OAuth2 是授權的業界標準通訊協定。這項機制可讓使用者授予網頁和電腦應用程式存取私人資訊的權限,而無須分享使用者名稱、密碼和其他私人憑證。
本教學課程會建立擴充功能,使用 Google People API 和 Chrome Identity API 存取使用者的 Google 聯絡人。由於擴充功能不會透過 HTTPS 載入,因此無法執行重新導向或設定 Cookie,因此必須仰賴 Chrome Identity API 才能使用 OAuth2。
開始使用
首先建立目錄和下列初始檔案。
manifest.json
建立名為 manifest.json 的檔案並加入下列程式碼,即可新增資訊清單。
{ "name": "OAuth Tutorial FriendBlock", "version": "1.0", "description": "Uses OAuth to connect to Google's People API and display contacts photos.", "manifest_version": 3, "action": { "default_title": "FriendBlock, friends face's in a block." }, "background": { "service_worker": "service-worker.js" } } service-worker.js
建立名為 service-worker.js 的檔案,並加入下列程式碼,即可新增擴充功能服務 worker。
chrome.action.onClicked.addListener(function() { chrome.tabs.create({url: 'index.html'}); }); index.html
新增名為 index.html 的 HTML 檔案,並加入下列程式碼。
<html> <head> <title>FriendBlock</title> <style> button { padding: 10px; background-color: #3C79F8; display: inline-block; } </style> </head> <body> <button>FriendBlock Contacts</button> <div id="friendDiv"></div> </body> </html> 保持一致的擴充功能 ID
在開發過程中,保留單一 ID 非常重要。如要保持 ID 一致,請按照下列步驟操作:
將擴充功能上傳至開發人員資訊主頁
將擴充功能目錄封裝成 .zip 檔案,然後上傳至 Chrome 開發人員資訊主頁,但不要發布:
- 在開發人員資訊主頁上,按一下「新增項目」。
- 按一下「瀏覽檔案」,選取擴充功能的 ZIP 檔案並上傳。
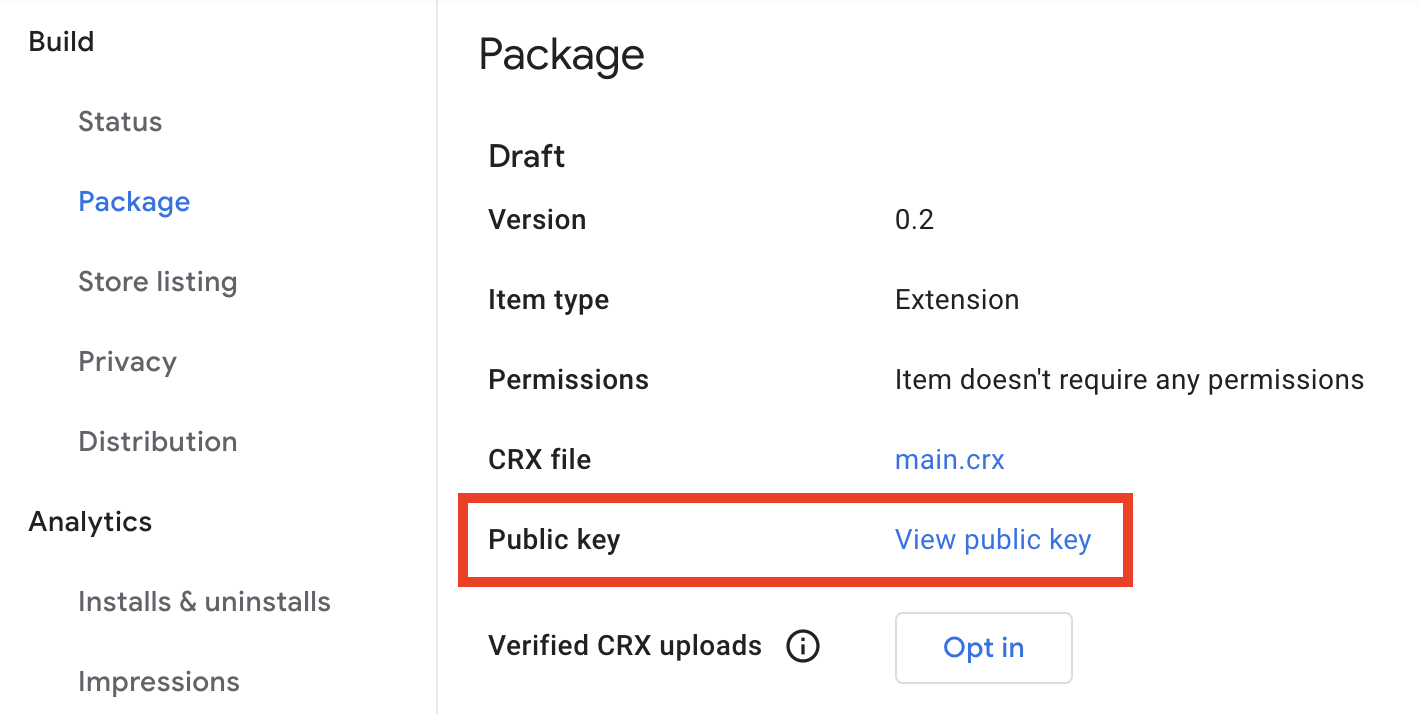
- 前往「Package」分頁,然後點選「View public key」。

