ์ที่ตอบสนองต่อการดำเนินการของผู้ใช้ (โปรดดู chrome.events) เช่น คุณจะเขียนเครื่องจัดการเหตุการณ์เพื่อตอบสนองต่อ notifications.onButtonClicked กิจกรรม
Listener เหตุการณ์:
chrome.notifications.onButtonClicked.addListener(replyBtnClick); เครื่องจัดการกิจกรรม:
function replyBtnClick { //Write function to respond to user action. } พิจารณารวม Listener และเครื่องจัดการเหตุการณ์ภายในโปรแกรมทำงานของบริการเพื่อให้การแจ้งเตือน จะปรากฏขึ้นแม้ส่วนขยายจะไม่ได้ทำงานอยู่

