デフォルトでは、カスタムタブはフルウィンドウ アクティビティとして起動します。Chrome 107 以降では、部分カスタムタブを使用して、縦向きモードで異なる起動高さを指定できるようになりました。これにより、ユーザーはウェブ コンテンツを表示しながらアプリを操作してマルチタスクを行うことができます。ユーザーは、ツールバーのハンドルを上へドラッグしてカスタムタブを全画面表示に拡大し、ハンドルを下にドラッグして起動時の初期の高さに戻すことができます。

大画面または横向きモードのデバイスでは、Chrome 120 以降、サイドシートにカスタムタブの一部を表示する最大起動幅を指定できます。ブレークポイントを設定することで、下部シートまたはサイドシートで部分カスタムタブを起動するタイミングを指定できます。
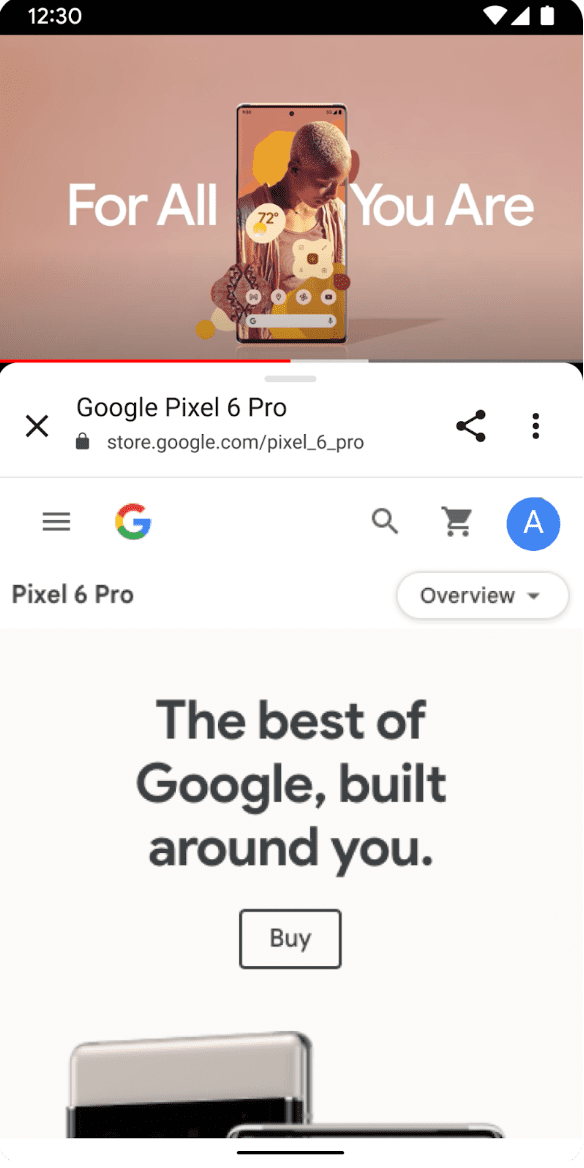
![サイドシートの [部分] タブのスクリーンショット](https://bestbuyvn.site/index.php/https://developer.chrome.com/static/docs/android/custom-tabs/guide-partial-custom-tabs/image/example-partial-tab-sidesheet.jpg?hl=ja)
前提条件
部分的なカスタムタブを使用するには、次の要件を満たしている必要があります。
CustomTabsServiceConnectionを使用して新しいブラウザ セッションを開始し、それをカスタムタブ インテントに渡すstartActivityForResult()を使用してカスタムタブ アクティビティを開始します。
サービス接続がまだ確立されていない場合に起動を高速化したい場合は、両方のアプローチを組み合わせます。
ボトムシートの設定
カスタムタブを部分カスタムタブにするには、CustomTabBuilder クラスの setInitialActivityHeightPx() メソッドを呼び出して、初回起動の高さをピクセルで定義します。デフォルトでは、部分カスタムタブはサイズ変更可能ですが、ACTIVITY\_HEIGHT\_FIXED を渡してこの動作を無効にできます。
new CustomTabsBuilder().setInitialActivityHeightPx( 400, ACTIVITY_HEIGHT_FIXED ); サイドシートの設定
サイドシートの動作を構成するには、CustomTabBuilder クラスの setInitialActivityWidthPx() メソッドを呼び出して、初期起動幅をピクセル単位で定義します。
デフォルトでは、部分カスタムタブはサイズ変更可能ですが、ACTIVITY\_HEIGHT\_FIXED を渡してこの動作を無効にできます。
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder(session) .setInitialActivityHeightPx(400) .setInitialActivityWidthPx(400); .setActivitySideSheetBreakpointDp(800); 画面の幅が setActivitySideSheetBreakpointDp() で設定されたブレークポイント値より大きい場合、カスタムタブはサイドシートとして動作します。画面の幅が x より大きい場合、カスタムタブはサイドシートとして動作します。それ以外の場合は、ボトムシートとして動作します。ブレークポイントが指定されていない場合は、ブラウザ実装がデフォルト値 840dp として設定するように設定します。x が <600dp に設定されている場合、ブラウザの実装ではデフォルトで 600dp に設定する必要があります。
既存のセッションで部分カスタムタブを起動する
CustomTabsSession customTabsSession; // ... CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder(customTabsSession) .setInitialActivityHeightPx(500) .setInitialActivityWidthPx(400); .setActivitySideSheetBreakpointDp(800); .setCloseButtonPosition(CustomTabsIntent.CLOSE_BUTTON_POSITION_END) // ... .build(); customTabsIntent.launchUrl(context, Uri.parse(url)) startActivityForResult を使用して部分カスタムタブを起動する
private ActivityResultLauncher<String> mCustomTabLauncher = registerForActivityResult(new ActivityResultContract<String, Integer>() { @Override public Integer parseResult(int statusCode, @Nullable Intent intent) { return statusCode; } @NonNull @Override public Intent createIntent(@NonNull Context context, String url) { CustomTabsIntent.Builder builder = new CustomTabsIntent.Builder(customTabsSession) .setInitialActivityHeightPx(500) .setInitialActivityWidthPx(400); .setActivitySideSheetBreakpointDp(800); .setCloseButtonPosition(CustomTabsIntent.CLOSE_BUTTON_POSITION_END) .setToolbarCornerRadiusDp(10); Intent customTabsIntent = builder.build().intent; customTabsIntent.setData(Uri.parse(url)); return customTabsIntent; } }, new ActivityResultCallback<Integer>() { @Override public void onActivityResult(Integer statusCode) { // ... } }); @Override public void onCreate(@Nullable Bundle savedInstanceState) { Button selectButton = findViewById(R.id.select_button); selectButton.setOnClickListener(new OnClickListener() { @Override public void onClick(View view) { mCustomTabLauncher.launch(customTabsIntent.intent); } }); } 次は、カスタム タブでユーザー エンゲージメントを測定する方法を学びましょう。