對話方塊開啟後,請按照下列步驟操作:
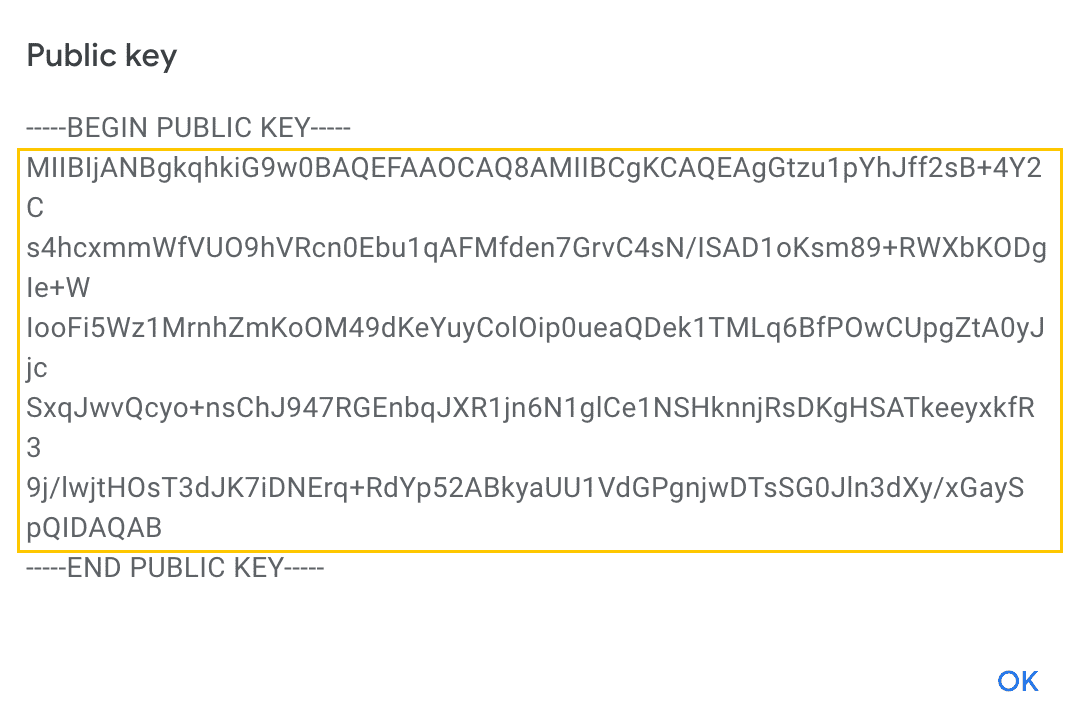
- 複製
-----BEGIN PUBLIC KEY-----和-----END PUBLIC KEY-----之間的程式碼。 - 移除換行符號,將其改為單行文字。

將程式碼新增至 "key" 欄位下的 manifest.json。這樣擴充功能就會使用相同的 ID。
{ // manifest.json "manifest_version": 3, ... "key": "ThisKeyIsGoingToBeVeryLong/go8GGC2u3UD9WI3MkmBgyiDPP2OreImEQhPvwpliioUMJmERZK3zPAx72z8MDvGp7Fx7ZlzuZpL4yyp4zXBI+MUhFGoqEh32oYnm4qkS4JpjWva5Ktn4YpAWxd4pSCVs8I4MZms20+yx5OlnlmWQEwQiiIwPPwG1e1jRw0Ak5duPpE3uysVGZXkGhC5FyOFM+oVXwc1kMqrrKnQiMJ3lgh59LjkX4z1cDNX3MomyUMJ+I+DaWC2VdHggB74BNANSd+zkPQeNKg3o7FetlDJya1bk8ofdNBARxHFMBtMXu/ONfCT3Q2kCY9gZDRktmNRiHG/1cXhkIcN1RWrbsCkwIDAQAB", } 比較 ID
開啟 chrome://extensions 中的「Extensions Management」頁面,確認已啟用「Developer mode」,然後上傳未封裝的擴充功能目錄。將擴充功能管理頁面中的擴充功能 ID 與開發人員資訊主頁中的商品 ID 進行比較。兩者應相符。

建立 OAuth 用戶端 ID
前往 Google API 控制台,然後建立新專案。準備就緒後,請選取側欄中的「憑證」,然後按一下「建立憑證」,並選擇「OAuth 用戶端 ID」。

在「Create client ID」(建立用戶端 ID) 頁面中選取「Chrome 擴充功能」。填入擴充功能名稱,並在「應用程式 ID」欄位的網址結尾處放入擴充功能 ID。

按一下「建立」即可完成。主控台會提供 OAuth 用戶端 ID。
在資訊清單中註冊 OAuth
在擴充功能資訊清單中加入 "oauth2" 欄位。將產生的 OAuth 用戶端 ID 放在 "client_id" 下方。目前請在 "scopes" 中加入空字串。
{ "name": "OAuth Tutorial FriendBlock", ... "oauth2": { "client_id": "yourExtensionOAuthClientIDWillGoHere.apps.googleusercontent.com", "scopes":[""] }, ... } 啟動第一個 OAuth 流程
在資訊清單中註冊 identity 權限。
{ "name": "OAuth Tutorial FriendBlock", ... "permissions": [ "identity" ], ... } 建立名為 oauth.js 的檔案,用於管理 OAuth 流程,並加入下列程式碼。
window.onload = function() { document.querySelector('button').addEventListener('click', function() { chrome.identity.getAuthToken({interactive: true}, function(token) { console.log(token); }); }); }; 將 oauth.js 的程式碼標記放在 index.html 的標頭中。
... <head> <title>FriendBlock</title> ... <script type="text/javascript" src="oauth.js"></script> </head> ... 重新載入擴充功能,然後按一下瀏覽器圖示,開啟 index.html。開啟控制台,然後按一下「FriendBlock Contacts」(封鎖聯絡人) 按鈕。控制台會顯示 OAuth 權杖。

啟用 Google People API
返回 Google API 控制台,然後從側欄選取「Library」。搜尋「Google People API」,然後點選正確的結果並啟用。

將 Google People API 用戶端程式庫新增至擴充功能資訊清單中的 "scopes"。
{ "name": "OAuth Tutorial FriendBlock", ... "oauth2": { "client_id": "yourExtensionOAuthClientIDWillGoHere.apps.googleusercontent.com", "scopes": [ "https://www.googleapis.com/auth/contacts.readonly" ] }, ... } 返回 Google API 控制台,然後返回憑證頁面。按一下「建立憑證」,然後從下拉式選單中選取「API 金鑰」。

保留產生的 API 金鑰,以便日後使用。
建立第一個 API 要求
擴充功能現在具備適當的權限和憑證,且可授權 Google 使用者,因此可以透過 People API 要求資料。請更新 oauth.js 中的程式碼,使其符合下方程式碼。
window.onload = function() { document.querySelector('button').addEventListener('click', function() { chrome.identity.getAuthToken({interactive: true}, function(token) { let init = { method: 'GET', async: true, headers: { Authorization: 'Bearer ' + token, 'Content-Type': 'application/json' }, 'contentType': 'json' }; fetch( 'https://people.googleapis.com/v1/contactGroups/all?maxMembers=20&key=API_KEY', init) .then((response) => response.json()) .then(function(data) { console.log(data) }); }); }); }; 將 API_KEY 替換為 Google API 控制台產生的 API 金鑰。擴充功能應記錄 JSON 物件,其中包含 memberResourceNames 欄位下的 people/account_id 陣列。
停止顯示臉孔
擴充功能現在會傳回使用者的聯絡人清單,因此可以提出額外要求,擷取這些聯絡人的個人資料和資訊。擴充功能會使用 memberResourceNames 擷取使用者聯絡人的相片資訊。更新 oauth.js 以納入下列程式碼。
window.onload = function() { document.querySelector('button').addEventListener('click', function() { chrome.identity.getAuthToken({interactive: true}, function(token) { let init = { method: 'GET', async: true, headers: { Authorization: 'Bearer ' + token, 'Content-Type': 'application/json' }, 'contentType': 'json' }; fetch( 'https://people.googleapis.com/v1/contactGroups/all?maxMembers=20&key=<API_Key_Here>', init) .then((response) => response.json()) .then(function(data) { let photoDiv = document.querySelector('#friendDiv'); let returnedContacts = data.memberResourceNames; for (let i = 0; i < returnedContacts.length; i++) { fetch( 'https://people.googleapis.com/v1/' + returnedContacts[i] + '?personFields=photos&key=API_KEY', init) .then((response) => response.json()) .then(function(data) { let profileImg = document.createElement('img'); profileImg.src = data.photos[0].url; photoDiv.appendChild(profileImg); }); }; }); }); }); }; 重新載入並返回擴充功能。按一下「FriendBlock」按鈕,在區塊中顯示聯絡人的臉孔。


